
被写界深度を適用した不思議なメタルキューブの WebGL デモンストレーション
高品質なキューブデモ
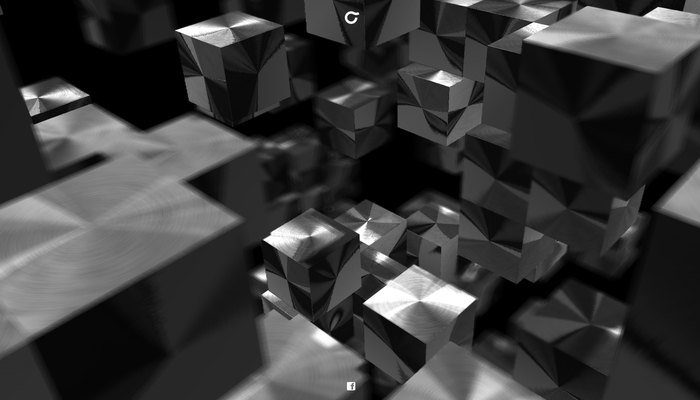
今回ご紹介するのは、キューブをモチーフにした WebGL デモです。
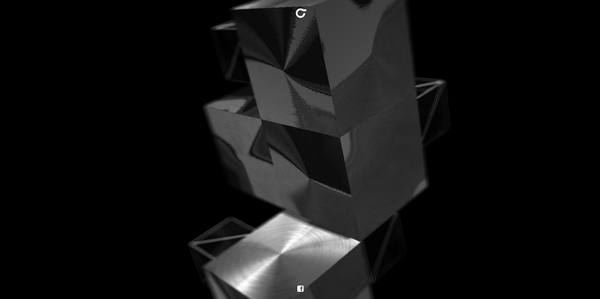
見た目がとてもきれいで、メタリックな質感がとてもよく再現できていると思います。
それほど様々なことができるわけではないのですが、外見がとてもよいのでご紹介しようと思います。
動作も比較的軽快
今回のデモは、いわゆる被写界深度(Depth Of Field)を再現しており、ブラーを用いて距離に応じたぼかし処理を適用しているのが最大の特徴ではないかと思います。
ブラー系の処理はけして軽い処理ではありませんが、今回のデモは比較的軽快に動作しており、見ていてあまりストレスを感じることはありません。


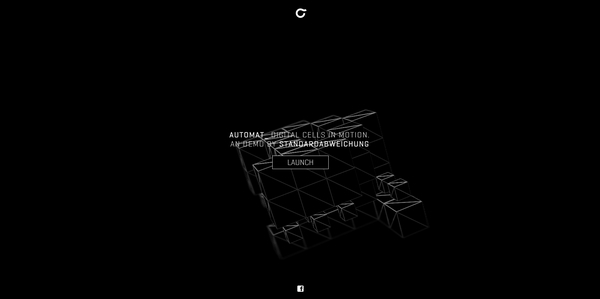
LAUNCH と書かれたボタンをクリックする前から、既に背景では WebGL によるレンダリングが始まっていますが、ボタンのクリックと同時に、すべて自動でシーンなどが切り替わるモードへと移行します。
マウスによるインタラクションは、ドラッグ操作ではなくカーソルの位置をハンドリングした形になっています。
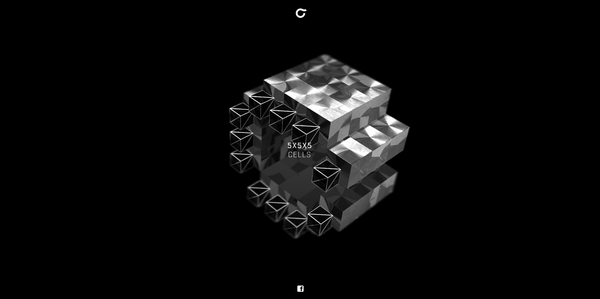
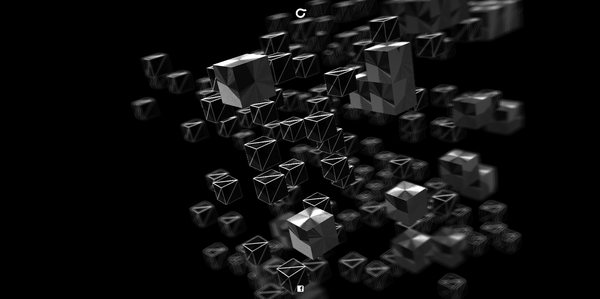
ポリゴンのエッジをラインで描いているキューブと、メタリックな印象の模様が描かれたキューブとが、出たり消えたり動いたり、いくつかのパターンで表示されるようになっています。


被写界深度の効果を与える場合、ターゲットとなる深度を決めて、その深度よりカメラに近いところや遠いところが、ぼやけたような印象になります。
画像で見ても、画面の中央あたりにあるキューブはハッキリとしたシルエットで、それ以外は距離に応じてぼんやりとぼかしたような描画になっているのがわかると思います。
メタリックなキューブの質感もさることながら、このぼやけた感じが非常にうまく調整されていて、とても面白い視覚効果を得られているように思います。
動作も軽く、試していませんが恐らくモバイル端末でも動くのではないでしょうか。
ぜひチェックしてみてください。



