
WebGL を使ってちょっと不思議な森を表現したアニメーション作品 The Forest
デジタルデザインのプロ集団が作った作品
今回ご紹介するのは、フランスはパリにあるとあるデザイン会社のショートムービー風 WebGL デモです。
インタラクティブとアニメーションがテーマのように見えるのですが、それほど操作できる場面が多いわけではありません。印象としては映像作品、という感じです。
幻想的な雰囲気を味わってみてください。
そこは見知らぬ森の中
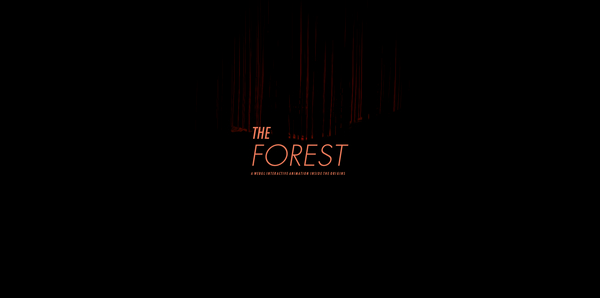
デモがスタートすると、まずはロゴが表示された状態でデータのロードが始まります。
シンプルなデザインで、いわゆるデザインスタジオっぽい雰囲気が既に漂っています。
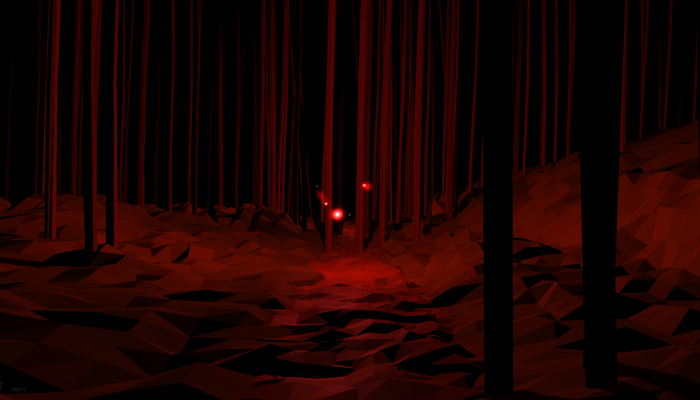
全てのリソースのロードが完了するとそのままデモがスタートしますが、最初は薄暗いというより思いっきり暗いので風景もよく見えない感じ。

うっすらと風景が見えますね。
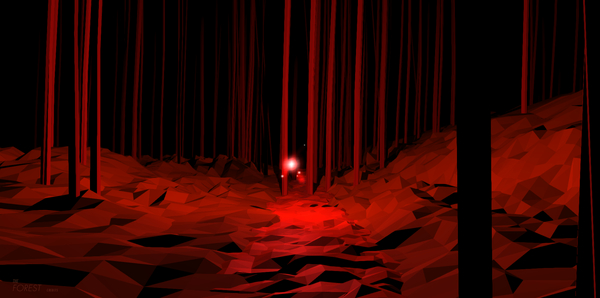
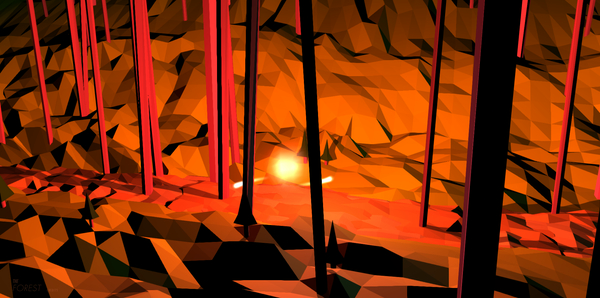
徐々にシーン全体が明るくなっていきますが、この怪しげな森のなかに光るのはまるで火の玉のような球体です。
光はけっこうきつめの赤で、これがまたなんともいえない暗い雰囲気を演出しています。
動くときは尾を引くような感じのエフェクトがついていて、いかにも火の玉っぽい感じ。

途中、何度かユーザーにクリックを求める場面があったり、マウスカーソルの位置によってほんの少しですが視点が動いたりします。
あまり激しく操作するような場面はなく、どちらかというとほんとにムービーっぽい感じです。

技術的には、もう見た目でなんとなくわかると思いますが three.js です。
最近どうも three.js 関連の作品ばかり紹介している気がする……
まあ、それだけ広く利用されているライブラリということですね。バージョンは r70 を使っているようですが、シェーダは一応カスタムシェーダっぽいです。
映像作品などを多く作っているスタジオのようで、本家サイトには他に WebGL の作品などはありませんでした。
しかしフランスは最近 WebGL 熱が加速しているのでしょうか。
日本でも、積極的に企業がこういったデモを発信していってくれるようになるといいのですが。



