
WebVR や CardBoard に対応した本格的な WebGL 製コンテンツ! INSPIRIT がすごい!
WebVR に完全対応したデモ!
今回ご紹介するのは、WebGL で作られた VR 表示にも対応したデモンストレーションです。
ストーリー性のあるコンテンツになっており、Oculus Rift での閲覧はもちろんのこと、Google CardBoard でも見ることができます。当然ながら、それらの端末が無くても PC 単体で閲覧は可能です。ちなみに、Oculus Rift DK2 で普通に見れました。
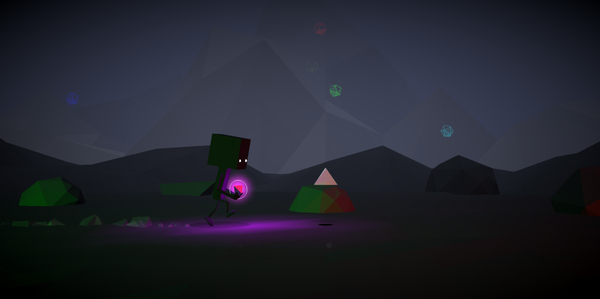
独特な雰囲気をぜひ味わってみてください。
視線を動かしてキャラクターを操作しよう!
PC 単体でも VR 機器でも扱えるように作られているため、操作系はちょっと独特です。
PC の場合であれば、マウスの動きが視線を動かす操作に連動します。マウスを動かすと、横方向にのみ注視点を動かすことができます。

注視点を動かすと、その注視点の先を目標地点として、キャラクターが移動していくスタイルになっています。特定のアイテムがある箇所など、フラグが立つ場所にキャラクターが移動すると、自然となにかしらのアクションが自動的に起こります。
VR 機器を用いている場合には、マウスは必要ありません。単純に、眺めた場所をトラッキングして、その位置にキャラクターが移動していくようになります。

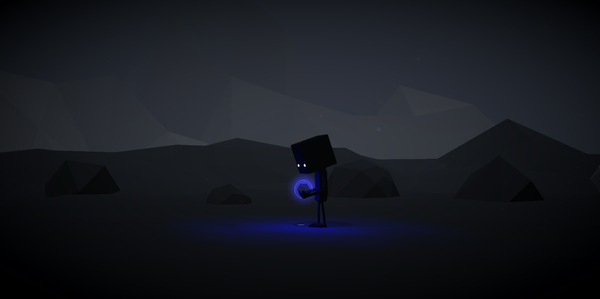
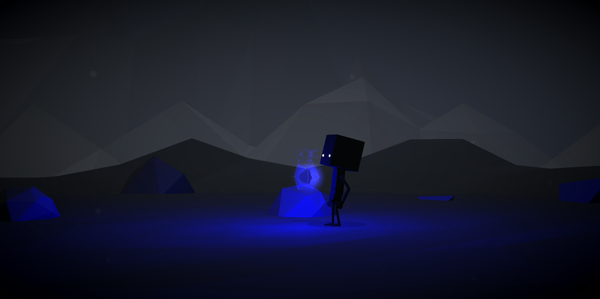
簡単なゲームのようにストーリー性があり、まずは色のついたブロックを拾って、それを対応するケースに入れていきます。
色つきブロックとケースは、それぞれが対応する一対同士でしかうまく合致しないようになっています。360 度見渡しながら、適切に合致するケースにブロックを入れていきます。

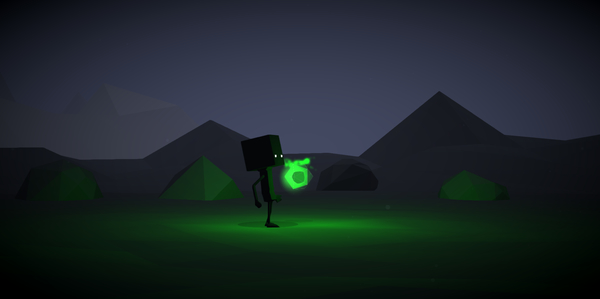
キャラクターがいる世界は、最初はほとんどすべてのものがグレースケールです。ただし色つきのブロックをケースに入れることに成功すると、徐々に世界が色で満たされていきます。
幻想的な感じがよく出ていて、なんとも言えない独特な雰囲気を醸し出しています。

キャラクターが走っていく様子もかわいらしくていいですね。
3D の実装部分は three.js を中心に、さまざまなテクニックを惜しげもなく利用している印象です。
サウンドの再生にもこだわりが感じられ、Web Audio API を使って立体音響のような効果も付けているっぽいです。

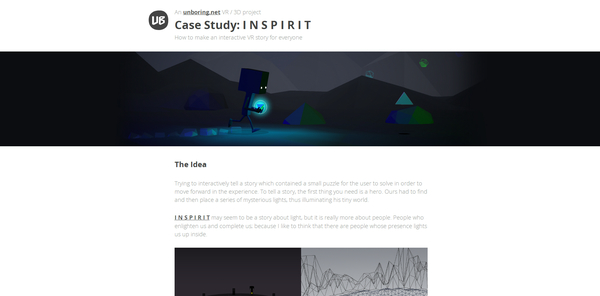
実装については作者本人が解説する How to のページもあり、こちらもとても参考になるでしょう。気になる方は、デモのページと併せて、チェックしてみてください。



