
弾丸に撃ち抜かれて弾けるメッシュアニメーション! 3D Particles Shiny Text がなんとも爽快!
見ていて気持ちのよい作品
今回ご紹介するのは、cabbi.bo という WebGL などのデモを多数公開しているサイトのなかから、まるで弾丸のように飛び交うパーティクルが文字の形をしたメッシュを打ち抜くという爽快なデモンストレーションです。
マウスカーソルの位置を捕捉しているようなので、もしかするとモバイル端末ではちょっと苦しいかもしれませんが、実装としては重くもなく、大変素晴らしい出来栄えになっています。
パラメータも好みに応じて変更可能
ページを開くと特になんの前振りもなく唐突にデモがスタートします。
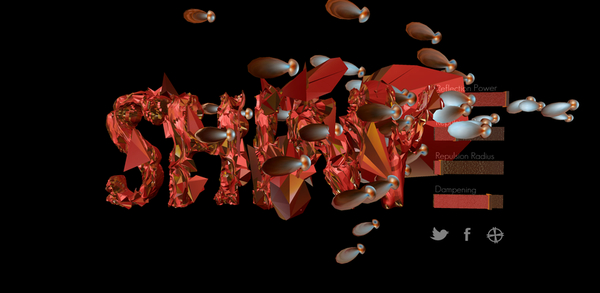
画面の中央には「SHINY」という文字の形を模した 3D モデルがあり、右側には、こちらも 3D メッシュで作られたパラメータを調整するための UI モデルが置かれています。

飛び交っている弾丸のようなオブジェクトはかなり高速で移動しているので、動いている状態だとほとんどわかりませんが、キャプチャしてみると結構変な形をしてます……(笑)
弾丸はマウスカーソルの現在位置をめがけて飛んできます。また、この弾丸には慣性が利くようになっているので、思いっきり画面の端に一度振ってから引っ張るとすごい勢いで飛んできます。この慣性のある操作感がなんとも気持ちが良いです。

右側のパラメータを調整すると、上図のように、まるで磁力で外側に押し出されるような影響を文字型モデルに与えることもできます。
弾丸に貫かれるというよりは、押し出されて避けているようなアニメーションの動きになり、これはこれで面白い。
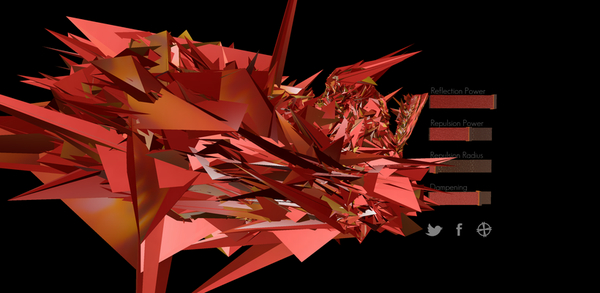
また弾丸に接触したときの弾け具合なんかも変更できるので、調子に乗りすぎると以下のようになります。

調子に乗りすぎてもはや原型をとどめていないの図。
技術的な部分で言うと、ベースになっているのは three.js のようですが、慣性などの物理演算をしっかり行っていたり、UI 部分も 3D モデルで作られていたりとなかなか手の込んだ仕上がりになっていますね。
このサイトのデモはどれも結構レベルが高いので、three.js を使っていろいろやってみたいと考えている人にとっては表現のひとつとしても参考になるのではないでしょうか。

ソースコードも圧縮などされておらず、そのままの状態で見れます。
また、適度にコメント(英語ですけど)が書かれていて、なんのためのコードなのか解析するにもわかりやすいのではないかと思います。
気になる方はぜひチェックしてみてください。



