
GLSL と three.js を利用した収束をテーマとする面白い WebGL デモンストレーション inconvergent
その動きはまさに収束するが如く
今回ご紹介するのは、直訳すると「収束」となる、convergent を題名に配する WebGL 製のデモンストレーションです。
実装には three.js を利用していますが、シェーダはカスタムシェーダを独自に記述しているようです。マウスの動きに併せて収束するポリゴンの姿が、不思議な雰囲気で描かれるデモになっています。
まるで生き物のような不思議な動き
今回のデモはそれほど多彩な表情があるわけではありません。
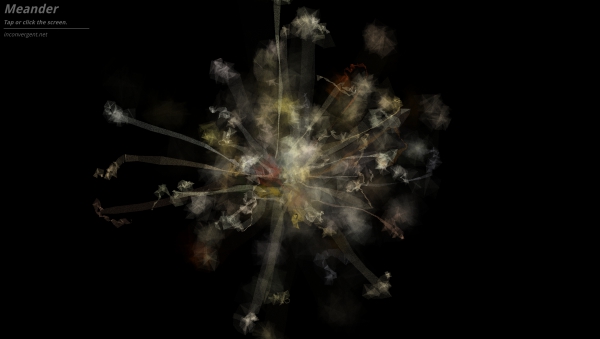
しかし、その動きは実に不思議な雰囲気をまとっており、まるで何かの生き物か微生物のような感じに仕上がっています。

通常は、シェーダを利用して若干霞んだような不思議なエフェクトが加えられたポリゴンが、うねうねと動きます。
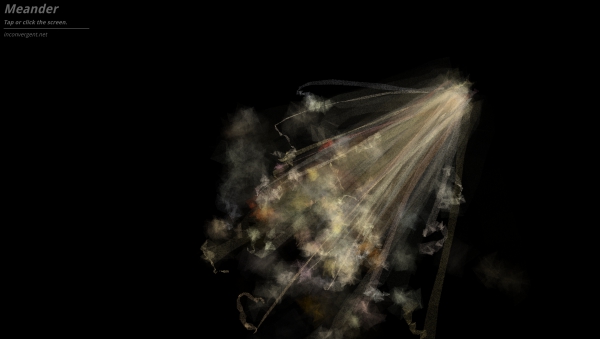
まるでライフゲームかなにかのプログラムを見ているかのように、徐々に発散するような感じで動きます。画面の中のどこかをクリックすると、そこに向かって一気にポリゴンたちが収束していく様子を見ることができます。
この時、尾を引くように時間差で収束していく様子がなんとも面白いですね。

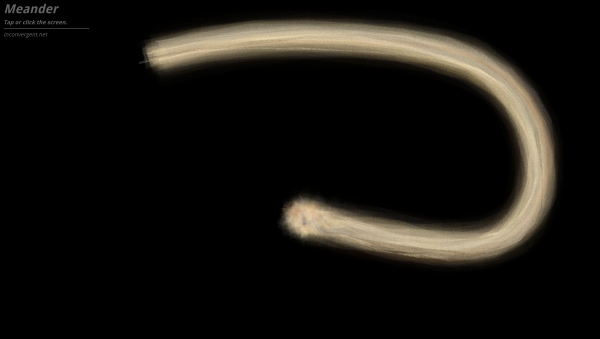
クリックではなく、画面内をドラッグするような感じでマウスを動かすと、今度はそれに追従するような感じで、ライン状の形になります。
この時も、ポリゴンの尾にあたる部分が時間差で追いかけてくる動きになります。
全体にノイズのかかったような雰囲気がなんとも言えない味を出していて、ネオンなどのように光の表現に寄ることが多い WebGL の実装としては、ノスタルジックな感じの珍しい表現だと言えるのではないでしょうか。

three.js の実装としてはそれほど難しいことをやっているわけでもなさそうで、使われている GLSL のシェーダも一組だけです。
しかしシェーダによるエフェクトとしてもこういう表現は結構珍しいので、参考にしてみてはいかがでしょうか。



