
その楽しさ・凄さは外見だけじゃない! 超完成度の高いパーティクルデモ A Particle Dream が圧巻!
今まで見たパーティクルネタで個人的には一番かも
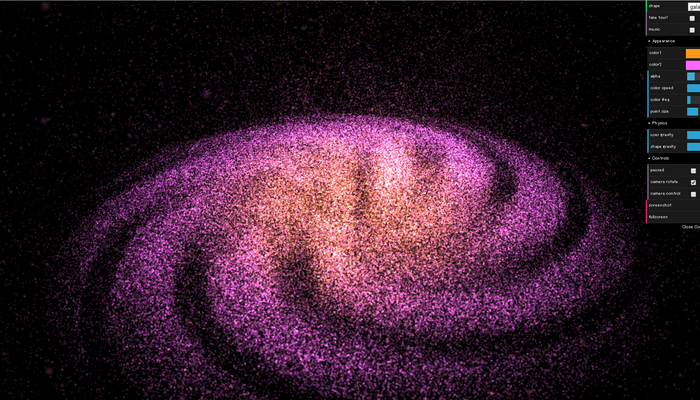
今回ご紹介するのは、比較的よくある「パーティクル」を使ったデモです。
three.js を利用すると簡単にパーティクルが利用できることもあり、パーティクル関連のデモは従来から数が非常に多いです。しかし今回のデモは、外見だけでなく様々な部分に工夫が凝らされた、非常に素晴らしい出来栄えになっています。
アニメーションや慣性をうまく利用した表現
パーティクルを使った表現として、比較的よく見かけるのがパーティクルの変形アニメーション。
なんらかのアクションによって、パーティクルが形成するシルエットが変化するというやつですね。今回のパーティクルデモにも、この変形アニメーションが仕込まれています。

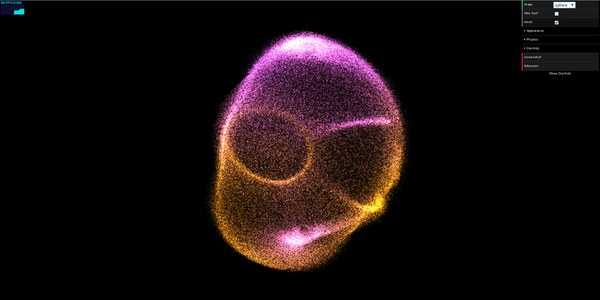
これはとある図形に変形するその過程をキャプチャしたものです。
今回のデモの面白いところは、線形にまっすぐ形状移行するのではなく、慣性付きの波打つような動きで徐々に形状が収束していくところです。
上図のキャプチャからしばらく待っていると、次第にパーティクルの位置が定まってきて、最終的には次のように完全な球体になりました。

シルエットを変更するには、右上のほうに出ているコントロールメニューの中から、ドロップダウンリストを変更すれば OK です。
このコントロールメニューのなかには、パーティクルの色を変化させたり、慣性の強さを変更したりといった、いくつかの変更できる設定項目が含まれています。
そして今回のパーティクルデモの最大の特徴とも言えるのが、以下の画像に示したような、動物の形状になるモードがあること。形が幾何学模様ではなく動物になるという点で既にユニークですが、今回のデモでは、さらにこれがアニメーションします。

これは熊なんですが、静止画ではちょっとわかりにくいですね。
熊やバッファロー、馬などの動物のシルエットがプリセットで用意されています。
パーティクルで形成された動物たちがアニメーションする様子はなかなか圧巻です。

また、どのようなシルエットを選択しているのかにかかわらず、あらゆるシーンでパーティクルをマウスのドラッグ操作で引っ張ることができるようになっています。
画面内を掻き混ぜるようにドラッグ操作を行うと、弾けて混ざる美しいパーティクルアニメーションを眺めることが可能です。
実装としては three.js とカスタムシェーダの組み合わせ、さらに OBJ 形式のファイルをロードしてモデルの形状を作っているみたいです。様々な面で、注目すべきポイントの多いデモになっていますので、ぜひチェックしてみてください。




