
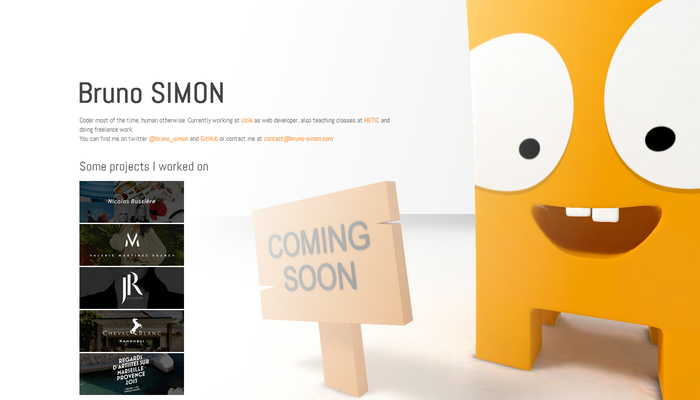
美しいデモやサイト背景に様々なこだわりを感じることができる Bruno Simon 氏の個人サイト
どれも高い完成度のものばかり
今回ご紹介するのはフランス・パリ在住のエンジニア Bruno Simon さんのサイトです。
こちらの方、結構 WebGL 界隈ではよく名前を目にする方の一人。Three.js を使った WebGL による 3D 表現が得意な方ですね。
今回のサイトは Bruno 氏の作品群が収められた個人サイトですが、デモを見ることができるだけでなく、Bruno 氏の魅力がいっぱい詰め込まれています。
シンプルながら完成度の高い作品が多い
サイトに収録されているデモは、どれもが比較的シンプルなもの。
しかし、それぞれのデモにはなかなか高度な技術が使われているものが多く、シンプルながらどれも完成度の高い仕上がりになっています。

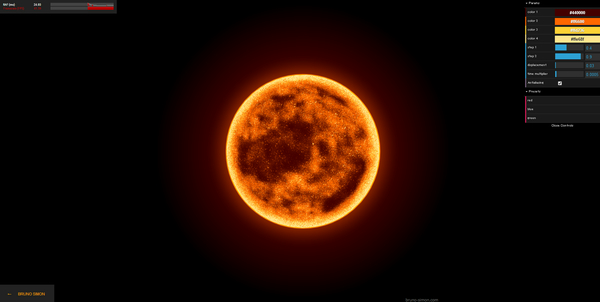
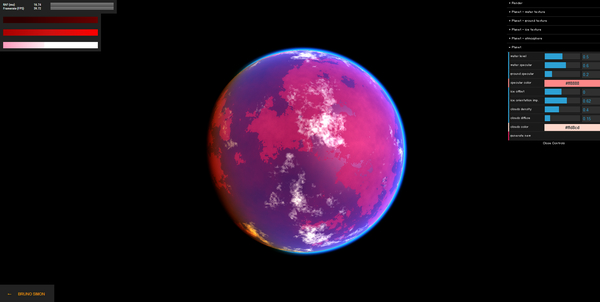
また、Bruno さんの作品はどれもパラメータ調整のためのメニューが付属しています。
これらを調整すれば、デフォルトの見た目とは大きく違う、オリジナルな表現ができるでしょう。色を変えてみたり、ロジックを少し調整してみたりすれば、まったく違った表情になる様子を体験できるはずです。


地球のような見た目のデモや、太陽のような見た目のデモ、さらにはパーティクル実装など、様々なタイプのデモがあります。
また画面の左上に、FPS などが表示されるデモ作品が多いので、ベンチマークとまではいきませんが、作者が意図したような速度が出ているのか、負荷の程度はどうなのか、チェックしながらデモを楽しむことができます。

ポストプロセスのように、一度イメージデータを読み込んでからエフェクトを掛けるタイプのデモもありました。
こちらは画像からデータを読み出して、エッジを検出してパーティクルで衝突判定をしているように見えますね。ソースを見ていないので細かいことはちょっとわかりませんが、ドラッグ&ドロップ API を使ってオリジナル画像を使うこともできるようになっているみたいですね。
三次元の WebGL 表現とはまた違った実装を見ることができます。

記事のトップにある画像を見ると、黄色いボディの可愛らしいキャラクターが映っていますが、彼も実は WebGL で表示されていて、マウスカーソルの動きに合わせてぐりぐりと動きます。
サイト内には、Bruno 氏が手掛けたハイレベルなウェブサイトへのリンクなどもあります。こちらには WebGL を使ったものはないみたいですが、どれも見た目に面白いサイトばかりでした。
非常に面白い点の多いサイトになっていますので、ぜひチェックしてみてください。



