
アウトドア用の据置型ライトメーカー Golight の WebGL コンテンツ! ライトの性能を 3D で再現!
本物に似せたライティング効果を表現
今回ご紹介するのは、アウトドア用の据置型ライトを販売する Golight というメーカーの WebGL コンテンツ。
遠隔でリモコン操作できる Golight の製品を WebGL で完全再現することを目指したコンテンツのようです。従来は Flash による表現だったようですが、WebGL 版が公開されているようでしたのでご紹介します。
屋外で利用できリモート操作も可能な製品を再現
Golight の製品は、個人的にはまったくアウトドアに詳しくないので今回はじめて知りました。据置型で、しかもリモコンによる遠隔操作が行えることが最大の売りとなっているようです。
たぶん、夜間に定点撮影などを行う際に利用されたりするんじゃないでしょうか。
そんな Golight の製品を模した WebGL 製のコンテンツは、ライティングの強さなどは恐らく本物の製品を模した作りになっていると思われます。

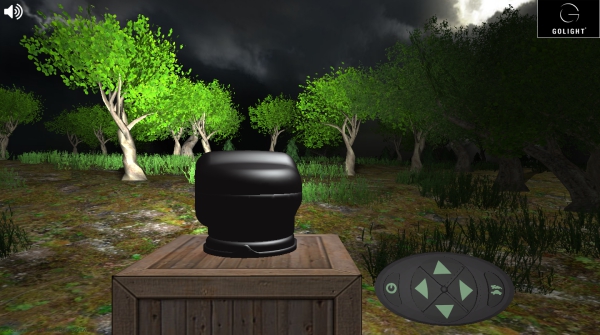
ページを開くと、画面の中央にはライトが置かれた状態になっていて、明かりが手前側に向けられた状態になっています。
ライトブルームもそれっぽい感じで出ていますね。バックグラウンドにはコオロギさんと思われる虫の音も静かに響いています。
このカメラはカーソルキーや画面に表示されているリモコンのボタンで操作が可能です。奥に広がっている木や地面を照らすことが可能です。

なんだか本当に山の中で、夜中に風景をライトで照らしているかのような感覚になります。これは面白いですね。妙にリアリティがあります。
ライトは左右に首を振れるだけでなく、上下に方向を動かすこともできます。
空を仰ぐようにしてライトを照らすと木の上の方だけ照らされたような状態になったりもします。しばらく眺めていましたが、動物や虫といった自然界の住人たちが出てくるわけではなさそう。

製品をアピールするのには、多くの場合動画や画像が利用されています。そんななかで、こんなふうに WebGL を活用したプロモーションを行うというのは、まず発想として面白いなあと感じました。
実際に Golight のサイトに行ってみると、かなりいろんな種類の製品があるようなので、これらの製品ごとにどのようにライティングの効果が変わるのか、WebGL で表現したらさらに面白いかもしれませんね。

ちなみに、WebGL ビューの部分は three.js で実装されています。実装したのはウェブ屋さんみたいですが、やっぱり今は直接 WebGL 書くってことはほぼないのでしょうね。
私みたいな素の WebGL でゴリゴリやるみたいなのは海外でも少ないというのを最近感じます……
さておき、ライトの効果を見れるだけなのに妙に楽しい今回のコンテンツ。ぜひチェックしてみてください。
リンク:
Golight® :: Remote Controlled Searchlights & Spotlights ※メーカーの製品ページ



