
ボディラインをライドする! バスキュールが送るボディデータエンターテイメント BODA がすごい!
ボディラインを駆け抜けろ!
今回ご紹介するのは、非常に完成度が高く WebGL をプロモーションに本気で利用した事例である BODA です。
こちらは日本の企業、バスキュールによる制作で非常に凝ったつくりになっています。
内容はゲームとプロモーションのハイブリッドという感じですが、とてもカッコいいのでぜひご覧になってみてください。
データは随時追加中
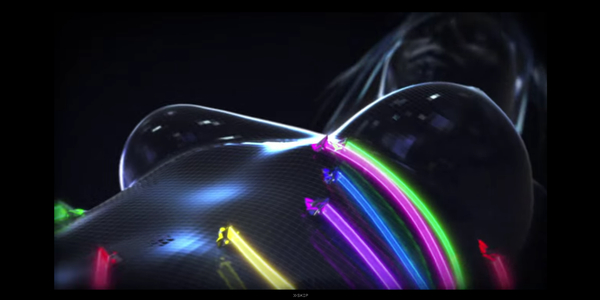
ページに訪れると、まずは大迫力の動画が再生されるようになっています。
もちろん、SKIP するための UI も設置されていますが、この動画はこれはこれで非常にしびれる出来栄えです。

さすがにここまでハイポリゴンなモデルがリアルタイムで WebGL 描画されるわけではないのですが、近未来的な雰囲気がよく伝わってきますね。
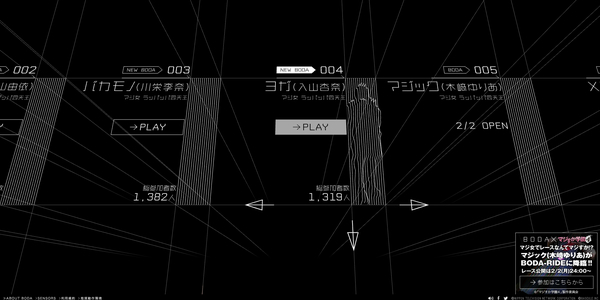
イントロの動画が終わると、スキャンされたボディデータを選択する画面に切り替わります。
このボディデータこそが BODA のキモであり、BODA の名前の由来は Body Data からきています。データはタレントやアスリートなどの著名人のものをつかっているそうです。

自分の好きなボディデータを選択すると、次は自分がどのボディラインにライドするかを決める画面に遷移します。
全 16 本のラインのうち、どれを選ぶかはあなた次第です!

単純に起伏の少ないラインを選ぶことが勝利のカギになりますが、実際のレースシーンではベースとなっているモデルが絶えず動いてる状態になるので、スタート時にどこを選べばいいのかはぶっちゃけわからないです。
端のほうが強いという感じでもなさそうですし、これはもう完全に勘……なのかな。

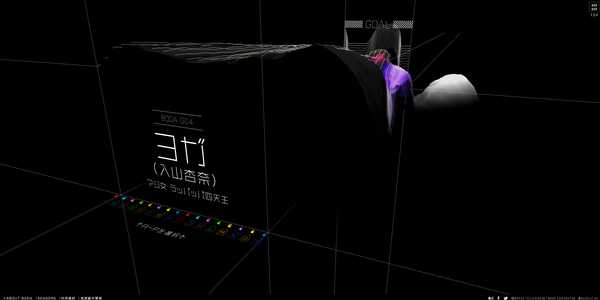
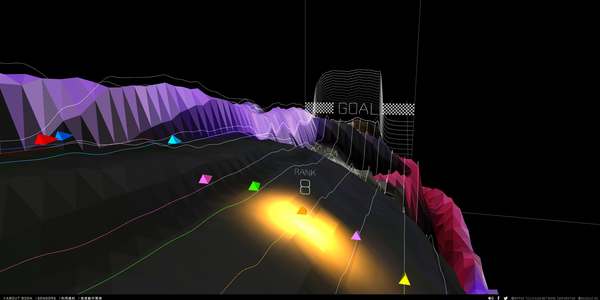
レースがスタートすると、自機の部分には強いライティング効果が出るのでわかりやすいと思います。上の画像で黄色く光っている部分が、今回選択した機体です。
レース中は視点が目まぐるしく変わり、なおかつ、自機が今何位なのかがツールチップ風に自機の上に表示されます。
結構起伏次第で順位が一気に入れ替わったりするので、目が離せません。

レース中に限らず、BODA のページでは常に音楽が流れています。
レースの際にはこれらの音楽も含めてひとつのコンテンツという感じです。
ぜひ、音を再生できる環境でプレイすることをオススメします。
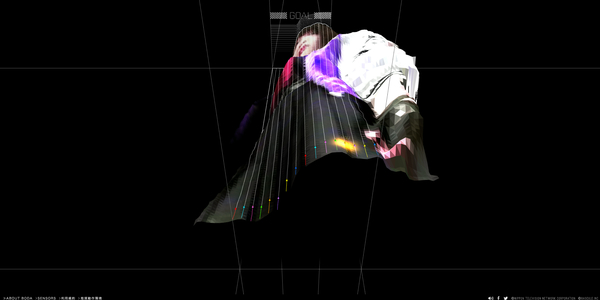
そして、気にな結果はと言うと……

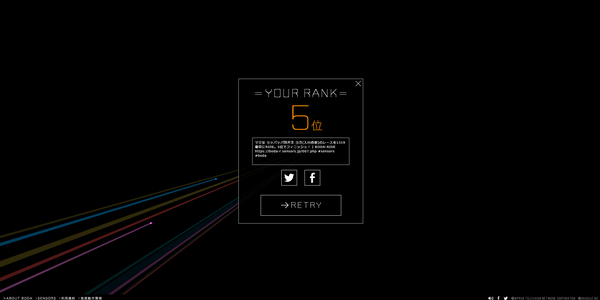
結果はなんとも微妙な 5 位という結果に……
リトライや SNS でのシェアなど簡単にできるようになっています。
同じ自機を選択してリトライしても結果が微妙に変わったりするので、毎回同じ順位にならないように何かしらのパラメータを調整しているっぽいですね。
技術的な観点で見てみると、シェーダをかなりたくさん使っていて力作感が漂ってます。これ作るの大変だったろうなあ……
全体にポリゴンモデルはローポリゴンで、これは作品のサイバーな雰囲気にマッチしていて非常に良いのですが、よくよく見てみると暗めのフォグを使って奥行をしっかり表現したり、マウスカーソルの動きに応じた処理が仕込んであったり、かなり参考になる点が多いと思います。
個人的にはこれだけの WebGL コンテンツを作成できる企業が日本にあるんだということが大変うれしいですね。
WebGL に興味を持っている人だけでなく、いろんな人に遊んでみてもらいたい素晴らしいサイトです。ぜひご覧になってみてください。
リンク:
Bascule Inc. ※製作元のバスキュール



