
ツイートに反応して山が喋りだす!? Twitter 連携の WebGL デモが凄すぎて感動した!
ビジュアルが素晴らしいだけじゃない!
今回ご紹介するのは、合成音声を用いて、特定のハッシュタグが付いたツイートを自動読み上げするという驚きのデモです。
しかも読み上げはリアルタイムに WebGL で描画された 3D シーンに合成され、人面山が喋る!
これはもう見ているだけで面白いし、不思議ですし、なにより未来を感じます。
まるで SF 小説の世界にやってきたかのよう!
とりあえず、解説するようなことは多くありません。
基本的に今回のデモは、一度ページを開いてしまえば、他にすることはありません。ただ眺めるだけです。しかし、それでもやっぱりすごいなあと感じる点がたくさんあります。

ローディングには若干時間が掛かりますが、上のキャプチャ画像のようにボタンが表示されるまで待ちましょう。
このトップ画面を見るとわかりますが、3D 描画部分には Goo Create が、音声合成には acapela group の技術が使われているようです。
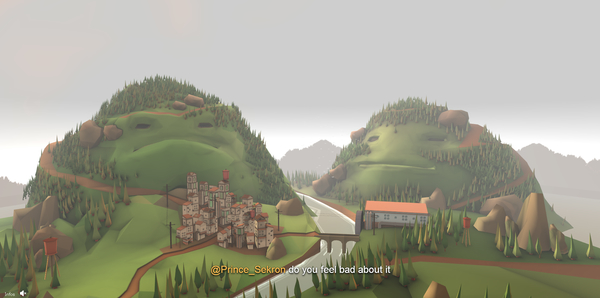
ボタンが表示されたら、それをクリックすると 3D シーンに切り替わります。そこには、表情が少しだけ違う、個性を感じる人面山がふたつ鎮座しています。

彼らが、特定のハッシュタグが付いたツイートをリップシンク有りで話してくれるんですが、声色も微妙に違っており、小説か映画の世界に入ってきたかのような錯覚を覚えます。VR にしたらさぞ面白いだろうなあ、これ。
ハッシュタグは「#mouthness」か、もしくは「#bad」のようですね。bad のほうはかなり汎用的なタグなので、見ているとまったく関連性のないツイート引っ張ってきてることもありますね。

背景というか、空の様子がどんよりとした曇り空になったかと思うと、朝焼けを思わすオレンジ色の綺麗な色になることもあります。
また、シーン内には白い鳥が飛んでいて、シーン全体のスケール感もすごくよく表現されています。
街並みや奥のほうに見える山々も、みな何かしらのエフェクトがしっかり適用されていて、全体的にすごく完成度の高いシーンに仕上がっていると感じます。褒めるところばかりだ……

リップシンクの部分は、せいぜい口元が開閉する程度で、表情が豊かというほどのものではありません。ただこれがリアルタイムに解析した結果から生成されていると思うと驚きです。
時折、人面山はまばたきをするんですが、それだけでもすごく生きている山みたいに感じるので不思議です。ふたつの山はけして向かい合っているわけではないんですが、まるでふたり仲良く、こうやって他愛もない話をして壮大な時間を過ごしてきたのかなと思ったりもしました。
技術的にも、またビジュアル的にも、非常に面白い今回のデモ。
個人的には本当に驚きでした。ぜひチェックしてみてください。
リンク:
Goo Create | Create HTML5/WebGL 3D Content for the Web
Acapela group - Voice synthesis - Text to Speech | voice solutions



