
WebGL 総本山の記事アクセスランキング 2014 年度版発表! TOP 10 + pickup!
記念すべき 100 記事に到達!
今年の 9 月に開設して以来、毎日欠かさず更新してきた WebGL 総本山。
ご覧いただいている皆さんには楽しんでいただけているのかどうか……ちょっと心配な部分もありますが、おかげさまで当記事が 100 記事目の投稿となりました。
2014 年を振り返りつつ、アクセス数の TOP 10 と、個人的に衝撃の大きかったピックアップをまとめてみました。
まずはアクセス数第十位から発表!
アクセス数ランキングの第十位は、日本人による素晴らしい WebGL デモページを紹介したこちらの記事でした。

サイトデザインからセンスをビンビン感じる WebGL デモサイト playpit
サイトのデザインや WebGL のデモの端々から、すごくハイセンスなものを個人的には感じてしまうサイトで、こういうのを才能というのだろうなあ……と思ってしまいます。
アクセスランキングの上位にこのサイトがランクインしたのはなんとなく個人的にも嬉しかったです。
第九位は WebGL ゲームのベータ版がランクイン!
第九位には、ベータ版が公開されたことを紹介したこちらの記事でした。

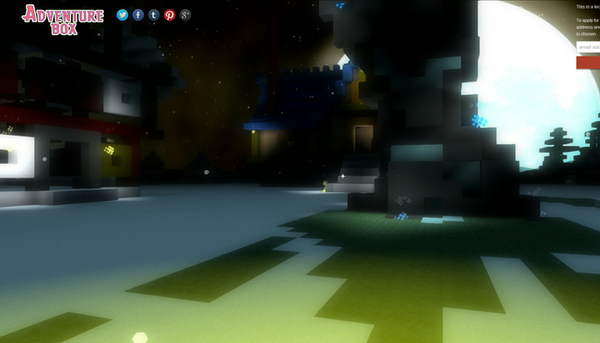
WebGL 製のボクセル RPG 「Adventure Box」のベータデモが公開中! Kickstarter で目標達成なるか
今サイトに訪れてみると、着々と開発が進められているようで、コアエンジンの開発など、様々な面での進捗状況がプログレスバーで表示されるようになっていました。
まだまだこれから成長を続けていきそうな雰囲気です。
正式版のリリースはいつになるんでしょうね……
第八位は Oculus Rift 対応のあのデモがランクイン!
このデモは最初見たときにかなりびっくりしたのを覚えています。
第八位ランクインも納得の素晴らしい出来栄えでした。

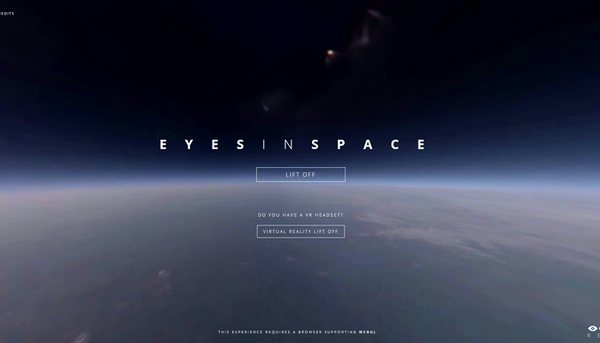
全方位カメラの映像を WebGL でマッピング! Oculus Rift にも対応した驚きのデモで宇宙へ旅立とう
VR 界隈は非常に盛り上がりを見せているだけに、早いタイミングでこういったデモがリリースされていることには大きな意味がありますね。
今後もこういった単純なゲームとは違う、面白いコンテンツが増えていくといいですね。
第七位はハイセンスな個人サイト!
七位にランクインしたのは、個人制作のサイトでありながらその作品のレベルやサイト全体のセンスが非常に秀逸だったこちらのサイトを紹介した記事でした。

