
WebGL 製ビューアで魅せる米国マウント・タマルパイス州立公園の魅力と保護活動
自然保護を訴える活動にも WebGL
今回ご紹介するのは、アメリカはタマルパイス山州立公園を取り上げたサイトです。
州立公園の名前にもなっている、マウント・タマルパイス。この自然を保全するための活動を推進するため、また援助を訴えるためのサイトが WebGL で作られた素晴らしい出来栄えになっています。
みんなで公園を訪れ、シェアし、そして守る
日本では、よく富士山の登山者が残していくゴミが問題になりますね。
それが世界遺産登録の足かせになっているとか、誰しもニュースやテレビ番組で何度か目にしたことがあると思います。それとは少し違うのかもしれませんが、アメリカのタマルパイス山の保護保全を訴える活動の一環として、今回のサイトは製作されたのだと思います。

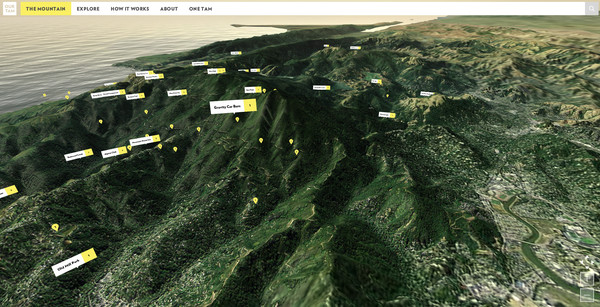
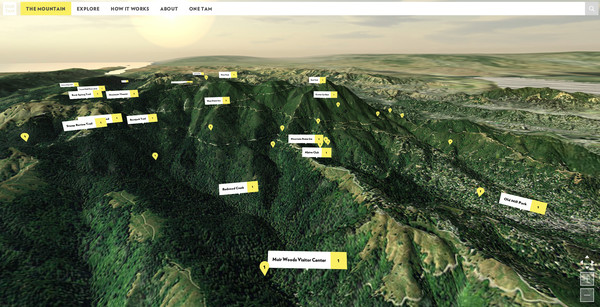
非常に美しい景観を見事に再現した WebGL ビュー。
タマルパイス山は、通称「Mt.Tam」と呼ばれているようですね。
サイトに訪れた直後に表示される文章には、こんなふうに書いてあります。
「MT.TAM NEEDS A VOICE, YOUR VOICE」
このリード文が、このサイトに込められた思いをすべて表しているような気がします。

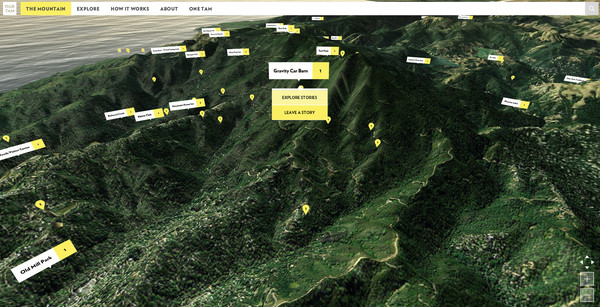
デモがスタートすると、いろいろな部分に付箋のようにポップアップラベルが表示されるようになります。これは州立公園の名所や主要となるスポットを表しているもので、クリックすることで詳細を見ることができます。
また、ラベルが無い地点にも、黄色いマーカーが見えている箇所がいくつかありますね。
このマーカーは、世界の誰かがそこに訪れ、何かしらの投稿を行ったことを表しています。投稿された結果が、地図上にマッピングされる仕組みになっているんですね。

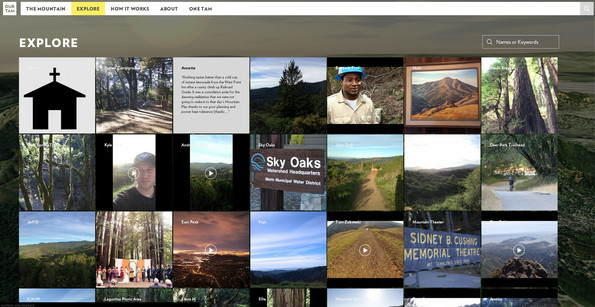
投稿された写真やテキスト、動画などは、同サイト内から閲覧が可能です。
既にたくさんの投稿が行われていることがわかります。

一般の登山者や、ボランティアとして山の保全活動に参加している人たち、あるいはメディア関係の人たちも巻き込んで、みんなで自然を守っていこうという思いが伝わってきますね。
スマートフォンなどから、公園内の自分の現在地をマークしつつ、テキストや写真を投稿できるという仕組みも、大変面白いなあと感じます。
WebGL の実装的な部分で見てみると、テクスチャが比較的高解像度なのですごく 3D ビューが綺麗に見えますね。空の様子や、水面の表現も美しいです。

バンプマッピングのような特殊なテクニックは一切使っていないようですが、モデルの高低を加味したうえでマウスカーソルの位置にマーカーを配置するなど、基本の部分はかなりしっかり作ってある印象を受けます。
海外では、デザインやエンターテイメントのジャンルだけでなく、こういった慈善活動にも WebGL が積極的に利用されていますね。
日本もこれに置いていかれないようにしたいものです。
リンク:
Our Tam ※デモページ
Home | ONE TAM ※公式サイト



