
Spartan 改め Microsoft Edge 関連コンテンツが WebGL 実装のフライトシミュレータで登場!
WebGL 以外のチュートリアルもあるよ!
今回ご紹介するのは、Microsoft の新しいブラウザとして注目を集めている Microsoft Edge に関するコンテンツです。
Edge ならこんなことも余裕ですよ! みたいなメッセージが込められているんだとは思うのですが、あえて真摯な気持ちでページを読み進めていくと、WebGL や WebAudio の実装に関する入門テキストが用意されていたり、なかなかのコンテンツに仕上がっています。
フライトシミュレータはかなり素晴らしい出来栄え!
完全に個人的なことを書いてしまうのですが、昔からフライトシミュレータ系のゲームは本当に苦手でして、あの微妙な操縦操作がうまくできないんですよね(笑)
今回のコンテンツに含まれているフライトシミュレータは、非常に良くできていると思います。ただ、細かい部分でどこまでこだわりを持って実装されているのかは、先述の理由により、私自身が判断する能力を持っていませんのでご了承ください。

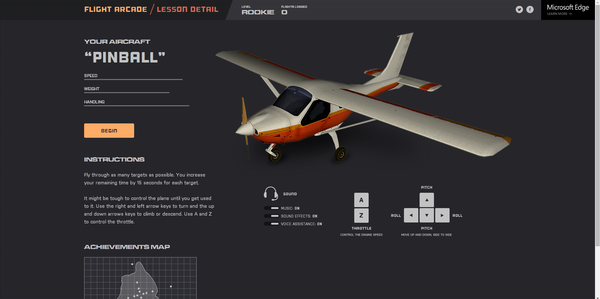
トップページには、「PLAY」と「LEARN」のふたつの文字が並んでいます。まずは PLAY を選んだ場合からご紹介します。
PLAY を選択すると、上の画像のように飛行機の絵が出てきます。この時点では、まだ飛行機は画像ですし、どこにも 3D や WebAudio の実装はありません。操作方法や、サウンドに関する設定を変更できるようになっています。
BEGIN と書かれたボタンを押すとゲームがスタートします。

やや専門的な単位を使った、様々な数値やグラフが画面の下にまとめて表示されています。また、サウンドに関する設定はこのゲーム画面に入ってからも変更が可能になっていますね。
細部にまでこだわったデザインと言っていいのではないかと思います。

ゲーム自体は、空中に浮いている浮き輪のようなマーカーをくぐることで進行していくのだと思いますが、私には無理です……
陸地や、海や空、どれもが美しくレンダリングされていますね。
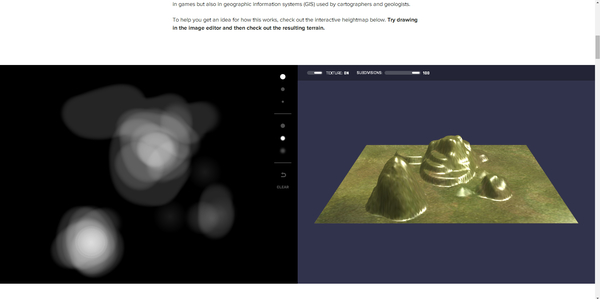
そして、ここでゲームに実際に利用されているいくつかのテクニックを解説しているコンテンツが、先ほど「LEARN」と書かれていた側のページに用意されています。

WebGL のほか、WebAudio や Gamepad API に関するドキュメントへのリンクがあります。ただし、Gamepad API に関してはまだ選択できない状態です。Edge 側の実装状況が固まったら選択できるようになるのでしょうか……
ひとまずここでは WebGL のラーニングページを見てみます。
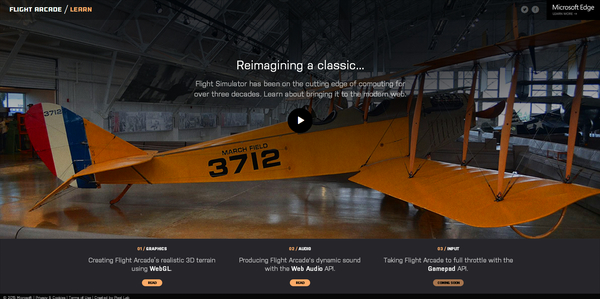
すると、ラーニングページにも埋め込みの WebGL ビューが仕込まれていることがわかります。しかも、動的に地形を生成することができるようになっていて、結構よくできていますね。

左側の黒い部分に、ブラシを選択して色を乗せていきます。これがそのままハイトマップ(高さマップ)となり、右側のポリゴンが変形する仕組みです。
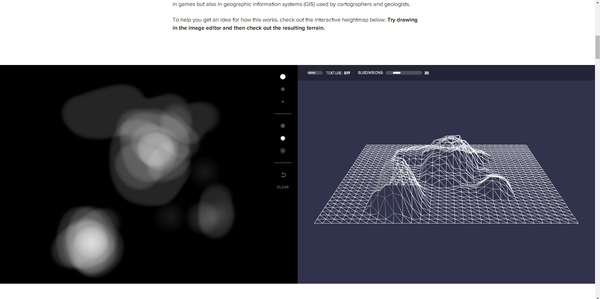
デフォルトではワイヤーフレーム状ですが、ここにテクスチャを適用したポリゴンを貼ることもできます。さらには、ディティールも調整ができるようになっていて、下の図は、ディティールを細かくしたものです。
ハイライトも綺麗に出ていますね。

ラーニングページには GLSL の具体的な記述を掲載している箇所もあります。当然ながら全編英語ですが、コードを見ながら参考にすることは十分に可能でしょう。
英語はあまり詳しくないのですが、パッと見た感じでも既に読みやすいコンテンツになっていると感じます。コードの掲載もありますからなおのこと活用しがいがありますね。
Microsoft Edge とグラフィックス技術
少し話が逸れてしまいますが、Apple は iOS 向けに Metal を発表し、オンボード GPU 上でのパフォーマンスを向上させようとする戦略を見せていますね。
個人的には、Microsoft は新しいブラウザを発表するにあたり、Windows と強く関連付けられた何らかの新グラフィック技術をぶっこんでくる可能性がわずかながらあるのではないか? と思っていたのですが、いまのところそういったことはなさそうです。
個人的には、WebGL はせっかくのオープンな規格なので、どんな環境でも一様に同じコードで、できる限り近い性能が発揮されるものに進化していってもらいたいなと感じます。
Microsoft Edge における WebGL の性能はまだまだ未知数というか、そもそも見えてすらいない気がするのですが、今回のコンテンツを見る限りはけして及び腰というわけでもなさそうです。
期待して今後の動向をチェックしていこうと思います。