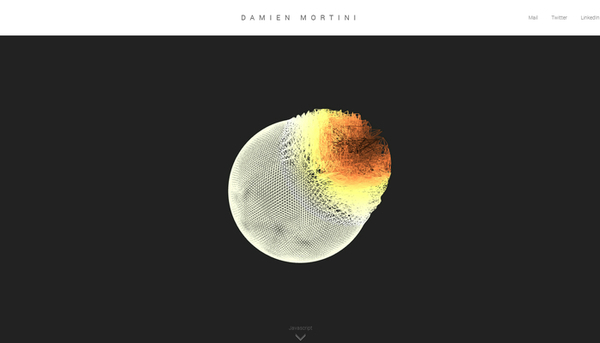
本物のセンスを持つ個人サイトのデモがすごい! Web VR API を用いたものまでありました
WebVR に対応したデモ自体が希少なので、このサイトはそういう意味でもすごいなあと思います。
様々な最先端の Web 技術を意欲的に使っているこういったクリエイターが日本でももっと増えていくことに期待です。
第六位は古参のサイトがランクイン!
第六位にランクインしたのは、比較的古くからあるこちらのサイトの記事でした。

見た目も美しい WebGL と Canvas2D と SVG の全てのモードを比較できるフラットポリゴンメッシュデモ
やはり SVG や Canvas2D との比較という点がいろんな方の興味を惹いたのでしょうか。
こういったシンプルな比較モノは意外となかったりするので、参考になりますよね。
Google 謹製の VR コンテンツが第五位!
こうして見てみると VR 系のコンテンツは本当に注目度が高かったですね。
第五位は Google の段ボール製 VR である Cardboard を紹介したこちらの記事。

Google謹製の段ボール製VR! デモ用コードは無償でダウンロード可能!
実際にオンラインで閲覧可能なコンテンツが用意されているので、とりあえずてっとり早く体験してみたいという方にもおすすめのページですね。
ハコスコなどを使っても問題なく閲覧できると思います。
第四位には Unity + WebGL のあの記事がランクイン!
Unity が WebGL 出力に対応するということはもう周知の事実ですが、この記事を書いた当初には、まだオンラインで見られる WebGL 出力の Unity 製コンテンツはそれほど多くありませんでした。
そのあたりが閲覧数に貢献したのかもしれませんね。

Unity による WebGL 出力が魅せるデモンストレーションがすごい!!
炎や光の表現など、Unity のリッチな表現が見事に再現されているのが印象的でした。
第三位には WebGL の求人記事がまさかのランクイン!
第三位は、ライゾマティクスさんの WebGL 求人を紹介した記事でした。
外部からの流入がすごかったですからね……

株式会社ライゾマティクスで WebGL スキルを持つエンジニアを募集中!
正直なところ、WebGL は実案件としての件数、また扱えるエンジニアの絶対数など、いずれも少ないのが現実です。
こういった有名な企業による求人が実際にあるんだということが、少しでも未来の WebGL エンジニアを目指す人たちの背中を押すことになればと思って紹介した記事でした。
私も WebGL の仕事ほしいです! (笑)
第二位は完成度も高い日本の WebGL コンテンツ!
さて、いよいよ第二位の紹介です。
第二位には、日本の WebGL コンテンツとして非常に完成度が高かったこちらの企画を紹介した記事でした。

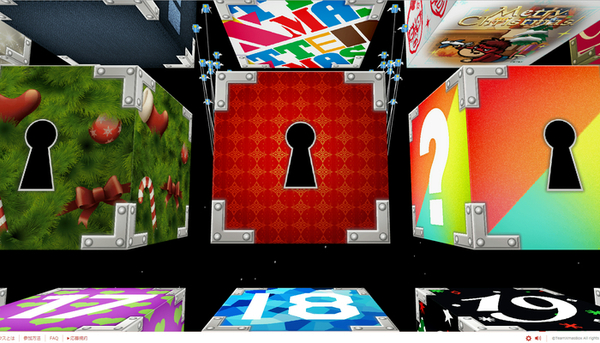
クリスマス注目イベント #クリスマスボックス が WebGL 製でハイクオリティ!
サイトの完成度、そして企画自体の素晴らしさもあり、納得の第二位ですね。
ポリゴン数を程よく減らしつつ、見た目にはまったくチープさが感じられません。時流にも乗ったすばらしい仕事だったと思います。
私もいつかこんなふうに人をわくわくさせるようなものを作ってみたいですなあ。
堂々の第一位はカヤックのあのコンテンツ!
いよいよ第一位です。
第一位は、NHK の WebGL コンテンツの制作秘話を、まさに制作に携わったカヤックのエンジニアさん自身が語ってくれたこちらの記事でした!
素晴らしい!

