
自分の好みの画像を用いて思いどおりのノーマルマップを自在に生成できる SmartNormap!
パラメータの細かな調整も可能!
今回ご紹介するのは、自在に好みのノーマルマップ(法線マップ)を生成することができる WebGL 実装のウェブページです。
自分の好きな画像からノーマルマップを生成できることはもちろん、各種のパラメータを調整すれば、エッジの強さを調整することもできる機能性を持っています。
ブラーやバイアスの調整が可能
ノーマルマップは、バンプマッピングを行う際に利用される特殊なテクスチャ用の画像です。
ノーマルマップには、その名のとおり法線(もしくは法線として利用するためのデータ)の情報が画像の中に焼きこまれています。これをもとに照明効果を計算することによって、あたかも凹凸が存在するかのように見せるのが、いわゆる「バンプマッピング」と呼ばれるテクニックですね。
SmartNormap を利用すれば、この法線マップを好きな画像から自由に生成することが可能です。

ドドドンッ!!! こんだけアップにするとなんかこわい(笑)
SmartNormap の面白いところは、ただノーマルマップを生成するだけではなく、様々なパラメータを調整することが可能な点です。私も昔、法線マップの動的生成をやったことがありますが、普通に色差を使ってしまうとなかなか思うようなきれいなノーマルマップを作るのは手間です。
その点、この SmartNormap では、バイアスを調整したり、ブラー(ぼかし)を適用したりといった調整が可能になっており、かなり便利です。
試しに、極端にパラメータを調整した例をいくつか挙げてみましょう。元画像には以下の某ふつうの女の子を使ってみます。

これが元画像のフルカラーの状態。
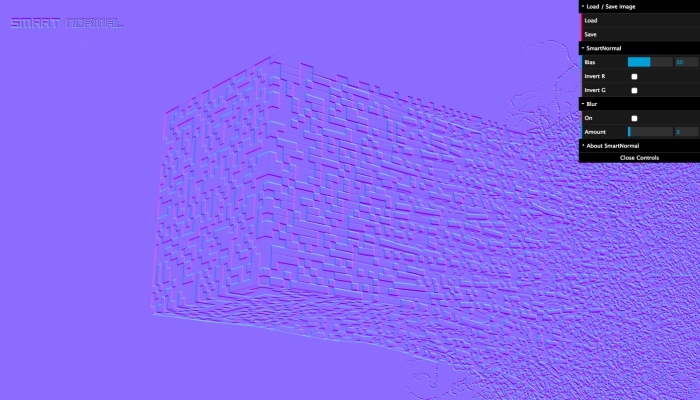
これを SmartNormap で読み込んでみます。
画面の右上にあるメニューの中に Load と書かれた部分があるので、ここからローカルにある任意の画像を利用した処理が行えます。同様に保存もできるようになっていますね。
まずは、デフォルトの状態でそのまま生成した場合。

コントラストもキツすぎず、程よい仕上がりになっています。
それでは、これをバイアス(bias)全開で、思い切り色差をそのまま拾ってくるようにするとどうなるでしょう。
これは以下の様な感じになります。

かなりドギツイ仕上がりになりました。
割と普通に色の差を拾ってきて可視化すると、まあこんな感じになりますね。SmartNormap ではそのあたりをうまく調整して、デフォルトの状態ではあまりコントラストが強くなり過ぎないようにしているようです。
次に、デフォルトの状態にブラーを適用してみます。
今回は極端な例なので、ブラーを強めに掛けてみました。

ブラーの掛かり具合を調整すれば、最終的なレンダリング時の凹凸の出かたを、柔らかくしたりエッジを利かせたりと自在に変化させられます。
実装としては Pixi.js を使っていますね。
全体に動作は非常に高速で、もたつく感じはほとんどありません。意外とノーマルマップを動的に生成してくれるウェブサービスは多くないので、これはとても便利ですね。
バンプマッピングの実装を考えている方や、ゲームでノーマルマップを利用したい方は参考にしてみてはいかがでしょうか。



