
彼はいったいどこへ向かうのか……不思議な雰囲気たっぷりの全方位映像を利用した WebGL アートデモ!
不思議な世界観が秀逸な一作
今回ご紹介するのは、かなり手間と時間と人手を使ったことが作品からもうかがえる、アーティスティックな WebGL 作品です。
今回の作品は実際に試すことはできていませんが Oculus Rift などの VR 機器を用いた WebVR にも対応しているみたいです。
かなり手の込んだ作品なので、その素晴らしさの一部を画像と共にご紹介します。
様々な表情を見せるキャラクター
今回の作品はアート作品という位置づけのものだと思われます。
企業のプロモーションなどでの利用例が最近増えている WebGL ですが、ここまで手の込んだアート作品は逆に珍しいかもしれません。
全体に、映像、音、インタラクティブな操作、キャラクターのアニメーションなどがすべて一体となる素晴らしい表現が盛り込まれています。

タイトルも不思議な雰囲気。
タイトル画面から「Shall we begin?」と書かれたボタンを押すとリソースのローディングが開始されます。すべてのデータのロードが完了すると自動的にデモがスタートします。
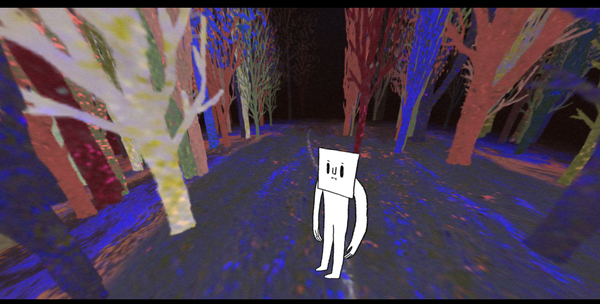
デモの最中は、全方位カメラで撮影されたビデオが背景に使われていて、そこに動的に WebGL による描画が重ねられます。

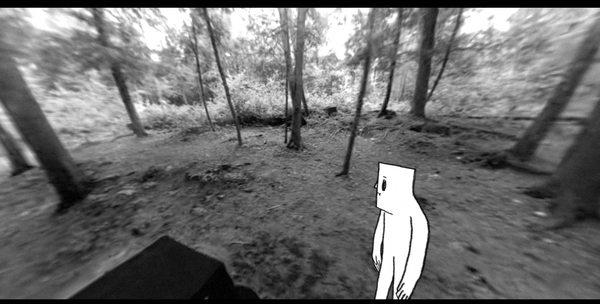
この森のなかを、中央でつぶらな瞳でこちらを見つめている彼が進んでいきます。
このキャラクター、顔の表情は完全に無表情です。表情を変えることは一部を除いてほとんどないのですが、しかし動作はとてもたくさんのバリエーションがあり、動きで豊かな表現を見せてくれます。

しばらく放置していると座り込んでしまったり……
ネタバレっぽい感じになっちゃうので、キャラクターがどんな動作をするのかは全部は解説しません。もしかしたら、私も見つけられなかったような動作もあるかもしれませんしね。
しかし本当に種類が多いので探してみると面白いと思います。

キーの入力は「W キー」、「E キー」、「スペースキー」のみっつが利用でき、スペースキーを入力すると上の画像のようにキャラクターがジャンプしたりします。
W と E の両キーは移動するためのキーです。走ったり歩いたり、道を進んでいくのに使います。

マウスの動作は視線を変えるのに使います。
上の画像はマウスカーソルを左のほうに持っていって視線を動かした様子。
全方位カメラの映像をテクスチャに使っているのであらゆる方向を見ることができます。面白いのは、この白いキャラクターが必ず視界に入るように自動的に歩いてくること。
本当にアクションが多くて、まるでなんだか生きているかのよう。
ちなみに、初めて後ろに振り返ったときはめっちゃびっくりしましたので気を付けて(笑)

マウスカーソルを空の方向、つまり上に持っていくと当然空が見えます。
この状態になるとキャラクターが空に浮かぶようになります。地面を走る代わりに、このまま空を飛んで進んでいくことも可能です。

これは走っているときの様子。
どんどん奥に向かっていきます。基本的には一本道で、ユーザーが操作できるのは視点やキャラクターのみです。進行方向の先にはいったい何が待っているのか……

途中で立ち止まって、こんなふうに足元を見つめてみるのもいいかもしれません。
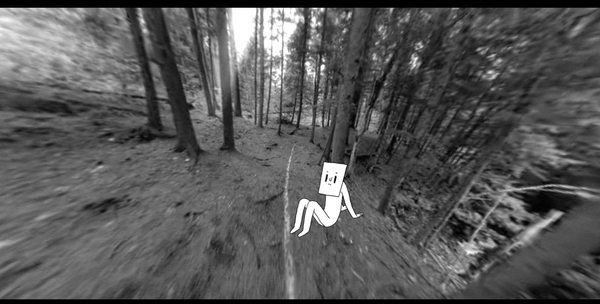
森の中にいるときに、立ち止まって画面をクリックするとこんなふうにかがみこんだり、いろいろなアクションを起こす場合があります。
アクションは複数あるので、いろいろ探してみるといいかも。

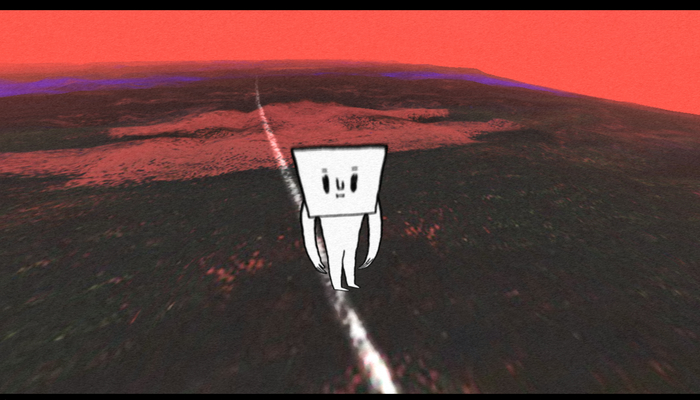
森の中に居たはずなのにここはいったいドコ!?
不思議な雰囲気、不思議な音楽や音による表現。
さらに表情豊かな動きを見せる無表情キャラクター。
時間をかけて、じっくり作られたハイセンスなアート作品だと思います。
最終的に彼はいったいどんなところにたどり着くのでしょうか。ぜひ、ご自身の目で確かめてみてください。※全編見るには結構時間が掛かるので余裕のあるときにじっくり見るのをオススメします。