WebGLで伝わる立体地図コンテンツ。 御嶽山噴火時の証言を集めた『NHK 御嶽山「噴火の証言」』開発秘話
初めて外部から寄稿していただいた記事が堂々の一位!
私が書いてきたそのほか多数の記事を完全に封殺(笑)
とまあ冗談はさておき、こちらのコンテンツは、実はカヤックの方が熱心に NHK さんに掛け合ってくださり、どうにかこうにかやっと公開できた記事でした。
記事を執筆してくださったごん氏はもちろん、関係者の方たちの協力があって初めて世に出たコンテンツ。それを当サイトで公開できたことは運営者として非常に嬉しいことでしたね。
今後も外部からの寄稿記事は積極的に掲載していけたらと思っています。WebGL に関する告知や開発秘話など、随時募集してます!
個人的に気になった記事をピックアップして紹介!
さて、ランキングは上記のとおり、いずれもいろいろな意味で世間の注目を集めた素晴らしいサイトを紹介した記事ばかりでしたね。
ここからはオマケです。
個人的に今年気になったサイトをいくつかご紹介したいと思います。
まず最初はこちら。

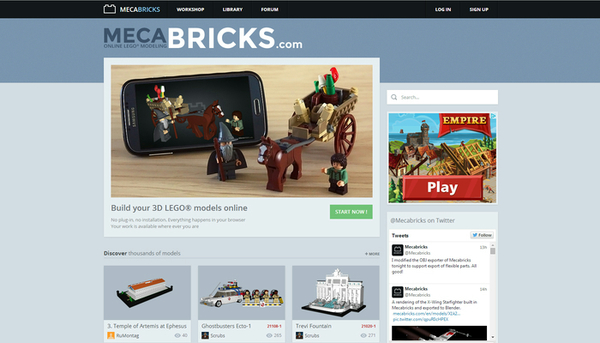
感動すら覚える出来栄え! WebGL 製のオンライン LEGO ブロックサイトがマジですごい!
このサイトは本当に見つけたときびっくりしましたね……
何といってもその扱えるレゴブロックのパーツの種類がとんでもなく多いです。誰でも気軽に触れるコンテンツとして、このレベルのものが公開されていること自体が本当に素晴らしいなと思います。
続いては今年の話題を総なめにしていると言ってもいい VR 系からこちらをピックアップ。

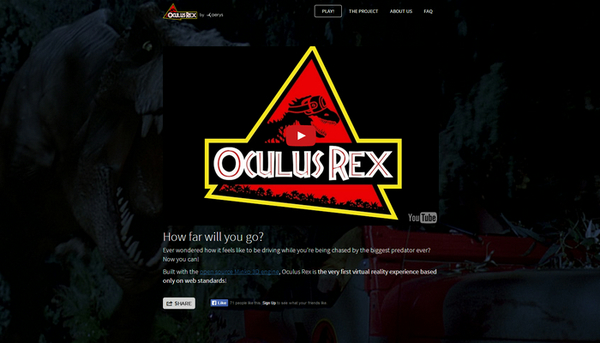
WebVR と WebGL を本格的に利用したデモがオンライン配信中! 夢が広がる Oculus Rex
WebVR と呼ばれるブラウザに搭載されることが期待されている次世代技術を用いたコンテンツ。
ブラウザと Oculus Rift で気軽に VR 体験とか胸アツですよね。
さらに忘れてはならないのがこちらの日本人制作の WebGL ゲーム。

超注目の和製個人製作 WebGL ゲーム! 無償公開中のデモはなんと実際にプレイが可能!!
これほど規模が大きく、また活発に開発が続いている WebGL の和製ゲームは他にないでしょう。
ほぼすべてを開発者の柏崎ワロタロ(@warotarock)さんが一人で手掛けているということで、本当に心から尊敬します!
実際にプレイすることもできますので、ぜひみんなで応援していけたらいいなと思います。
個人制作という意味では、海外の個人サイトですがこちらもかなり衝撃的な完成度でした。

