
シンプルながらもセンスの光る良質な Examples がたくさん! three.js 活用の参考に
センスがとにかく光るアーティストの作品
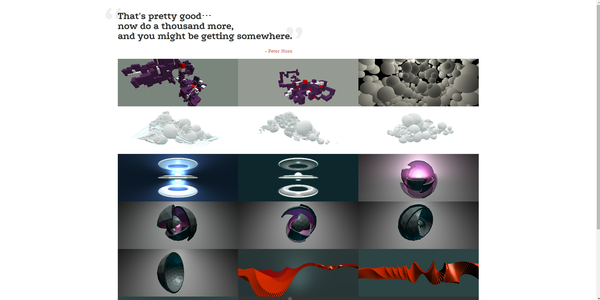
今回ご紹介するのは、とあるアーティストが手掛けた three.js の作例集です。
と言っても、今でも日々更新されているようで、数日開けて訪問するとひとつ、ふたつ、と作例が増えていることがよくあります。
どれも、あまりにもシンプルです。それほど複雑なことも、特殊な技術も、使っていません。それなのに、見入ってしまうような不思議なところがあるものばかり揃っています。
まずは作ってみるということの大切さ
このサイトを初めて見つけたとき、掲載されている作品はそれほど多くなく、せいぜい十個程度だったような気がします。
今はもう少し増えていて、しかもそのペースも今まではなかなか早かったです。
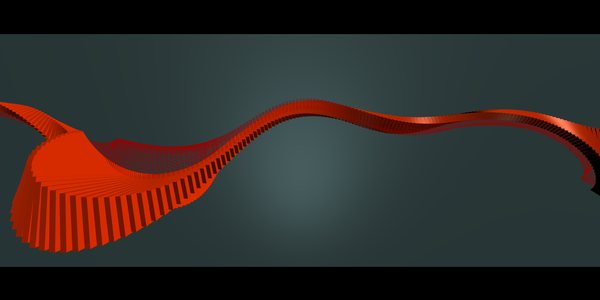
この記事を執筆している今現在の最新作は、ブロックが増殖していくようなデモ。

画面の上のほうにあるものほど、新しいものですね。
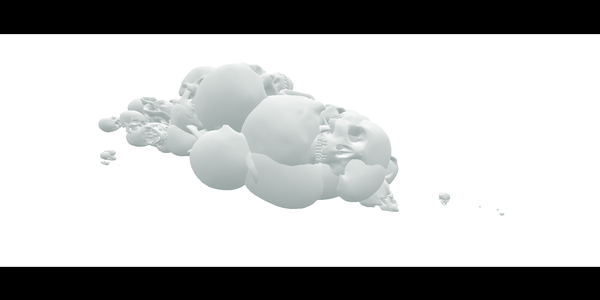
独特な光を使った表現をするもの、あるいはドクロのような仰仰しいオブジェクトを用いた表現をするものなど、実に多彩です。
明でも、暗でもない、新しすぎる感じもせず、かと言って古臭い感じもせず、なんだか不思議です。


実装には、three.js が使われています。
本当にアーティストなのか疑いたくなるような、なんともスマートなコードを書かれる方ですね…… もしかしたら、コーディングが本業なのかな?
他から拝借しているコードもあるようですが、仮に一部(シェーダ実装など)のコードが流用だとしても、こうして簡単に組み合わせて表現ができてしまう three.js のすごさみたいなものを感じます。
デモそのものもシンプルなものばかりなので、コードを見て参考にすることも比較的簡単だと思います。


WebGL は、その表現力の高さから、アーティスティックな作品を公開するのにも非常に優れた技術だと思います。
実用性を追い求めたり、エンターテイメントを極めるのもいいですが、こうしてちょっとアブストラクトなテーマで、自由に WebGL で表現できるというのは、とても素晴らしいですね。
今後も、このサイトには作品が追加されていくのだと思います。
ぜひ、チェックしてみてください。



