
WebGL 実装からサウンド再生までリソースはほぼ全てがプロシージャルに生成! 200 キロバイトのシューティングデモ
ソースがとても興味深い一品
今回ご紹介するのは、イギリスのエンジニアの方が実装した WebGL デモです。デモは外部ファイルを一切利用せずに、単体の HTML ファイルに javascript を埋め込む方式で作られていて、サウンドや画像に関してもほぼすべてがプロシージャルに生成されているようです。
HTML に埋め込まれた javascript のソースにも、ちょっとした工夫がしてあるので、思わずソースを眺めてニヤリとしてしまうような、そんな一品になっています。
たった 200 キロバイトのソースが生み出す世界
今回の作品は、前述のとおり単体のファイルによって構成されていますが、デモの中ではサウンドも再生されますし、明らかに画像を使っていそうなテクスチャも利用されています。
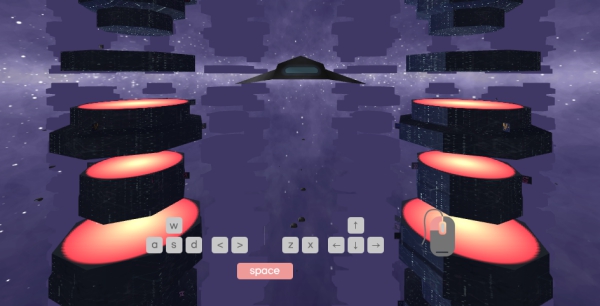
しかし、これらはほとんど全てがプロシージャルに生成されていて、唯一、操作方法を解説する部分のみ Data URL スキームを使っているみたいですね。

これを見ると、アローキーや WASD キーで移動方向を変化させられる仕様になっているのが見て取れます。
内容は一応シューティングゲームの要領で操作ができるようになっており、加速、原則、方向転換とレーザーの照射が行えるようになっています。キー入力以外にも、マウスカーソルで操作することが可能です。

自機とゲーム内のオブジェクトとの衝突判定も行われています。ぶつかってしまったからといって、特にペナルティは無いようです。
また同様に、レーザーとシーン内のオブジェクト間での当たり判定も行われていて、隕石や飛び交う敵機は破壊することが可能です。自機の損壊によるゲームオーバーやスコアシステムこそ実装されていないようですが、かなりいろいろなことができるようになっているのがわかります。


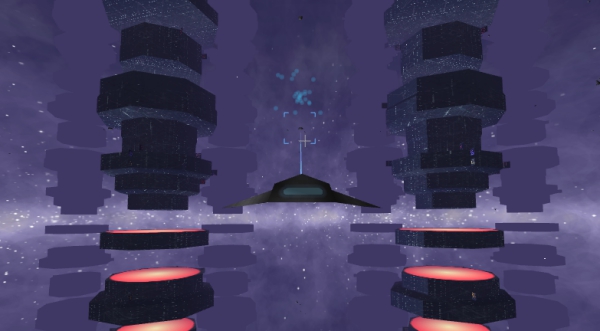
カーソルに追従するスコープは、近くにオブジェクトがあると自動的に追従したり、カーソルの大きさが変わったりと、なかなか細部にまでこだわりを持って作られていることがわかります。
これだけのゲームがたったの 200 キロバイト程度で記述されているというのは単純にすごいなあと関心してしまいます。
作者の方は、Flash や CSS 3D を自在に使いこなしてきた実績を持つ方のようで、ポートフォリオサイトを見に行ってみると、一見して WebGL にしか見えないハイレベルな CSS 3D 実装を見ることができます。3D 数学やアルゴリズムに詳しい方なのかもしれないですね。
200KB のワンソース WebGL 実装はかなり珍しいですので、興味がある方はぜひご覧になってみてください。
リンク:
neuroid.co.uk/lab/cub/ ※ゲームページ
Dean Alex - Portfolio ※ポートフォリオページ