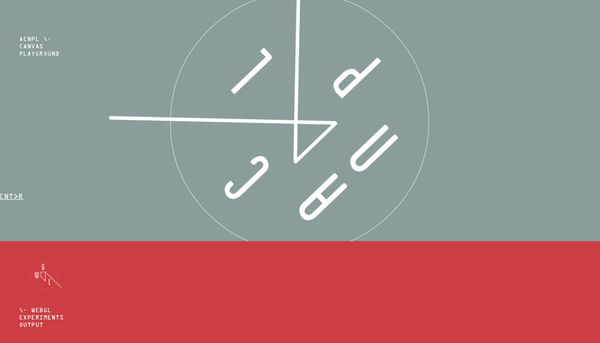
完成されたサイトデザインと見事に融合する多数のサンプルが秀逸すぎるサイト acnplwgl.com
WebGL だけでなく、Canvas2D を用いたデモも多数公開されています。
もうとにかく、なんていうか、センスから何からすごすぎるという感想しかなかったですね、このサイトには。こういうコンテンツを配信できるようになりたいと切に感じました。
WebGL と他の Web 技術との組み合わせという意味では、こちらも興味深かった。

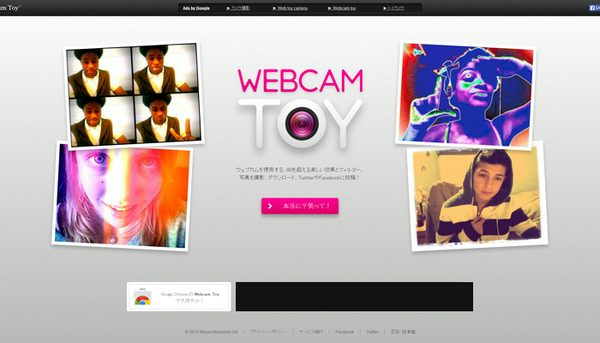
フラグメントシェーダによるリアルタイムポストエフェクトがすごい! ぜひカメラのある端末で! Webcam Toy
GLSL によるリアルタイムシェーダエフェクトを、これだけのバリエーションで魅せるというのは非常に素晴らしいと思います。
地味に日本語化もされてますので、ウェブカメラ搭載の PC をお持ちの方は是非一度ご覧になってみてください。
そして最後に紹介したいのがこちらのサイト。
WebGL の制作者の方たちにとって非常に有用なサイトです。

3D モデルデータ探しに困ったときは…モデルデータ専用の検索エンジンが超便利!
ライセンス周りは公開されているモデルの作者さんごとに違っているので注意が必要ですが、これほど使いやすいモデルデータ検索サイトは他にないので、なにかしらの WebGL コンテンツを作ってみたいと思っている方には非常に有用なサイトになると思います。
総括
さて、長々とご紹介してきましたがいかがでしたでしょうか。
アクセス数だけを単純に見てしまうと、いかに外部からの流入が多かったかが基準になってしまいますね。
私個人の独断と偏見で、アクセス数はそれほどでもなかったもののぜひ注目してもらいたいものをピックアップしてオマケという形で紹介させていただきましたが、参考になりそうなものはあったでしょうか。
全体的に、やはり VR 系の注目度の高さ、そして Unity なんかもやっぱりみんな注目しているんだなあというのを感じました。WebGL は単体ではなかなか活用が難しいジャンルの技術なのかもしれませんが、他の Web 技術と容易に組み合わせることができるのも、また魅力のひとつだと思っています。
さまざまな別の Web 技術や、Unity、Oculus Rift などとの連携など、WebGL の持つ可能性は十分に感じられるようになってきたと思います。今後も微力ながら、皆さんに WebGL の魅力の一端をご紹介できるように、がんばっていきたいなと思います。
最後までお読みいただいてありがとうございました!
今後とも、WebGL 総本山をよろしくお願いします!



