
まるで商業アニメ作品のような柔らかな雰囲気が秀逸すぎる! WebGL や CSS を使った Examples
幾何学形状の織りなす不思議な可愛らしさ
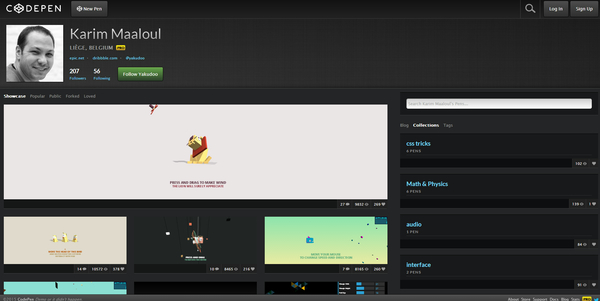
今回ご紹介するのは、Epic agency というベルギーにある組織に所属するエンジニア、Karim Maaloul 氏が CodePen に投稿した一連の作品群です。
彼の作品は、幾何学的なキューブ等の単純な頂点モデルで、巧妙にデザインされています。
そのどれもが、驚くほど温かみのある、生き生きとした表情を見せてくれます。
本当に感動しましたので、ぜひご紹介させていただこうと思います。
WebGL や CSS の魔法のよう
冒頭にも書いたとおり、彼の作品に登場するキャラクターは本当に生き生きと動きます。
まるで、本当に生命が吹き込まれたのではと思ってしまうような、なにか魔法にでも掛けられた気分にすらなります。
CodePen という、javascript や CSS をリアルタイムに編集できるサービス(jsdo.it みたいな感じ)がありますが、今回ご紹介する作品はそのサイトに投稿された作品たちになります。

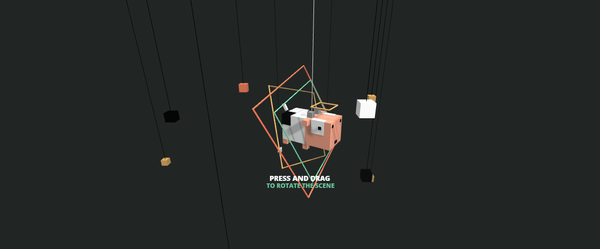
それぞれの作品には、画面の中央付近にキャラクターが、そしてその近くには短い説明文のようなものが添えられています。
マウスのインタラクションの取り方も、ドラッグ操作を受け付けるものや、カーソルの位置を単純に追従してくるものなど、いくつか種類がありますね。
どの作品もキューブを中心とした非常に単純な 3D モデルによって形成されていますが、とにかくふんわりとした雰囲気に満ちていて、とても癒し効果が高いです。


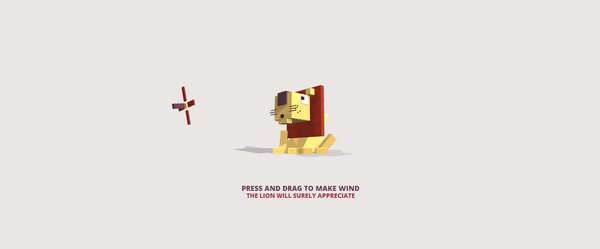
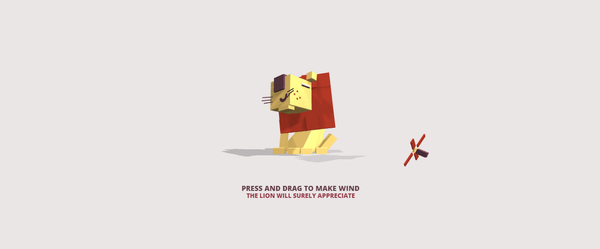
小さな扇風機が空中に浮いており、それがマウスカーソルの位置に合わせて画面内を動き回ります。そして、画面の中央にいるライオンのキャラクターが、扇風機を見つめるように頭を動かして目線で追いかけてきます。
マウスのボタンを押しっぱなしにすると、扇風機が回りだし、タテガミをたなびかせながら気持ちよさそうに表情をほころばせるライオンがなんとも可愛らしいです。


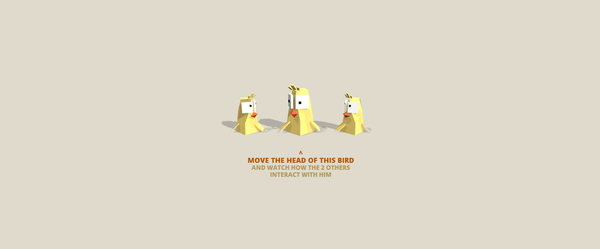
こちらは鳥のようなキャラクターと、牛のキャラクターですね。
どの作品も、単なるキューブの組み合わせとは思えない可愛らしい雰囲気を放っています。
どういう発想力があれば、こんな作品が思いつくのだろう……と思わずその才能を羨んでしまいますね。
キャラクターたちにどことなく表情のようなものを感じるのは、まばたきをしたり、目を細めたりといった、微妙な表情変化が仕込まれているからなのかもしれません。


WebGL だけでなく、CSS の使い方にも習熟した、素晴らしい作品がたくさん公開されています。
また、CodePen に投稿された作品たちなので、そのソースコードも漏れなく拝見することができます。ここはありがたく参考にさせてもらいましょう。
見せ方ひとつで、これほどまでに表現力を上げることができる。とても、勉強になりました。



