
WebGL スキルをこれでもかと存分に見せつけてくれる個人ポートフォリオサイトがすごい!
高い完成度と素晴らしいセンスを感じるサイト
今回ご紹介するのは、フランスの、恐らくフリーランスのエンジニアさんのサイトです。
three.js を利用してはいますが、洗練されたセンスで作られたかなりカッコいいポートフォリオサイトになっています。
素晴らしい出来栄えですので、ぜひご覧になってみてください。
スクロールしながら堪能できるコンテンツ
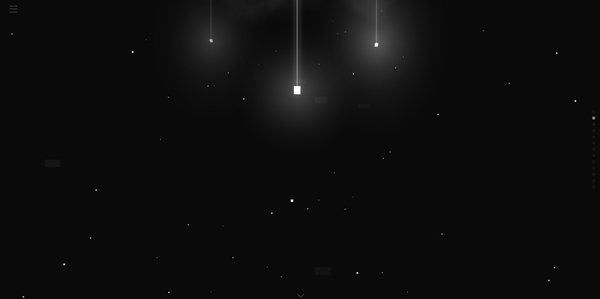
サイトに訪れると、まずはローディング画面。それほど長く待たされることもなく、WebGL によるレンダリングシーンに遷移します。
最初の段階では、グリッチノイズのような効果を与えた HELLO の文字が。

宇宙空間のような雰囲気に、うまくノイズを利用したフォグのような表現を組み合わせています。
画面内はほぼ全体がデモになっていますが、左上のほうには一応メニューも備えられています。メニュー項目のなかで気になったのは、レンダリングの解像度を指定できる項目がある点。このあたり、モバイル対応の意味で負荷の軽いレンダリングモードを選択できるようにしているのかもしれません。

コンテンツは縦にスクロールして、どんどん下に降りていくイメージです。
ポストエフェクトやアニメーションがふんだんに使われていて、見ているひとを飽きさせない工夫が散りばめられています。
WebGL のスキルを示すだけでなく、動的なサイトを構築するための基礎をしっかり身に着けていることがコンテンツから伺えます。

光の表現や、頂点を動的に動かすアニメーションもいい感じです。
ポートフォリオサイトにこうして WebGL を利用するエンジニアは最近すごく増えてきていますが、どなたもみんな見せ方が非常にうまくて、私のような同じフィールドにいる人間としては焦りさえ感じてしまいます。
素晴らしいですね。

一番下までスクロールすると、さらに詳細な経歴やスキルが記載されています。
フランスの方らしいですが、コンテンツはすべて英語です。非常に丁寧なつくりのサイトで、本当に好感が持てます。これならきっと、いいお仕事がたくさん来るんじゃないかなって思いました。
日本から依頼することはまずないでしょうが、素晴らしいサイトなのでぜひチェックしてみてください。



