
旧正月のお祝いに花火を打ち上げる WebGL デモ! 地味にポストエフェクト使ってます
中国の旧正月を祝うコンテンツ
今回ご紹介するのは、中国の旧正月に寄せて作られた、花火の WebGL デモンストレーション。
全体にあっさりとした印象を受ける人も多いかと思いますが、以外にもきっちりポストエフェクトなどを使っていてなかなかの出来栄えです。
あまり旧正月という習慣がピンとこない人も、純粋に WebGL デモとして見てみるといいかもしれません。
自由にアルファベットを入力して花火に変換!
ページを開くと、まず最初にタイトル画面が出てきます。
この最初のタイトル画面の状態でも既に、バックグラウンドの WebGL デモが動作しており、ランダムに打ち上げられていく花火を見ることができます。
START と書かれたボタンをクリックするとシーンが変化して、少し大きめのテキストボックスが出てきます。

このテキストボックスに入力されたアルファベットが、そのまま花火の模様として出てくるという寸法ですね。
ちなみに、大文字アルファベットに限定されるようです。
「 WGLD.ORG 」と入力してみたところ、以下の画像のようにアルファベット型の花火が次々と、そして延々と打ち上げられます。

中国関連のコンテンツなのでマルチバイト文字もいけるかなと思いましたが、うまくいきませんでしたね。アルファベットを大文字に限定していることから考えても、プリロードしたメッシュデータを使っているのかもしれません。
動的に漢字をメッシュデータに変換して同じことができるようにしておいたほうが面白いと思うんですけどね……それとも中国語ならいけるのだろうか……ちょっと試してません。

画面内には、常に何かしらのポストエフェクトの効果が表れています。
上の画像では水面の揺らぎのようなエフェクトが掛かっているのがわかるでしょうか。
そのほかにも、横に走査線のようなものが走るノイズエフェクトなど、いくつか種類があります。これらのポストエフェクトがなんとなく不思議な雰囲気を作っています。

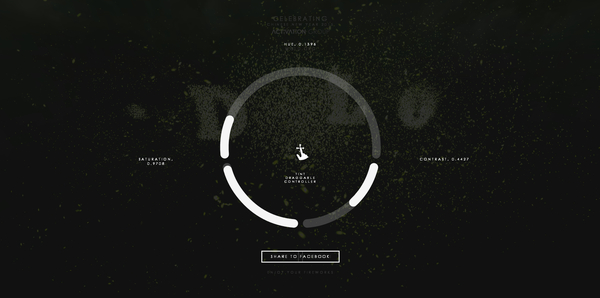
TINT と書かれているボタンを押すと、こんなメニューのような画面が出てきます。
ここでは色を調整することができるようになっていて、色相やコントラストなどを変更することが可能です。
パーティクルやポストエフェクトをうまく利用しつつ、上手に花火を表現してる本作。
もし three.js でパーティクル系のエフェクト処理を実装したいと考えているのであれば、結構参考になるのではないでしょうか。作者の方はいろんなハイレベルな WebGL 実装をこれまでも行ってきた方なので、得るものがあると思います。



