
脳の活性や運動との関連性がよくわかる! Reebok の特設サイトで WebGL で科学しよう!
スポーツ用品メーカーの面白コンテンツ
スニーカーやスポーツシューズなどで有名な Reebok(リーボック)が、海外のサイトですが面白いコンテンツを配信していましたのでご紹介します。
スポーツ用品メーカーらしく運動と脳を科学したこのコンテンツは、全編英語ですが仮に意味がわからなくても表示されるグラフィカルな効果を見ているだけでも十分に楽しめると思います。
DOM と WebGL の効果的演出
コンテンツ自体はページのトップ位置に埋め込みになっている状態です。
背景に横幅いっぱいの Canvas が置いてあり、手前にはいくつものレイヤが仕込まれています。WebGL による 3D レンダリングの上に様々な文字や図が出てきますが、これらは DOM で構築されているようですね。

非常にアニメーション表現されている箇所が多く、リッチな表現に終始しているなあと感じます。
フォントのスタイルも雰囲気にマッチしていてすごくいいですよね。
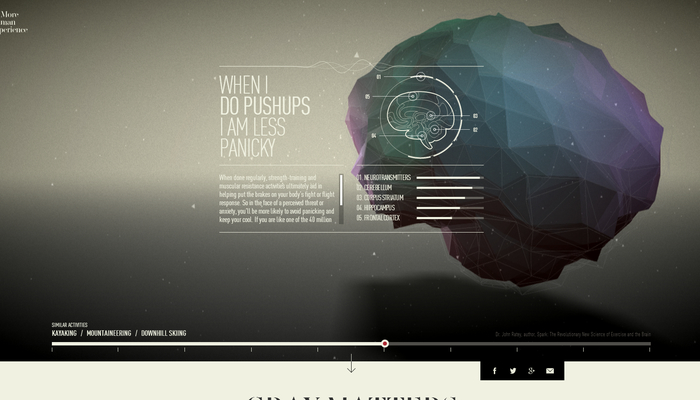
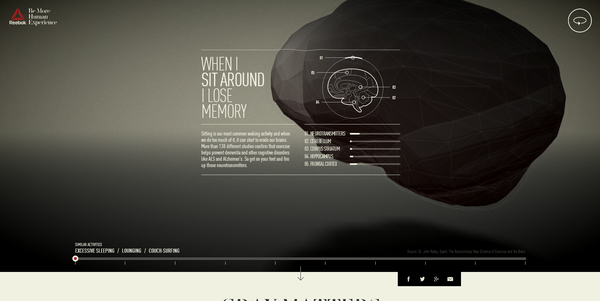
Canvas の下部にあるプログレスバーのようなパーツはドラッグで引っ張って動かすことができ、運動の量に応じて脳はどのような反応を示すのかなどが、グラフや文章によってインタラクティブに映し出されます。

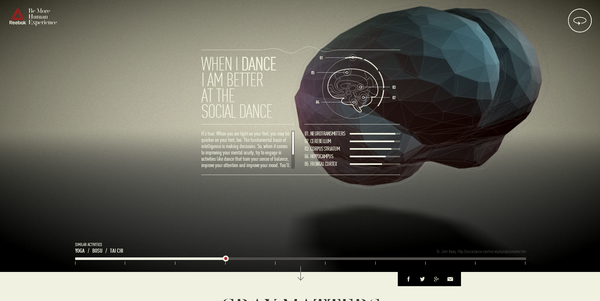
運動の量が激しい状態、つまり下部のバーを右に持っていけばいくほど、後ろに浮いている脳のモデルが激しくアニメーションするようになっています。
色も徐々に明るい色が適用されてきて、アドレナリンなどの脳内物質を連想させるパーティクルも大量に出てきます。
ポストエフェクトも結構しっかりかけてありますし、なかなか気合が入っています。
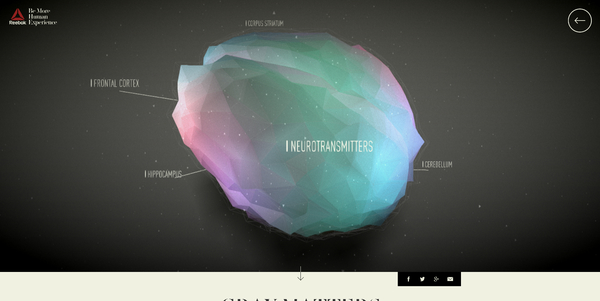
また、画面の右上のほうにあるボタンをクリックすることで、脳の形をしたモデルを好きな角度から眺めるモードにも変更できます。

各部位がどんな名前なのかなどがわかるようになっているんですね。
うーん、素晴らしい作りこみです。
技術的にはやっぱいこれも three.js を利用していますね。
砂嵐のようなノイズのポストエフェクトやフォグ、パーティクルシステムにメッシュアニメーション、ビルボードによるツールチップのレンダリングなどなど見どころは多いです。
単純にコンテンツとしても情報量が多く非常におもしろいので、ぜひチェックしてみてください。



