
カスタムシェーダによるハイレベルな CG 表現! 被写界深度や環境マッピング、ブルーム表現など盛りだくさん!
また three.js か! と思ったら……
今回ご紹介するのは three.js を利用した WebGL デモンストレーションです。
個人的には最近どうも three.js 関連の作品ばかり紹介しているので、最初はまた three.js か……と思ってしまったのですが、今回のやつはちょっとすごいのでご紹介します。
正直な話、あくまでも良い意味でですがここまで「three.js っぽくない three.js 作品」は初めてかもしれない……
カスタムシェーダを大量に利用したハイレベルデモ
今回のデモはページが表示されるとまずクオリティレベルを選択するページが表示されます。
タブレットやスマートフォンでも再生されることを想定してこのような作りになっているようですね。
low を選択した場合には各種のエフェクト処理が省略され簡易的に表示できるみたいですが、それでも十分に綺麗に見えると思います。逆にレベルを上げた場合にはあらゆるポストエフェクトが反映され高精細な映像として見ることができます。

デモの開始直後。廊下のようなシーンで映り込みなどが見事に表現されています。
掛けられているポストエフェクトはパッとみただけでもいくつもありますね。
環境マッピングなどと併用することでリアルなシーンを演出しています。
ちなみに以下は Normal レベルでキャプチャしたものですが、非常にリアリティのあるシーンがレンダリングされているのがわかるのではないでしょうか。

DoF、いわゆる被写界深度の影響で奥のほうがぼやけている。
デモが進んでいくと廊下のシーンの中央に刺の生えた某ボールのようなオブジェクトが出てきます。
このオブジェクトも環境マッピングなどによる風景の映り込みがなされており、ゆっくりと移動していく様子が映し出されます。

環境マッピングの影響が Windows ではうまく出ない端末があるようです。これは Chrome のバグっぽい……
個人的に、three.js を使ったデモは大抵一見しただけで three.js 使ってるんだろうなと感じさせるものがほとんどです。しかし今回ご紹介するこのデモには three.js っぽい匂いがぜんぜんしませんね。その点がまず驚きです。
まるで本物のデモシーンや物理ベースシェーディングのような雰囲気に仕上がっているのが素晴らしいなあと感じます。※ガチの物理ベースシェーディングと比べてしまうとさすがにクオリティ負けしちゃいますが。
ハイレベルな作品を多数輩出してきた方の作品
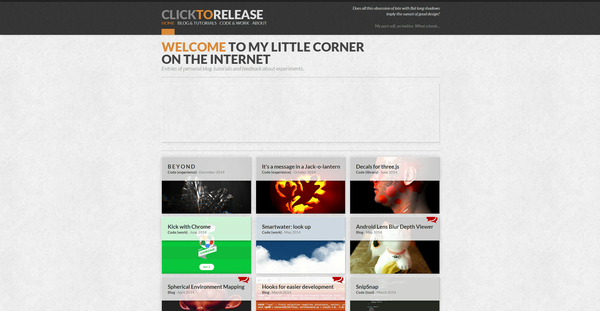
このデモを作った方は、他にもハイレベルな作品を多数発信してきた方で、この方のサイトに置かれているデモのいくつかは WebGL の作例として見たことがある方も多いと思います。
サイトには three.js を用いた超ハイレベルなデモがたくさんあります。

また最近では、three.js にエフェクトを掛けるためのライブラリなども開発しているようで、今回のデモにもこれが使われています。
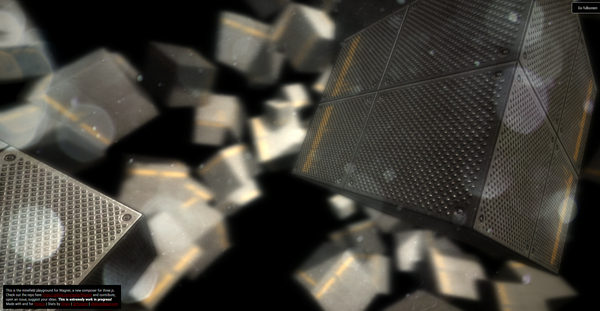
実際にそれを使った様子が以下の画像。
このライブラリでぼかしなどの演出を加えているのでしょうね。

自作ライブラリと three.js を併用したびっくりデモ。
作者の方のサイトに置かれている素晴らしいデモの数々。
とにかく見どころがたくさんありすぎて困ってしまう感じすらします。今回ご紹介したデモはソースを見るだけで利用されているカスタムシェーダの数々を見ることができます。
また、Wagner という名前の three.js にエフェクトを加えるライブラリも Github で公開されています。
ありがたく参考にさせてもらいましょう。ぜひチェックしてみてください。
リンク:
cru·ci·form ※デモのレベル選択ページ
Home - Clicktorelease ※作者の方のサイト
spite/Wagner ※three.js 用のエフェクトライブラリ



