
日本の企業サイトで最高峰クラス! 見事にデザインと WebGL が融合している homunculus.jp がすごい!
効果的に利用された WebGL の使いどころが見事
今回ご紹介するのは、日本の企業サイトとしては他に類を見ないほどの完成度を誇る homunculus Inc(ホムンクルス) のサイトです。
ハイセンスなデザインと、それを引き立たせるための効果的な WebGL の利用。これが見事に体現されています。
私個人が WebGL コンテンツを制作すると、常にデザイン面で躓くことが多いのですが、こうして完成度の高いものを魅せられてしまうと創作意欲を刺激されますね。
一見するとただの画像だけど……?
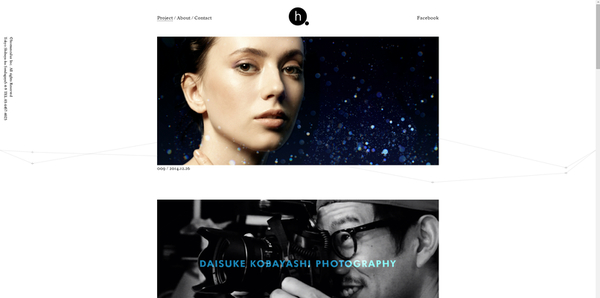
サイトに訪れると、まず最初からインパクトのある黒い画面でゆらゆらと文字が動いています。
画面をクリックすると、反転今度は、白を基調にした明るいイメージのデザインにシフトします。まるで陰と陽を示しているかのよう。

ここでは、ホムンクルスで手掛けた事例がずらりと並んでいます。
一見すると単に画像が並んでいるだけに見えますよね。
しかし画像にマウスカーソルをフォーカスすると……
一番上の女性の画像に注目!

画像がぐしゃりと縮まっていき……

最終的にトーラスのような形に!!
画像が変形すると、下に隠れていたタイトルや URL などが表に出てくるという寸法ですね。
アニメーションも非常に自然なイージングで見ていて心地よいです。
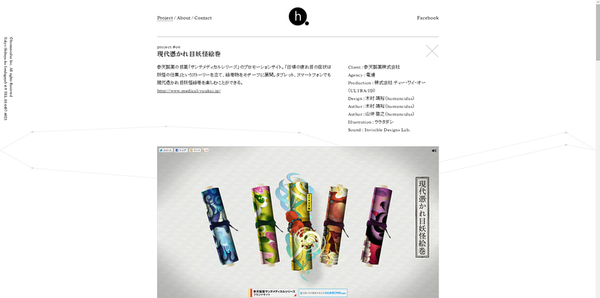
トーラス状に画像が変形した状態では、もともと画像があった領域全体がアンカーになっていて、ここでクリックなどの操作をすることで、プロジェクトの詳細を見ることが可能です。

サイト全体に漂うデザインセンス
その他にも、たとえば About ページなどを見てみると非常におもしろいなあと感じました。
細部まで抜かりがありません。

大胆に画像を使いつつも……
ここでは画面をスクロールすると面白いことが起こります。

背景に敷き詰められた画像が細切れにスクロール!!
トーラス風に画像が変形する処理など、WebGL の処理としては、内部的には three.js を利用しているみたいです。
あくまでも WebGL が中心のコンテンツではなく、コンテンツが先にしっかりとあって、表現方法の手段のひとつとして WebGL を活用している点が素晴らしいと思います。
ド派手な 3D 表現だけが WebGL を利用する価値ではないということ、要は使い方が大事なのだなということを感じさせてくれるサイトになっていると思います。
いろんな意味で参考になる点が多いと思いますので、ぜひチェックしてみてください。



