
CSS の極致! 絶滅危惧種の動物たちを表現した In Pieces がすごい!
WebGL ではないけれど……
はじめに前置きしますが、今回ご紹介するデモは WebGL 実装ではありません。
ただ、そのあまりの完成度の高さにびっくり仰天しましたので、せっかくですから、WebGL を利用しなくても「ここまでの表現ができる」ということをお伝えしたくて、ご紹介させていただくことにしました。
世界中の絶滅が危惧されている動物たちを表現した CSS3 の極致。ぜひチェックしてみてください。
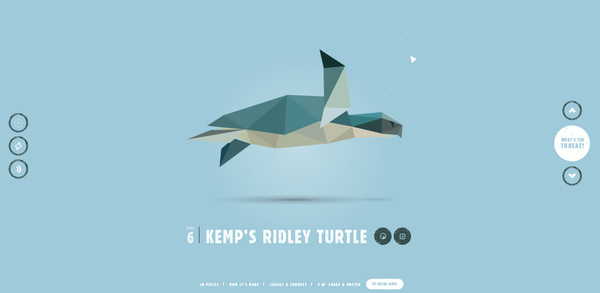
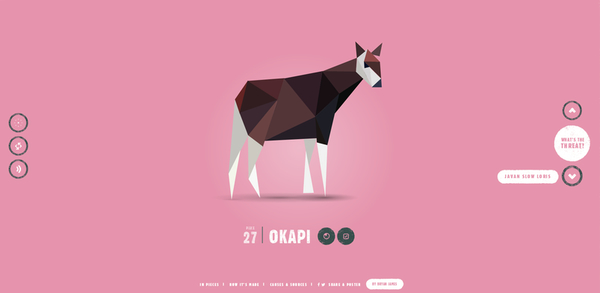
見事なポリゴン表現
今回のデモは CSS を駆使して表現されています。
パッと見た感じは WebGL っぽい雰囲気が漂っていますが、WebGL は使っていないようです。まるでローポリゴンでデザインした 3D モデルのように、アニメーション付きで動物たちが表現されています。


ページ全体の色合いや、動物たちの特徴を見事に捉えたポリゴン表現が渾然一体となり、とてもいい雰囲気を作り出しています。
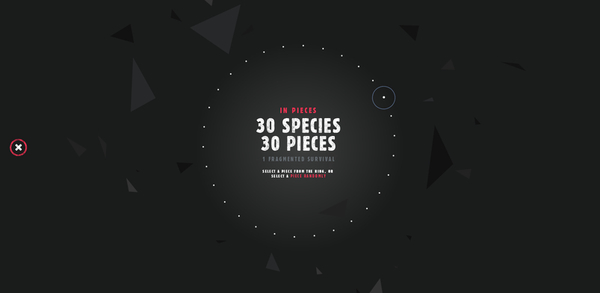
動物の種類は実に 30 種類にも及びます。
陸上の動物だけでなく、なかには魚や虫も含まれています。


WebGL を利用せずに、これだけ豊かで味わい深い表現ができるなんて……
思わず見とれてしまいました。
個人的な話になってしまいますが、私の場合は WebGL がなまじ使えるので、リッチな表現にはなんでも WebGL を使ってしまおうと、反射的に考えてしまいがちです。しかし、ウェブには様々な表現手法があるのだなと再認識させられました。

これを実装するのは相当大変だっただろうなと完成品を見るだけでも感じますが、もちろんソースコードを解読して研究することもできます。
直接 WebGL に流用できるテクニックがあるわけではありませんが、表現方法のひとつとして、参考にしてみてはいかがでしょうか。
当然のごとくレスポンシブデザインを採用していますので、モバイル端末でも楽しむことができると思います。



