
npm について理解を深められる WebGL による可視化デモンストレーションがとてもよい!
npm 今昔物語
今回ご紹介するのは、npm の現状を見事に WebGL で可視化したデモンストレーションです。
見た目が非常にきれいで、それはモチロン見どころではあるのですが、それと同時に表示される各種の数字を追いかけていくと、とても感慨深いものがあります。
実利と、ビジュアライズの楽しさと、それらを両立させた素晴らしいデモだと思いました。
パーティクルが織りなす npm の世界
全編英語ですが、恐らくノリで何を言わんとしているのかはほぼわかる内容になっていると思います。具体的な数値がたくさん出てくるので、デモというより、資料として見るのもいいのではないでしょうか。
WebGL の実装としては全体にパーティクルを用いた実装が使われており、紫色の独特な雰囲気の中で、美しい模様が描き出されていきます。

初期状態は、このような画面。
ここから徐々にシーンが切り替わっていきます。
パーティクルそのものが、npm に登録されているパッケージを表しているようですね。実際に、まったく同じ数のパーティクルが飛んでいるのかどうかまではわかりませんが、物量感が伝わりやすい、とてもいいアイデアだなと思います。


シーンの遷移は、画面の左右に出ている不等号のようなマークで行うことができます。
前半は主に、球体をイメージしたパーティクルによる描画になっています。
画面の下を見てみると、npm に関連する多くの情報が具体的な数字と共に掲載されているのがわかります。
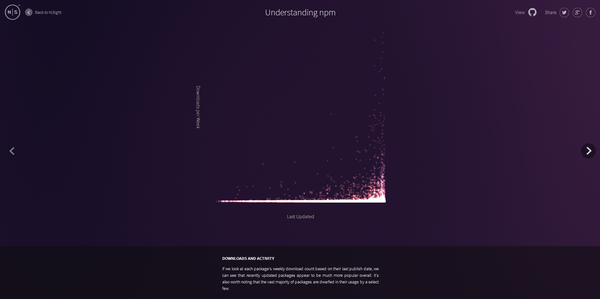
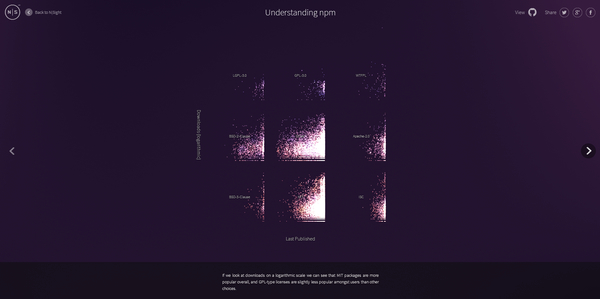
また、後半はこれらのパーティクルが形を変えて、球状から今度はまるでグラフのような感じに整列します。


ここでは、DOM として組み込まれたエレメントがレンダリング結果に重なるような形で表示されるようになり、それぞれのパーティクルの集合にどのような意味があるのか、事細かく理解することができるようになっています。
うーん、本当にこれはとても貴重な資料という感じがします。
パーティクルの可視化効果と、文字や数字による具体的な情報の掲示が見事に一体となっていますね。
見て楽しめるコンテンツとして非常に興味深いものだと思いますので、気になる方はぜひチェックしてみてください。



