
WebGL の持つ高速な処理能力を活用したとってもカラフルな生存競争! Colorful Life が面白い!
あのライフゲームを利用したデモ
今回ご紹介するのは、プログラマなら一度は見たり実装したりしたことがある、あのライフゲームを用いたデモです。
その名前からも想像がつくとおりで、このデモは非常にカラフルなライフゲームを見ることができます。特筆すべきは、その豊富な表現方法。WebGL を利用しているからこその高速演算で、ストレスなく楽しむことができます。
アルゴリズムのプリセット数が圧巻
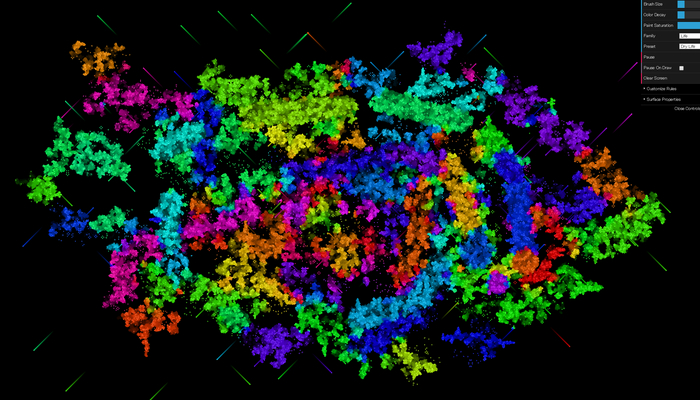
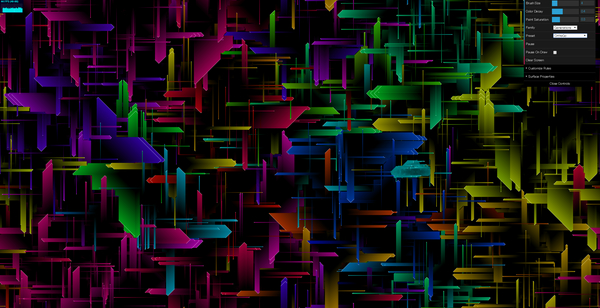
今回の Colorful Life ですが、ページを開いた状態でまずセットされている規定のパラメータが、いわゆる一般的なライフゲームの見た目に最も近いです。
画面内のクリックした部分には色が塗られると同時に、自動的にライフサイクルがスタートします。クリックした時のタイミングによって、ランダムに色がつくようになっています。

ときおり、斜めにまっすぐ進んでいってしまうはぐれものが出てしまいますが、おおむね皆さんがよく知っているライフゲームの動きと似ていると思います。
右上の方にはメニューがあり、ここから様々なパラメータを変更することができます。
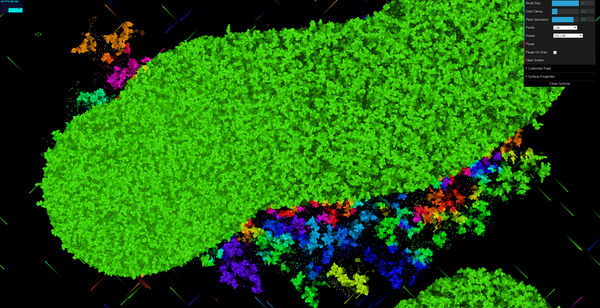
見た目に大きな違いが出るブラシサイズを最大にすると、こんな感じに一気に色が塗られます。

でっかいブラシでガシガシ色を付けていくこともできるわけですね。
右上のメニューの中にはその他にもいくつかの調整できるパラメータがあるのですが、個人的にとっても驚いたのがプリセットで用意されているアルゴリズムの数です。
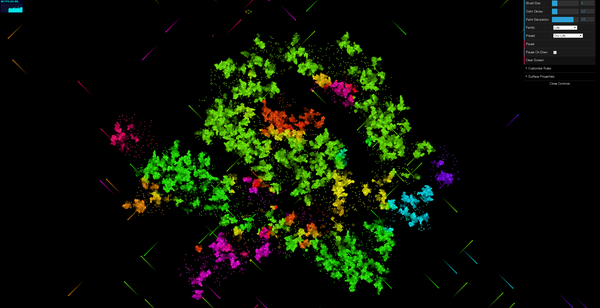
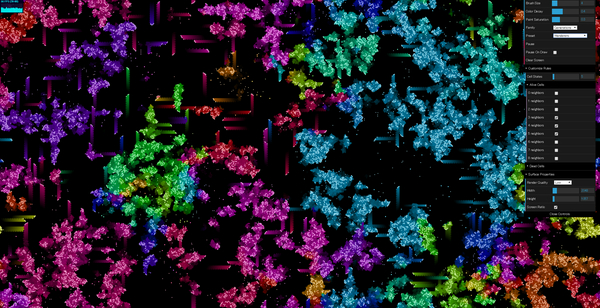
このプリセットのアルゴリズムを様々に切り替えてやると、ライフサイクルのパターンが急激に変化することによって、全く今までは異なる風景になります。
これが非常に面白い。

まるでインクが滲んだような不思議な色合い。
画面内に適用されるアルゴリズムがすべて同時に変化するので、雰囲気が一気にガラリと変わります。
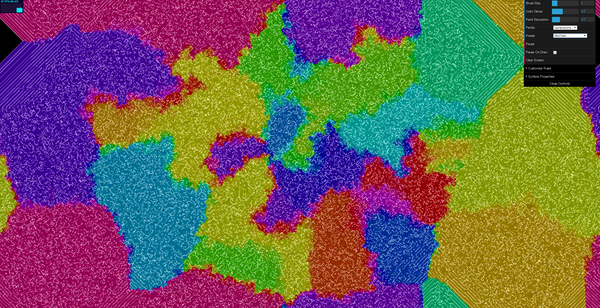
プリセットをぽちぽち切り替えているだけでも十分に楽しめると思います。
まるで何かのアートを見ているかのような、不思議な錯覚に陥るアルゴリズムもありますね。実際にはこれらはアニメーションしており、なんとも言えない感覚になります。


いわゆるプログラミングの練習などに利用されるライフゲームですが、こんなふうに見た目も美しく、面白いコンテンツとして提供されているというのがとてもいいと思います。
WebGL ならではの、GLSL で記述されたライフゲーム。
ぜひチェックしてみてください。



