
教育者や学生のための WebGL プロジェクト SolarSim! 太陽系の星たちをリアルに再現したデモ
ありがちな宇宙ネタだけど……
今回ご紹介するのは、SolarSim という太陽系の星をプレビューできる WebGL デモンストレーションです。
WebGL は宇宙ネタに使われることが多いので、また惑星系か……みたいに一瞬思ってしまいがちですが、今回のデモの素晴らしいところは、ただテクスチャを貼っただけに留まらずディティールに対して非常にこだわっているという点が挙げられます。
技術的にも参考にできる点が多いと思いますので、ご紹介しようと思います。
スペキュラマップやバンプマッピングを利用
SolarSim では、太陽と、太陽系に属するいくつかの惑星を WebGL でプレビューすることができます。
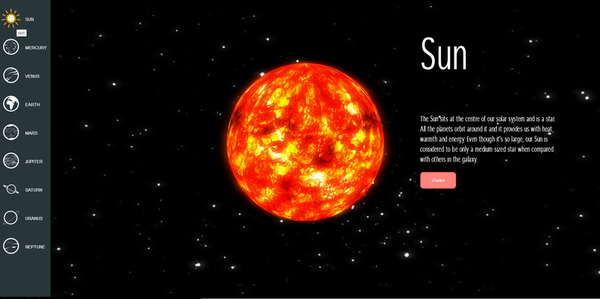
画面の左側には各惑星のアイコンが並んでおり、ここから任意の惑星を選択してプレビューさせることができるようになっています。

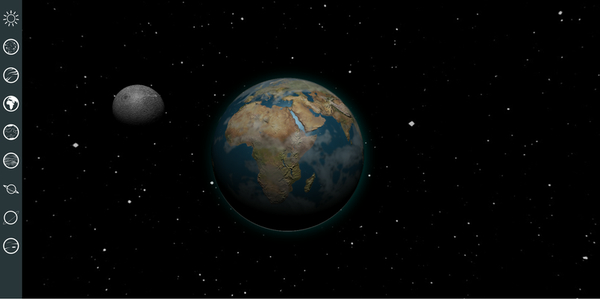
これは地球をプレビューした様子。衛星である月もしっかりと描画されます。
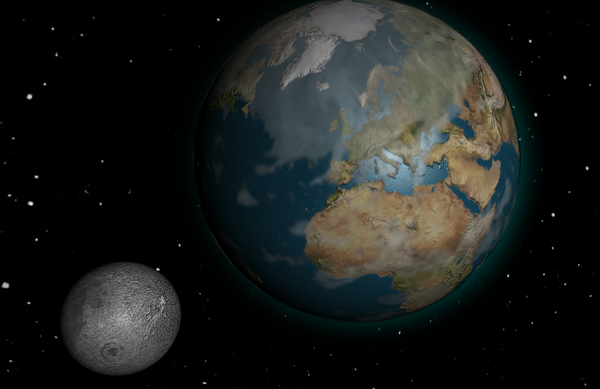
上の画像ではちょっとわかりにくいと思いますが、地球の海面の部分と、陸地の部分とで、光を反射する強さが違っている箇所があるのがわかるでしょうか。

ちょうどブーツの形をしたイタリアのあたりを見てください。陸地は鏡面反射の影響がほとんどありませんが、海面だけは光を強く反射しているのがわかりますね。
このように、同じひとつのモデルのなかで、テクスチャを利用して反射強度を変化させるテクニックを スペキュラマップ などと呼びますが、見事に海面と陸地の質感の違いが表現できているのがわかりますね。
また バンプマッピング を利用してまるで地表に細かな凹凸があるかのような演出も加えられています。地球だけでなく、太陽も同様にバンプマッピングされているようで、アニメーションしている様子を見ると非常にリアリティがあります。

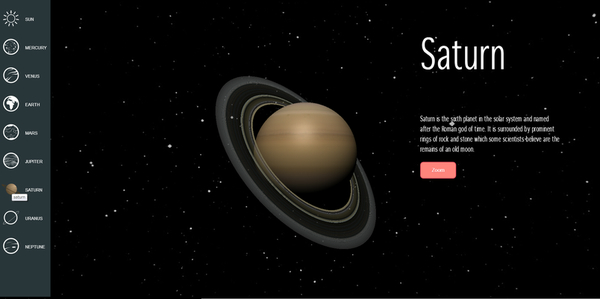
こちらは土星ですね。
土星の輪が、アルファブレンディングを利用してうっすらと透過するようになっているのが見て取れます。テクスチャを利用したバンプマッピングなどの演出効果以外にも、こういったアルファブレンディングによる演出もなされています。
質感がすごくいいですよね。

こちらは太陽ですね。まるでマグマがうごめいているかのような演出が施されています。
テクスチャマッピングの関係上、若干不自然なアニメーションになってしまってはいるものの、見た目にも美しい輝く星の表現がされています。
全体的な印象として、星をプレビューするだけのデモなのでボリューム感はあまりありません。しかし、一見してただ星を WebGL でレンダリングしているだけのように感じてしまいがちですが、リアリティのある表現を行うために様々なテクニックが使われているというのが本作のポイントだと思います。
スペキュラマップや、バンプマッピングは、名前こそよく見聞きするかもしれませんが、WebGL でしっかり利用されているケースは少ないです。
いろいろ参考になる点もあるかと思いますので、興味のある方はぜひご覧になってみてください。



