
三次元なのに DOM を触れる!? CSS3D と WebGL の複合技を極めた驚きのポートフォリオサイト!
あまりなかった表現方法
今回ご紹介するのは、CSS を活用することによって、三次元空間を WebGL でレンダリングしながらも、そこに DOM を合成しているという面白い試みが見られる個人サイトです。
自らのポートフォリオサイトをこんなふうに作っているケースはあまり見かけません。理論上は、CSS を組み合わせればこういうことができるのは誰もが想像できることかと思いますが、今まで実際にこのレベルにまで持っていってるものは、個人的にはあまり見たことがありません。
とてもよく考えて作られている印象を受ける、素晴らしいサイトだと感じましたので、ご紹介しようと思います。
サウンドと 3D と CSS
サイトに訪れると、背景には人物のシルエットのようなものが描画されつつ、ローディングに関するインフォメーションが表示されます。
すべてのデータがロードし終わると、クリックで開始できるような状態になります。

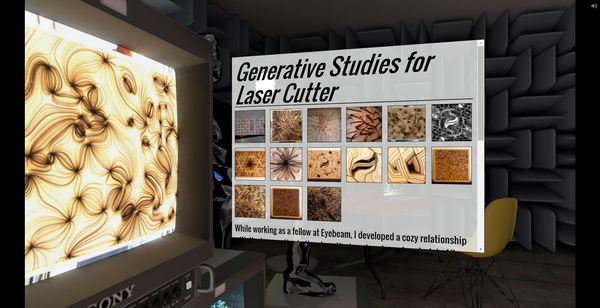
クリックしてデモをスタートさせると、人物の形をしたモデルが中央にあり、他にはテレビやテーブルなどが並んでいるシーンが描画されます。
テレビのディスプレイから漏れ出る光などが美しく反映されていて、とてもいい雰囲気ですよね。
この状態で、実はテレビなどの一部のオブジェクトが、マウスによってフォーカスを受け取れるようになっています。マウスカーソルをオブジェクトの上に持って行くと、まるで通常のアンカーのようにテレビに白いエッジラインが出て、画面の上部にタイトルの文字列が描かれます。

この状態でさらにクリックすると、カメラがぐいっと動いて、テレビのモニターのあたりに移動していきます。
すると、それに連動するようにしてインフォメーション UI が出てきます。
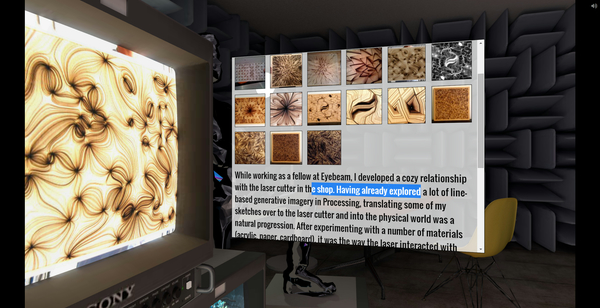
実は、このインフォメーションの部分が CSS を使って WebGL のシーンの上に合成された DOM エレメントになっています。WebGL で描画したものではないので、当然テキストを選択するような、通常の DOM に対する操作が普通にできます。


ホイール操作によるスクロールも、文字列を選択することも、普通にできます。
それでも、CSS でトランスフォームしているのでパースもちゃんと掛かっていますし、非常に自然な形で WebGL の 3D シーンに合成されていますね。違和感なくこういうふうにエレメントを合成するには、たぶん手作業で調整されたんでしょうが、ちょっと大変な行程があったのではと想像できます。
とても遊び心に溢れるサイトながら、しっかりと技術的な面でも情熱を注いで作られているように感じます。

ちなみに、この右隅に置かれているラップトップのディスプレイ内には、この部屋とまったく同じシーンが描かれているのですが、見てわかるでしょうか。テレビが積み上げられているのがわかりますかね?
このラップトップをクリックすると、カメラがズームアップしていく面白い演出を見ることができます。ぜひ試してみてください。
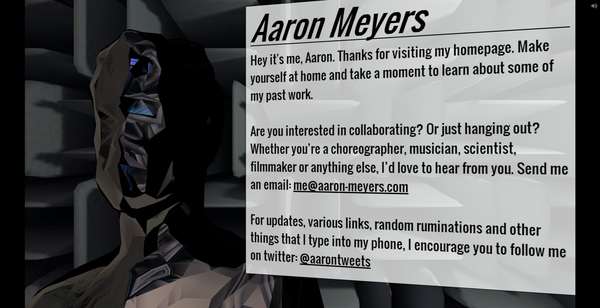
このサイトの作者さんの情報は、中央にあるマネキンのような人物モデルをクリックしてやると見ることができます。

ここでも、うまく CSS が活用されていますね。
非常によくできたサイトなので、ぜひご覧になってみてください。



