
バレンタインにあなただけの花を咲かそう! SNS で URL を共有して花を贈れる Wildflower
バレンタインデー? 知りませんな
今回ご紹介するのは、バレンタインデーに合わせて作られた WebGL 製のコンテンツである Wildflower です。
自分と、そして相手と、二人の名前を入力するとそこから動的に花のモデルを生成するという面白いコンテンツになっています。
バレンタインデーについての記憶が欠落している方は単純にデモとしてお楽しみください(笑)
アルファベットから花弁を生成
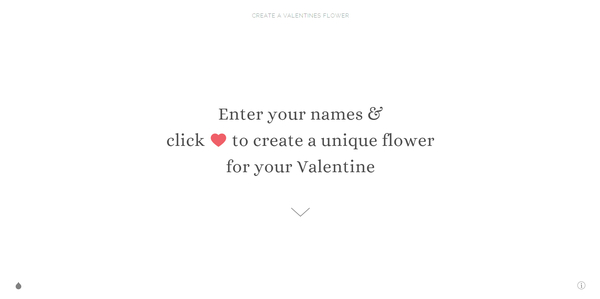
デモページに行くと、まず最初は説明文から表示されます。
独特なフォントを使っていますね。雰囲気はシンプルながら洗練されている感じも。

画面の中央よりやや下にある V 字型のアイコンをクリックすると、名前の入力用インターフェースに遷移します。
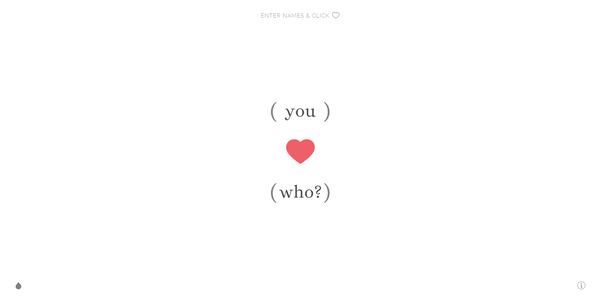
ここでは残念ながらマルチバイト文字は入力できないようになっています。
アルファベットで入力しましょう。

全体にアニメーションなどもふんだんに盛り込まれており、なんとも柔らかい感じがします。不思議だ……
名前を入力したら、中央のハートマークをクリックするか、エンターキーを叩きます。
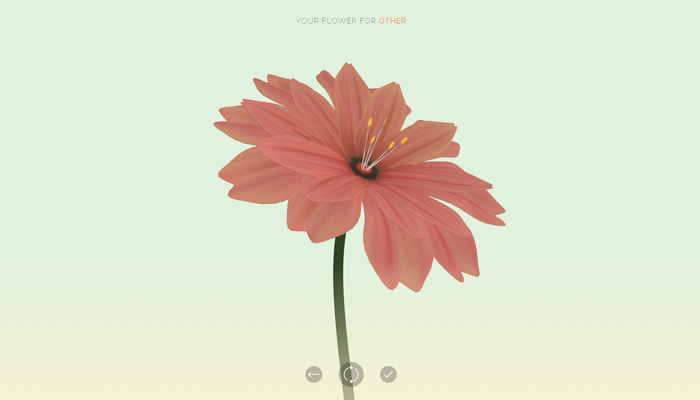
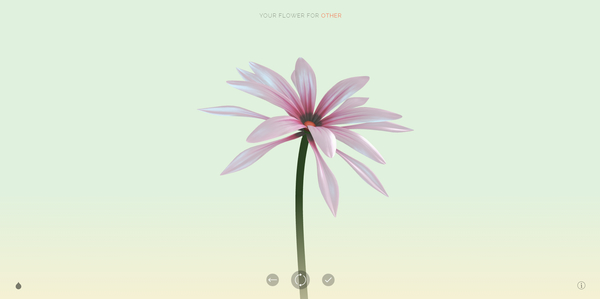
すると、入力された名前を元にして動的に花の 3D メッシュを生成してくれます。

入力した名前によっては、放射状に点対称にならない花が生成される場合もあるようです。
リアル本名でやってみたら、まるで蝶のような左右に線対称な花が咲いたりしました。このあたりはなにかしらのルールはあるのでしょうが、実際にやってみないとどんな花が咲くのかはわからないという感じです。
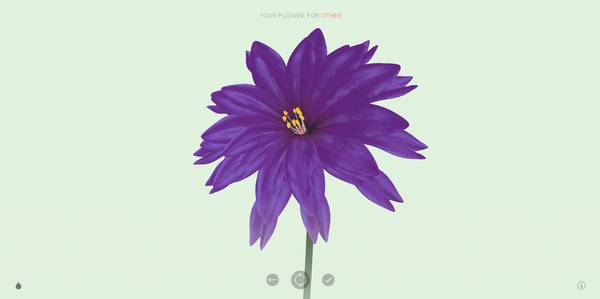
画面の下の部分にあるリピートのような模様になっているボタンを押すと、同じ生成パラメータを用いて色や形の違う花が新たに生成されるようになっています。

ライティングも結構きれいに入っています。ブルームのようなエフェクトは入っていませんが、背景の色合いも絶妙でなんとも美しく見えます。
花のパターンが複数あるというのもなかなか面白いですね。
ちなみに、SNS でシェアするボタンを押してみたところ、パラメータ付きの URL が生成されていました。ここから推測できるのは、URL をクリックして誰かがサイトに訪れると花の形状や色が再現されるということ。
まさにバレンタインデーのプレゼントのような形で、誰かにオリジナル花を贈ることができるんですね。この発想は面白いなあと思いました。
技術的には three.js を用いた 3D ビューですね。
特に難しいことはやっていないように見えますが、動的にメッシュを生成する部分は参考になるかもしれません。
ぜひチェックしてみてください。



