
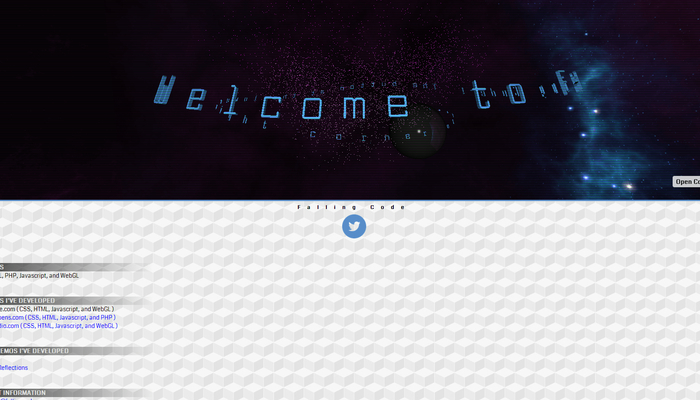
three.js を用いたコンテンツも制作している海外のフリーランス個人サイト Falling code
自らのスキルを WebGL で示す
今回ご紹介するのは海外のフリーランサーが作っている個人サイトです。
いわゆる普通のフロントエンドの実装の他にも、少しですが WebGL を用いたデモなどが紹介されています。
自分のスキルを WebGL のデモンストレーションによって示しているのでしょうね。
物理演算やスカイボックスなどを利用
three.js を使って WebGL の実装を行っているようですが、ぱっと見た印象ではかなり使いこなせている印象を受けます。
トップページ上に埋め込まれている Canvas で実行されているデモを見ると、パーティクルやスカイボックスといったいくつかのテクニックが組み合わされていることがわかります。
また、ノイズのようなエフェクトが掛かっているので、これはたぶんカスタムシェーダなのではないかなと思いますし、なかなかのスキルを持っていることが想像できます。

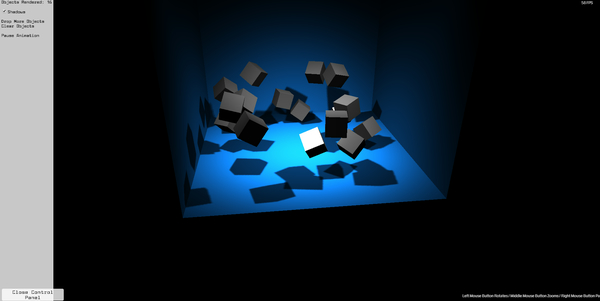
物理演算を組み合わせたデモもあり、こちらはドラッグで視点の変更やボックスモデルへの干渉ができるようになっています。
影の出方がいかにも three.js といった感じ。
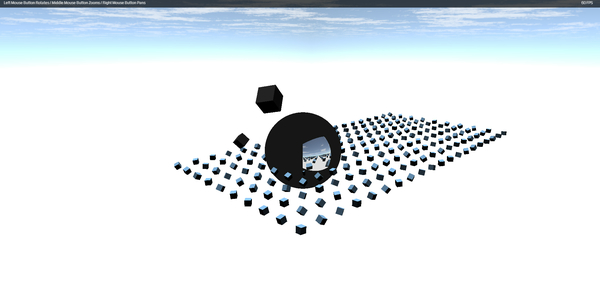
その他にもこんなデモもあります。

いわゆるスカイボックスというやつですね。
three.js のことはよくわかりませんが、環境によってはこんなふうに環境マッピングがうまくいかないケースがあるみたいです。three.js のバージョンは r69 を使っているようですが……なにが原因なのでしょうね。
ちなみに、上のキャプチャ画像は Windows のオンボード GPU で走らせた結果ですが、Macbook などでは普通に正しい描画ができていました。
個人で、フリーランスとして仕事を探している場合など、こういう具体的な実装例を示せるのは大きなアドバンテージになりますね。ポートフォリオ的に WebGL を活用してみるというのも、今後は意味があるのかもしれません。



