
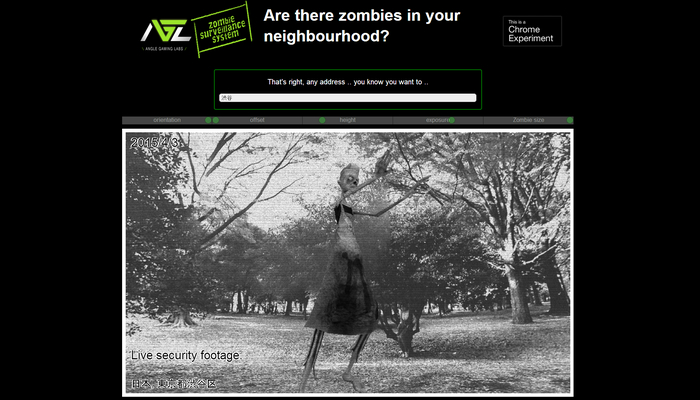
世界中の街に、あらゆる路地に、ゾンビが現れポクポク歩く面白い WebGL デモ! Zombie Street
ストリートビューと組み合わせた WebGL 実装
今回ご紹介するのは、WebGL 実装としては珍しいストリートビューと組み合わせたデモンストレーション。
地図データを使って地形を表示するのは、ある意味で WebGL 界隈では十八番のようなところがありますが、こういった使い方をしている例は珍しいですね。
あまりいろいろなことはできないものの、発想として大変面白いのでご紹介します。
世界中のあらゆる場所を闊歩するゾンビ!
今回のデモは、ストリートビューの情報を使っているため、世界中のほとんどすべての地域を利用できるようになっている点が面白いです。
もちろん、日本語で地名を入力してもしっかり動作します。

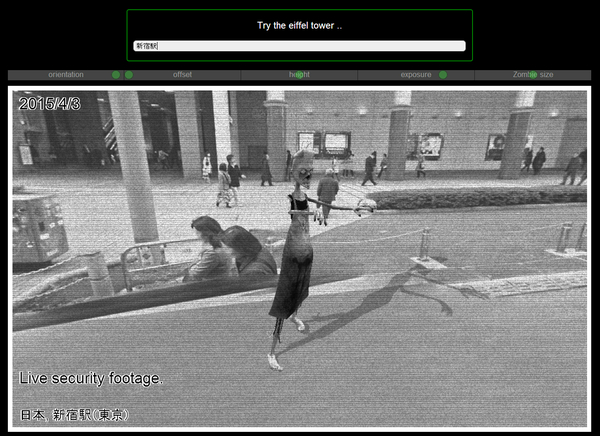
「新宿駅」と入力してみたらこんな感じに。
ストリートビューの画像の中に、ゾンビが合成されています。
ゾンビはアニメーションしながらまっすぐ進んでいくようになっていて、特に操作したりできるわけではありません。よたよたとしたおぼつかない足取りがいかにもゾンビらしい動きとして演出されています。

壁に向かって突撃していくゾンビさん……
地名は画面上部のテキストボックスに入力する方式です。
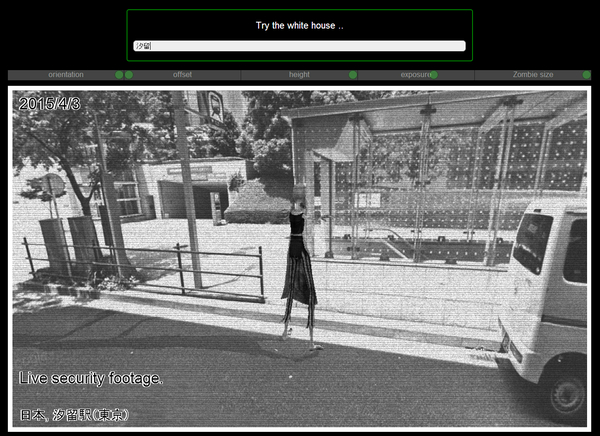
そのすぐ下には、コントローラが配置されており、カメラの位置を動かしたりといった、簡単な操作を行うことができます。
カメラを思い切り地面に近づけて、さらにゾンビを最大まで大きくすると、街を蹂躙する巨大ゾンビみたいな絵を作ることもできます。

画面全体にはノイズが走ったようなエフェクトが掛かっており、一昔前の映画のような不思議な雰囲気になっています。
派手さはありませんが、ストリートビューの中に WebGL でレンダリングした 3D モデルを合成して表示するという、一風変わった面白い作品だと思います。
いろいろな活用法のひとつとして、参考になるのではないでしょうか。



