
大空を飛びながら雲を操るコンテンツがなんとも言えない癒やし効果! SmartWater
雲の表現が秀逸なデモ
今回ご紹介するのは、WebGL で美しい空を表現するデモンストレーションです。
雄大な空を漂よっているかのような不思議な気分になれること請け合いの出来栄えになっています。
幻想的というよりは爽快な気持ちになれる仕上がりです。
雲を生成したり飛ばしたり
今回のデモは大きく分けてふたつの状態があります。
雲の間を縫うように進んでいく飛行モードと、いったん移動するのはやめて雲を生成したりといったインタラクティブに操作することができるモードです。
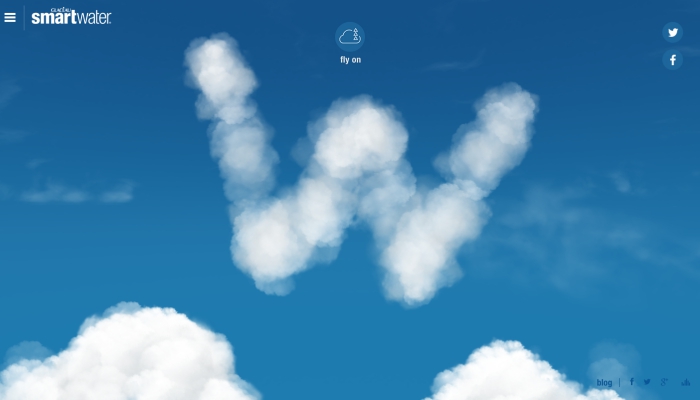
雲の間を進んでいくモードでは見晴らしがいい状態です。

この状態では延々と奥に向かって視点が移動していきます。
もしくは見方によっては雲が迫ってくるというふうに表現してもいいかもしれません。
雲はカメラから遠い状態では半透明になります。

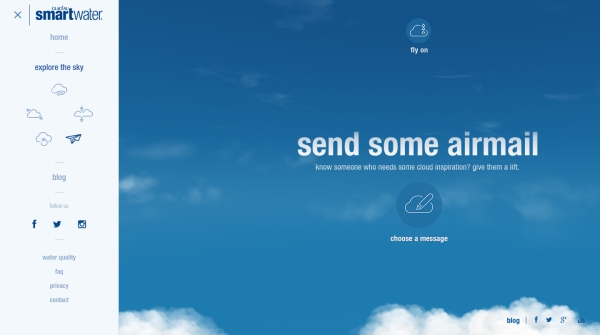
画面のどこでも構わないのでクリックすると、メニューのようなものが出てきます。ここからどれかを選択するとモードが切り替わる仕組みです。
モードが切り替わると奥に向かって移動していたカメラワークは一度停止して、その場で空中に様々な効果を与えることができるようになります。
雲を自由に生成したり、あるいはカーソルを避けるようにして雲が動く状態になったりして、ユーザーの操作にリアルタイムに反応します。

また、左上のメニューボタンをクリックすると、左側からメニューレイアウトが現れます。ここからもモードの変更や SNS への移動などができるようになっていますね。
全体に、雰囲気がすべてといった感じのコンテンツですが、青い空に美しい雲の様子が描かれていて爽やかな気持ちになる内容です。
技術的には three.js を使っているようですが、特に難しいことはやっている感じがしませんね。パッとみただけではライティング等もされていないような気がします。比較的低コストな簡単な処理の組み合わせですが、半透明合成などを行っているので WebGL ではなく Canvas2D なんかで同じことをやろうとしたら結構つらそうです。
こういった WebGL の使い方もひとつの手法としてはありかもしれません。



