
未来の宇宙ステーションはこんな感じ? Paramount Pictures の映画プロモーションサイトがすごい!
リアリティ溢れる WebGL デモンストレーション
今回ご紹介するのは Paramount Pictures が、映画のプロモーションのために制作した、宇宙ステーションを眺めることができる WebGL デモです。
宇宙ステーションの外見だけでなく、それを構成する各パーツの詳細な解説や、室内の様子なども見ることができるようになっている、なかなかの力作になっています。
まるで本物を模したかのような精巧なデモ
今回のデモは本当に細かいところまでよくできています。
サイト全体の雰囲気もいいですし、かなり気合いの入ったデモに仕上がっています。

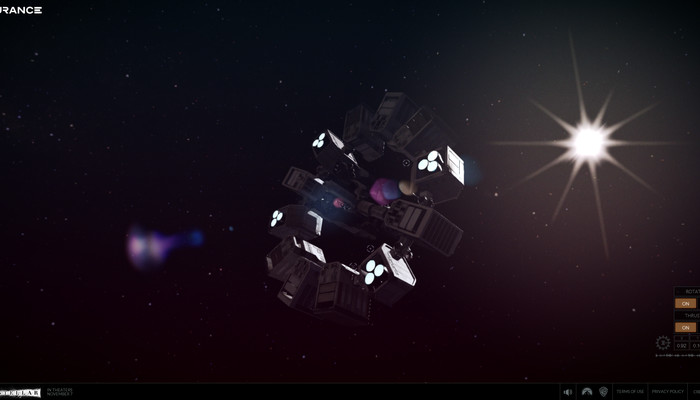
太陽の光をうまく表現していますね。カメラのズームレベルはマウスホイールの操作で変えることができます。視点を接近させてみると、空中にカーソルのようなものが浮かんでいるのが見えますね。
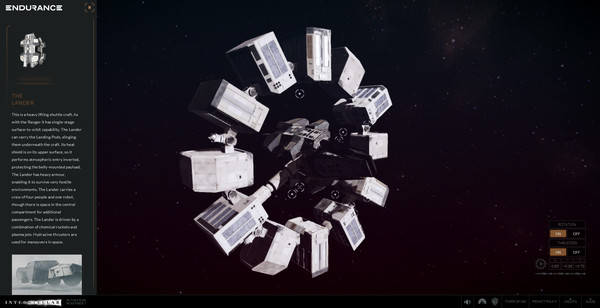
このカーソルには種類がふたつあって、中心に白い丸がひとつあるだけのほうは、該当するパーツの詳細を見ることができるもの。もう一種類、すこし複雑な形をしているほうは、シーンを切り替えて該当するパーツの中の様子を見ることができるもの、というふうになっています。

パーツに関する詳細情報は、カーソルをクリックすると画面の左側からスライドインしてきます。
そのパーツがどのような役割を持つものなのか、詳細に知ることができます。
また、詳細を表示させている状態では、パーツそのものがオレンジ色に光るようになっているので、どの部分のことを説明しているのかが一目でわかるようになっています。

外見をこうやって眺めているだけでも十分にレベルの高いデモだなと感じるのですが、室内に入ることができるようになっている点が、このデモのさらにすごい部分ではないかなと思います。
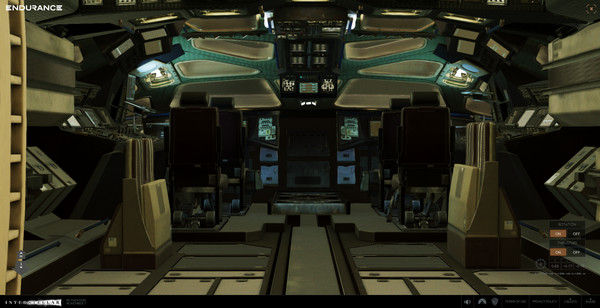
少し形状が複雑な、もう一種類のカーソルをクリックすると、ローディング画面が表示されたのち、室内の様子にシーンが切り替わります。

これはコックピットの様子ですね。
視点をマウスで自由にドラッグして切り替えることができるほか、ホイールの操作でズームレベルを変更することができます。

室内のシーンでも、場所によってはカーソルが表示されて、シーンを切り替えることができる箇所があったりもします。
Google のストリートビューのように、歩き回るようなことはさすがにできませんが、カメラの向きとズームレベルをうまく操作してやれば、室内をくまなく見て回ることができるでしょう。

全体的にかなりテクスチャを使った質感向上を図っている節があるので、ローディングに多少時間が掛かるかもしれません。
今回のデモは詳細まで結構丁寧に作ってあり、かなり見ごたえがあります。ただし、利用規約関連がかなりキッチリ書かれているので、間違ってもテクスチャやモデルデータを不正に流用したりしないようにしましょう。
非常に見ているだけでも面白いデモに仕上がっています。ぜひチェックしてみてください。




