
OpenGL 系 API を完全網羅したとてつもない情報量! docs.gl を活用しよう!
WebGL 開発にも必ず役立つドキュメント群
今回ご紹介するのは、直接 WebGL とは関係のないサイトですが、WebGL や、その本流である OpenGL を勉強するのにとても役に立つドキュメントがまとめられたサイトです。
OpenGL ES 2 系の API を継承している WebGL の開発は、javascript の特性よりも OpenGL の API の特性を把握していることが必要になります。
ぜひ、開発の助けに活用してみてください。
API に関する豊富な情報量がとにかくすごい
OpenGL や、そのモバイル向け実装である OpenGL ES には、様々な API があります。
ある程度、互換性のあるものや普遍的な API は当然ありますが、逆に特定のバージョンでなければ利用することができない API もあります。
この docs.gl では、それらを比較しながら、さらに詳細な説明や具体的な記述例を見ることができます。

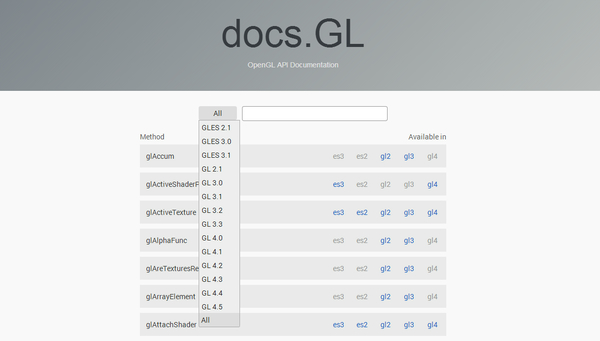
トップページには、検索用のテキストボックスと並んで、バージョンを指定して検索するための機能も備わっています。
これだけ細かく存在する OpenGL 系の API をしっかりまとめているサイトはなかなかありません。
また、各 API の名称と共に並べられている「es2」や「gl3」といったリンクをクリックすると、さらに詳細なドキュメントを見ることができるようになっています。

左上のほうには、どのバージョンのドキュメントなのかが添えられており、左側には API リストが出ています。こういうレイアウトになっていれば、いちいちページを戻ったりせずに、複数の API について調べることができますよね。
とても考えられているなと思いました。
API の説明は、引数や戻り値の型の種類に留まらず、API の詳細な説明に、なんと記述例のコードまで記載されています。これはすごい……

全体的に明るいグレーを基調とした色合いも、とてもコードを見やすくしていると思いますし、適切にキーワードがシンタックスハイライトしてあるのも、とてもいいですね。
とにかく、ダメだしするところが……無い!
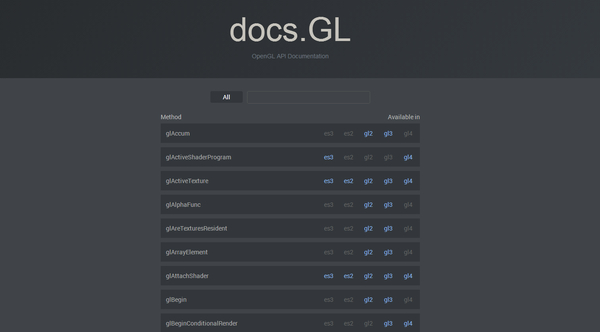
とは言え、画面が明るい色ベースだと逆に見にくい、という方のためにも配慮されていて、暗めのトーンに全体を変更することもできるようになっています。もう至れり尽くせりといった感じ。

このサイトは複数のコントリビュータによってドキュメントが補完、追加されているようです。
しかしそのことを踏まえても、これだけの情報をまとめるには相当な労力が必要だろうと思いますし、ありがたく、心して活用させていただくことにしましょう。
元となる情報の全ては Github にリポジトリがあり、そこで管理されています。興味のある方は、そちらも覗いてみてはいかがでしょうか。



