
日本にも支社を持つフランスの証券会社のサイトが WebGL 実装で気合い入りすぎ!
生涯設計を WebGL で!
今回ご紹介するのは、フランスにある証券会社や銀行業を営むクレディ・アグリコル(Crédit Agricole)のサイト。
なぜに金融屋さんが WebGL を? と一瞬思いましたが、コンテンツを見てみたらなるほどこれは面白いと、思わず納得させられました。
素晴らしいコンテンツだなと素直に感じましたので、今回はこれをご紹介したいと思います。
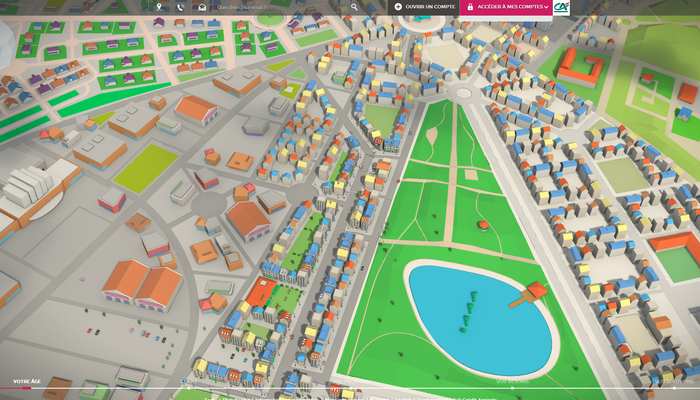
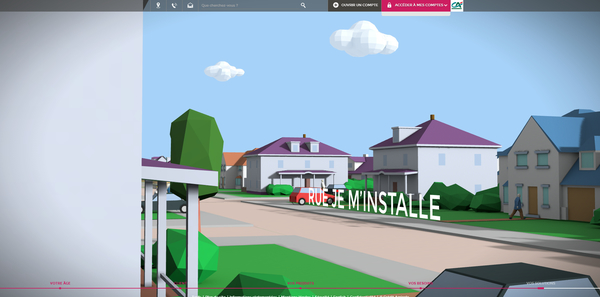
街並みを美しく表現
このコンテンツの趣旨は、恐らくユーザーひとりひとりに合わせた生涯設計をお手伝い……といったところだと思います。
全てのリソースがロードし終わると、街を見下ろすような視点から徐々に街並みのなかにカメラが降下していきます。ここで、カメラワークと連動するようにして、いくつかの選択肢が出てくるようになっています。

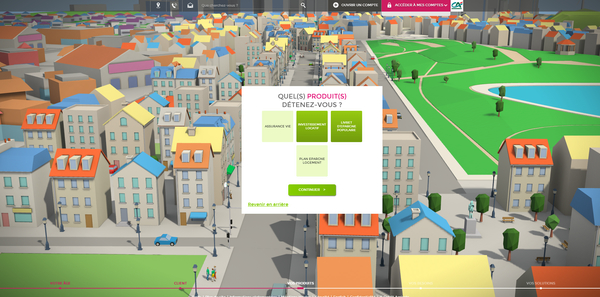
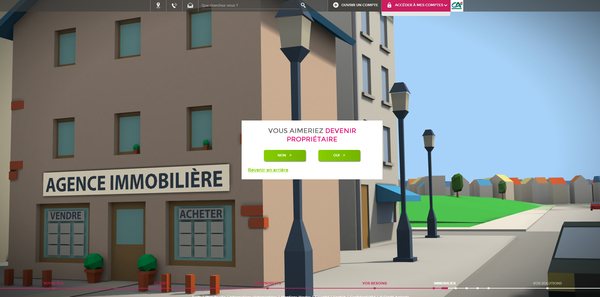
複数の選択肢をトグル式で選ぶようなもの(上図)や、単純に二択で選択するもの、あるいは年齢を指定するための特殊な形をしたレンジタイプのものなど、デザインも多彩。
ただ……フランス語なんで質問がいちいちチンプンカンプンです!

持ち家をどうしたいとか、不動産をどうしたいとか、金融に関する質問が続いているのだとは思いますが、ちょっとよくわからないです。
たぶん、フランス語がわかる方であれば、細かいニュアンスがわかるのだと思いますが Google 翻訳では正直よくわからない感じでした。

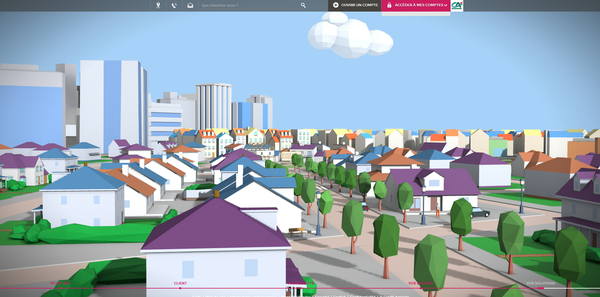
どのような選択をしたのかによって、最終的に遷移するシーンは複数用意されているようです。
デフォルトで用意されているシーンとは別に、最後に遷移する専用の街並みがいくつか用意されており、郊外のような雰囲気のところもあれば、ビル街といった雰囲気のところもあるみたいです。
ここまで見てきてなんとなくわかっていただけたとは思いますが、全体にローポリでシャープな線が多いのにもかかわらず、陰影やシャドウウィング、あるいは色の指定が非常に上手なので堅苦しい印象はほとんどありません。
この印象づくりもすごいなあと感じる点でした。

技術的には、three.js にさらにカスタムシェーダを加えた実装ですね。
画面の四隅が暗くなるようなシェーダエフェクトや、ブラーをかけて街並みを被写界深度のようにぼんやりと演出してみたりと、かなりシェーダを使いこなしてエフェクトをかけている印象を受けます。
全体にとにかくよくできていて、難点があるとすれば日本からだとちょっとローディングに時間が掛かる点くらいです。金融系の、いかにも頭の固そうな業界でありながら、こうして面白いウェブコンテンツを配信しているとは……恐れ入りました。
日本でも、こういったコンテンツが増えていくことを期待してしまいますね。
ちなみに、画面の解像度が一定以下の場合には WebGL を走らせないようにしているみたいで、恐らくこれはレスポンシブ対応の一種だと思います。
本当によくできているので、ぜひご覧になってみていただきたいですね。
リンク:
Epargne ※ WebGL コンテンツのページ
クレディ・アグリコル・CIB ジャパン ※日本のグループ会社



