
スマートフォンで体験できる驚きの VR コンテンツ Area 360! その開発の裏側を作者本人に聞いてみました!
開発の経緯から苦難まで裏話をお聞きしました!
今回は、スマートフォンを使って気軽に VR を楽しむことができる注目のコンテンツ、Area 360 の作者の方から寄稿をいただきました。
まるで本当にその場所に訪れているかのような、まさにバーチャルリアリティな体験ができる WebGL コンテンツ Area 360。その実装の経緯から、実際に制作する上で苦労した点など、貴重でリアルな話が満載となってます。
ぜひご覧になってみてください。
自己紹介
初めまして。地球オールスターズという二人体制のチームで活動をしておりますTsukasaと申します。本業は組み込みエンジニアなのですが、趣味でWebプログラミングをしています。
この度、「Area360」というサイトをオープンしましたところ、管理人さんより寄稿のお話を頂戴し今回記事を書かせて頂くこととなりました。管理人さんにまずは感謝申し上げます。
Area360とは
360度のパノラマ映像を使ってディープなスポットに没入体験できるサイトです。
怪しい路地、奇怪な建築、謎のコンセプトの公園、昭和を感じさせる商店街など、日常ではなかなか触れることの少ないディープな世界に焦点をあててコンテンツを作成しています。
サイトが生まれたキッカケ
近年バーチャルリアリティ業界が大変な盛り上がりを見せていますが、その火付け役となったのは間違いなくOculus Riftでしょう。私も、とある展示会でOculus Riftのコンテンツを体験してバーチャルリアリティの虜となりました。
その後程なくして市場に現れたのがGoogle Cardboard。友人が持っていたなんともチープな段ボールの箱を見て最初は思わず爆笑。しかし、いざスマホを装着して体験してみるとその圧倒的没入感に非常に驚いたのを覚えています 。
スマホと段ボールだけでこんなにも凄い体験ができるのか。。。
この時、近い将来バーチャルリアリティが一般に浸透する時代がきっと来ると直感し、自分もこの技術を応用して人を楽しませるものを作りたいという思いが湧き上がってきました。
そして、地球オールスターズの相方と様々な議論を交わした結果「ユーザに非日常を体験させたい」「未知なる世界に興味を持ってもらいたい」という思いからディープスポットに焦点をあてたバーチャルリアリティサイト「Area360」を立ち上げるに至ります。
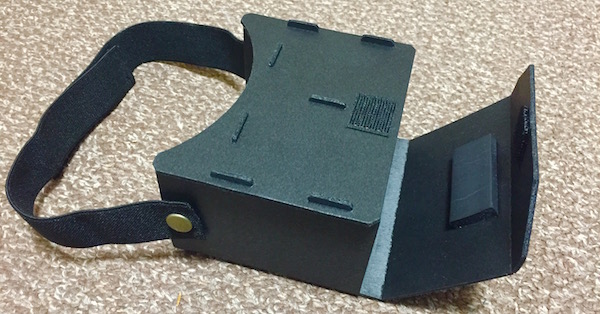
私の愛機

開発について
html、css、JavaScriptに関しては少しかじった程度の知識しかなく、WebGLについては全く無知の状態からのスタートでした。以前、OpenGL1.0での開発経験があったため、まぁ余裕であろうと思っていたのですが、いざ開発を始めるとシェーダー?なにそれ。。。つかデバッグ難っ!!!状態で球体にテクスチャマッピングができるようになるまでに2ヶ月程かかりました(管理人さんが運営している解説サイトにてかなり勉強させて頂きました)。Three.jsを使うという選択肢もあったのですが、最終的にカスタマイズの自由度を考え、あえて使わない方針をとりました。
感動の球体テクスチャマッピング

そしてなんとなく物が出来始めたころ気づいたのが、iPhoneでは動画がテクスチャマッピングできないという謎仕様。当初は動画再生を目標としていたため、随分落ち込みました。どうやらアプリだと可能なようでスマホバーチャルリアリティ用のアプリが出るわ出るわであっという間に競合だらけになってしまいました。
iPhone上でも動画をフレームにきってパラパラマンガ方式で擬似的に動画っぽく見せることは可能なのですが、なにせ読み込みフレーム数が多くダウンロードに非常に時間がかかります(3分の動画で200MB程度)。そこでデータサイズが小さい静止画をうまく使ってなにかおもしろいことができないかと考えたのが「Area360」独自の探索モードです。このモードは動画と違い、ユーザが行きたい方向に自由に空間を移動できるモードです。これが非常にディープスポットと相性が良く、自由に見て回りたいという好奇心を満たしてくれます。

バーチャル空間上のアイコンに視点を合わせるとそのスポットに移動可能。

撮影アイテム
このようなバーチャルリアリティシステムを構築するのに欠かせないのが全天球カメラです。巷ではGoPro 6台マウントなんてリッチな方々もいらっしゃいますが、我々はまだそのレベルには至らず。RICOHのTHETAを愛用しています。また、THETA単体でシャッターを切った場合、指が大きく映り込むという問題があるため、自撮り棒(monopodを使用)も必須です。THETAと自撮り棒を接続したときの「これはひょっとして最初から2つ合わせて使うために開発されたのでは?」と思えるくらいの一体感が大好きです。

最後に
いち一般人が手軽に全天球画像を撮影、WebGLを使ってサイトを開発、さらにそのコンテンツをユーザが安価な段ボールで楽しんで新しい体験ができる。凄い時代です。だからこそ、私たちも今後更にユーザに楽しんでもらえるようにコンテンツの拡充やWebGLの機能をフル活用した新しい試みを続けていきます。
WebGLとバーチャルリアリティで新しい時代がきっと来ると信じています。



