
フランス製の新年を祝う WebGL ゲームデモンストレーション! ゲームクリア後には衝撃の結末が!
フランス製は珍しい?
WebGL コンテンツの多くは英語表記で作られていることが多いので、英語以外の言語で UI などが作らているケースはまだまだ少ないです。
そんななかで見つけた、フランス製の WebGL ゲームのデモは、three.js を利用しており動作は比較的軽快です。
ゲームをクリアしたあとに待ち受けるちょっとびっくりな結末をぜひ体験してみてください。
利用するのは左右のアローキーのみ!
全体的に、雰囲気のある色合いで統一された美しいデザイン。
あまりごちゃごちゃした感じはなく、比較的シンプルなデザインなのがむしろ好印象といった感じ。
トップページからはボタンをクリックして各種リソースのロードが開始される仕組みになっていて、ロード中もゲームの雰囲気にマッチしたツリー形状のローディングアニメーションが使われています。
すべてのロードが完了するとここでゲームの簡単な説明が表示されるのですが、さっそくフランス語なのでなにが書いてあるのかはよくわかりません(笑)

フランス語がわからなくても、図を見ればなにをしたらいいかは一目瞭然といった感じですね。
左右の矢印キーしか利用しない、非常にシンプルな操作系です。
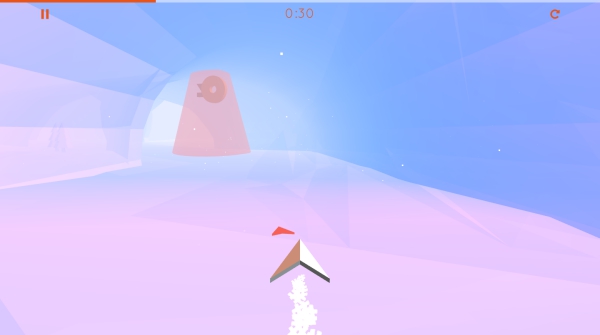
ゲームの内容としては、レーシングゲームのような感じで奥に向かって自動的に進んでいくので、自機をうまく左右に操作しながら赤いコーンで表現されているチェックポイントを通過していきます。

トンネルのなかを通り抜けるシーンなどもあります。
画面上をよく見ると、上のほうに赤いプログレスバーのようなものが出ていますね。
これが全行程のうちのどの程度まで来ているかを示す指標のような感じ。おおよそ 1 分 30 秒前後でゴールに辿り着けるので、さくっと軽く遊ぶことができます。
ゴールしたあとになにが待ち受けているのかは……
キャプチャしようかなとも思ったのですが、時間もそれほどかかりませんし、ぜひ自分の目で確かめてみてください。シンプルながらデザインや雰囲気も美しくて素晴らしいコンテンツだと思います。



