
HTML5 のゲームポータルサイトで見つけた WebGL ゲーム! 昔ながらのシンプルなルールのガンシューティング
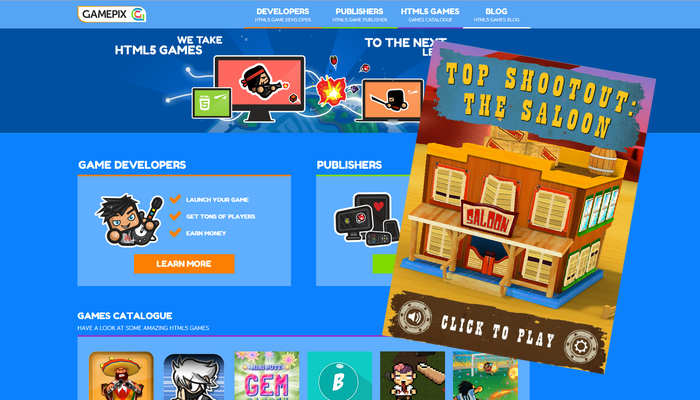
HTML5 専用のゲームポータルサイト
今回ご紹介するのは、HTML5 周辺技術で構築されたゲームを専門に扱うゲームポータルサイトで見つけた、昔ながらのガンシューティングです。
ルールは非常に単純で、クリック OR タップで敵を打つだけです。
たぶん、このくらいの実装だったら iPhone6 などであればかなりスルスルと動作するのではないでしょうかね。
パートナー企業には Microsoft の名前も
この HTML5 ゲームポータル、欧米でどれくらい知名度のあるサイトなのかはちょっとわかりませんが、あの Microsoft がパートナー企業として紹介されていることからも、なんとなく割とガチで運営されているものなのではないかなと思います。
現状、WebGL 製のゲームは探してみても今回紹介する作品以外にはなさそうな感じでしたが、Canvas2D を利用した多彩なゲームが取り揃えられていて、個人が趣味で開発してゲームをシェアしているというよりは、もうすこしビジネスライクな香りがする作品が多いです。
今回紹介する作品は、最近公開されたもののようで、しっかり WebGL で動作していることが確認できます。全体的に雰囲気も良く、ローディング画面もなかなかシャレています。


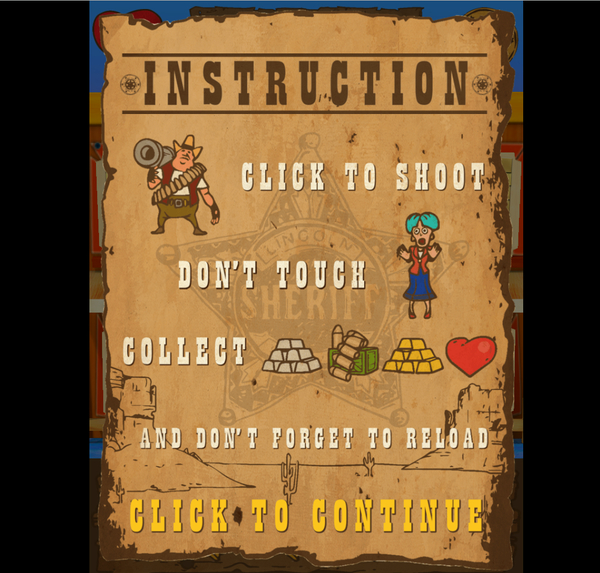
ゲームのルールはシンプルそのもの。
敵をクリックして撃つ、それだけです。ただし、怪しい顔したお姉さんは敵じゃありませんので間違えて撃ってしまわないように気を付けましょう。
ハートや金塊、予備弾などもアイテムとして画面に登場します。

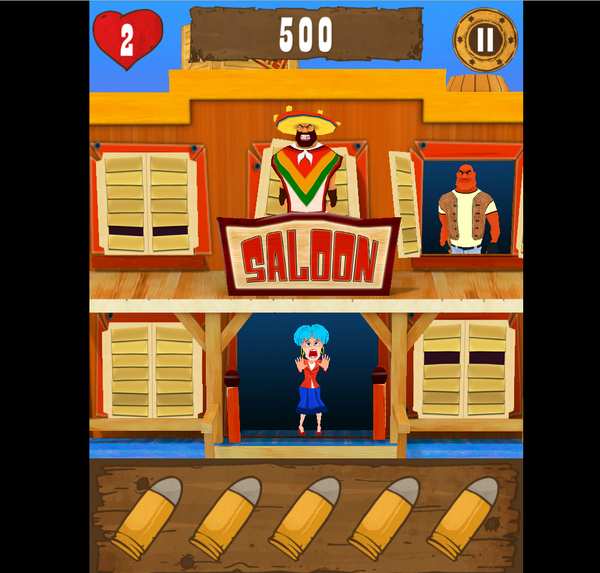
お姉さんはこっちが引くくらい激しく恐怖に震えていますが、笑っちゃいけません。
マッチョなお兄さんたちをクリックやタップで攻撃していきましょう。
全体的に、アニメーションなどがふんだんに使われていて、シンプルですが細かいところまでよくできている印象です。

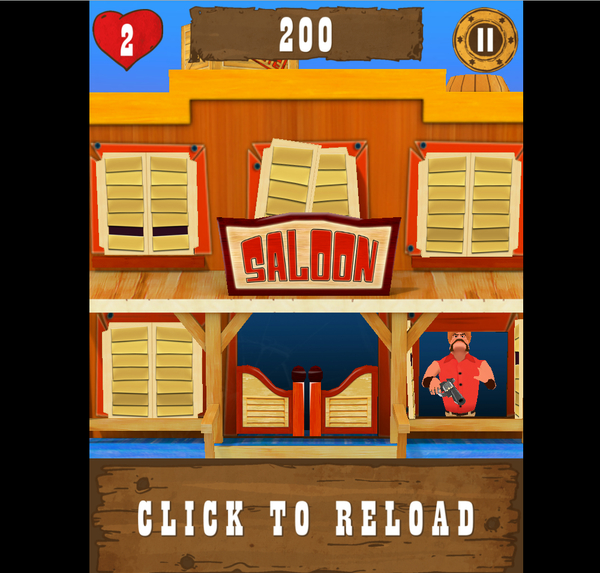
初見では、このようにリロード待ち状態になっているときにやられると思います。弾が尽きる前に画面の下の部分をクリックして補充するようにしないと、最大 5 発しかストックできないのですぐにやられちゃいます。
「あれ、撃てないぞ」と思ったら画面の下をクリックしてリロードしましょう。

これはうまい人だとどれくらいスコアいくんだろうか……
ローポリゴンなモデルが多いものの、モバイル端末でも動かすことを想定したつくりになっていると考えれば合点がいきます。そもそも見ていられないほどポリゴンが粗いということはないので、ほとんど気になりません。
登場する人物のキャラクターがどれもなかなか味があって、アニメーションする様子を眺めていても面白いと思います。やっぱり動きのあるモデルはいいですね。
このサイトに登録されているゲームは、iframe を用いてブログパーツのように埋め込みができるようになっています。当然、WebGL を使っていてもウィジェットとして埋め込むことができます。こういった試みは非常にいいなあと思いました。
日本では現状、こういう運営スタイルの場合採算取れないと思いますが、いずれ作ってみたいなあと思いました。
WebGL 製ではないものまで含めると、結構な数のゲームが公開されているので、気になる方は覗いてみてください。
リンク:
HTML5 Games to the next level – We are GamePix ※ゲームポータルサイト
Play Top Shootout 3D on GamePix ※ガンシューティングゲームのページ



