
JSON を使ってノードで 3D シーンを簡単に構築できる SceneJS が v4.0 になってパワーアップ!
シンプルさを求めるなら three.js よりさらに手軽
今回ご紹介するのは、ドイツのエンジニア Lindsay Kay 氏によって開発されている 3D エンジンである SceneJS です。
個人的にライブラリを使うのが得意ではないのであまり詳細調べてなかったのですが、とにかくサイトで公開されている Example の量と質がすごかったので、この際ちゃんと調べてみました。
記述もかなりシンプルにできるので、さくっと 3D を気軽に使ってみたいという人には非常におすすめできる内容になっています。
とにかく豊富な Examples
three.js もたくさんの Example を公開してくれているのですが、SceneJS も作例のバリエーションは非常に豊富で、便利系から派手系までいろいろ揃っています。
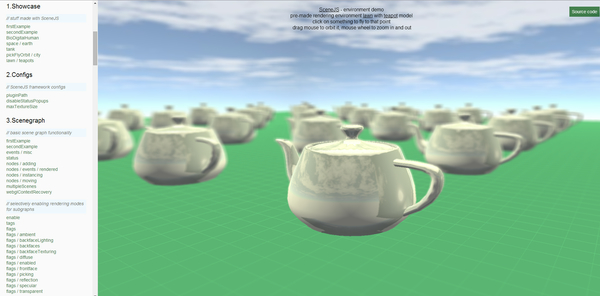
見た目に特化したものだけでなくユーティリティ的なものまで取り揃えられているのがいいですね。

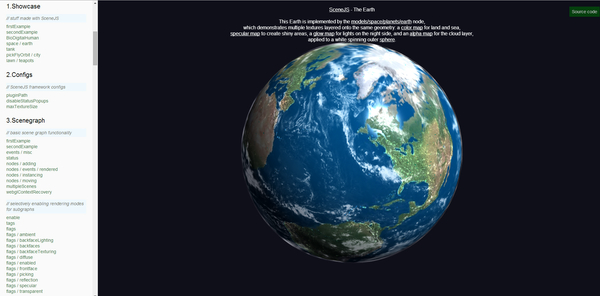
まずはベーシックな地球のモデル。スペキュラマップでハイライトを調整しているみたいですが、その他にも大気の部分がきれいにアルファブレンディングで重ねられていたり、基本はキッチリ押さえた仕上がりになっています。
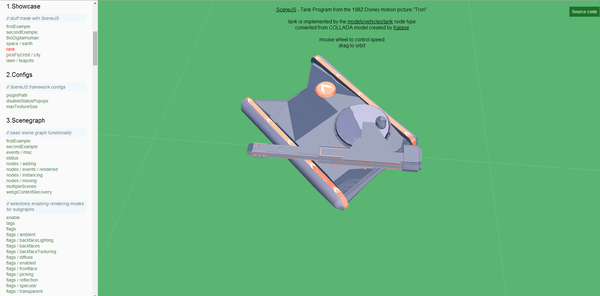
以下の画像は、タンク(戦車)のモデルがアニメーションしている様子をキャプチャしたもの。
こちらはタンクのボディに環境マッピングが適用されていて、周囲の風景が映り込んだような演出がなされています。

このような比較的ベーシックなサンプルが豊富に用意されていることはもちろんですが、たとえばスクリーン上をクリックしてオブジェクトとマウス座標との間で衝突判定を行ったり、透明度のあるオブジェクトを破綻しないように Z ソートしてから描画したりといった、かゆいところに手の届くような機能も実装されているようです。
さらにちょっと手の込んだものだと、被写界深度のサンプルもありました。

環境マッピングによる周囲の風景の映り込みと、さらに被写界深度によるぼかしが組み合わされたものですね。
これを自力で WebGL でやるとなると結構大変というか、めんどうなのでこういうのは助かりますね。

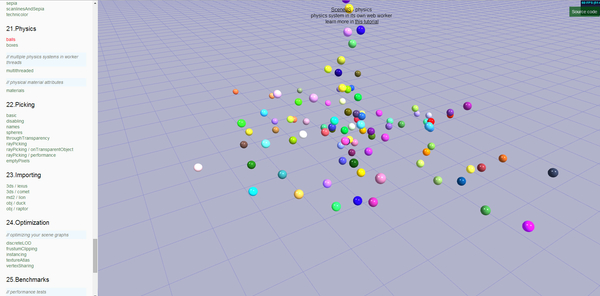
簡易的なものですが、物理演算もできます。
こちらは物理演算専門のライブラリではないので、見た感じ最低限の品質といった感じです。
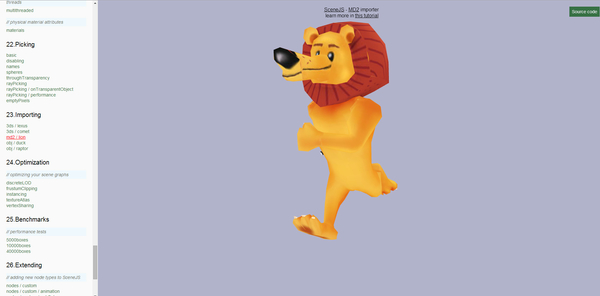
さらには外部からモデルデータをインポートする機能もあります。
アニメーション付きの MD2 形式ファイルを読み込む機能があるんですかね……アニメーションするキャラクターのデモがありました。

MD2 は確かバイナリのファイルだったような気がするので、事前にフォーマットしたものを使っているのかな? ちょっとこれは調べてみる必要がありそうですが、とにかくデモは実際にアニメーションするモデルがきちんと表示されています。
そのほか、3DS や OBJ の読み込みもできるようですね。
JSON とノードの概念で記述する 3D シーン
特徴的なのは、ノードの概念でどんどんシーンの中にオブジェクトを追加していくというその独特な記述方法。
実際に Example のページに行き、デモを実行してみればわかりますが、右上のほうに「Source Code」と書かれたボタンが出てきます。このボタンを押すと実行されているデモのソースコードが閲覧できるようになっていて、簡単な記述で手軽に 3D シーンを構築できることが実感できると思います。
3D に興味はあるけど難しくて諦めてしまった、とか、難しい数学を勉強するつもりはなくてあくまでも生産性重視で WebGL を利用したい、といった場合には選択肢のひとつとして SceneJS を候補にしてもいいかもしれません。
なにより手軽さ、シンプルさに優れている SceneJS。3D エンジンをうたっているだけのことはあるなあと感じる豊富な機能が揃っています。
興味のある方はチェックしてみてください。
リンク:
SceneJS ※トップページ
SceneJS v4.0 - Examples ※ Example ページ
xeolabs/scenejs · GitHub ※ Github




