
3D マップシステムをオープンソースで提供するサービス eeGeo は WebGL や VR にも対応!
豊富なプラットフォーム向けサービスを展開
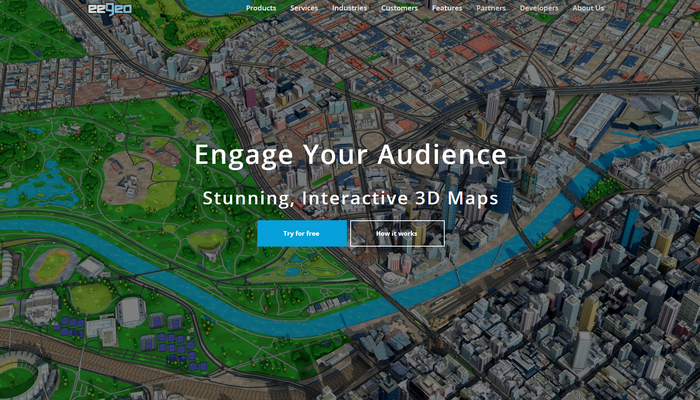
今回ご紹介するのは、eeGeo という 3D マップ技術を提供する企業のサイトです。
私は知らなかったのですが、どうやら docomo の 3D マップ機能は、この eeGeo のサービスを利用しているみたいですね。
スマートフォンのアプリとしてのプラットフォーム以外にも、WebGL 版や、VR 対応版などが用意されています。今回はこの WebGL 版をご紹介しようと思います。
車や飛行機も登場するポップなデザイン
WebGL ビューは、最初のロードの時間もそれほど長いということはなく、一度表示されてしまえば重いという感じもしません。
非常に動きがスムーズで、また文字を埋め込んだビューも非常に直感的で見やすいです。
カメラが引いている状態では、地名はツールチップのような感じでスクリーン上に描かれています。


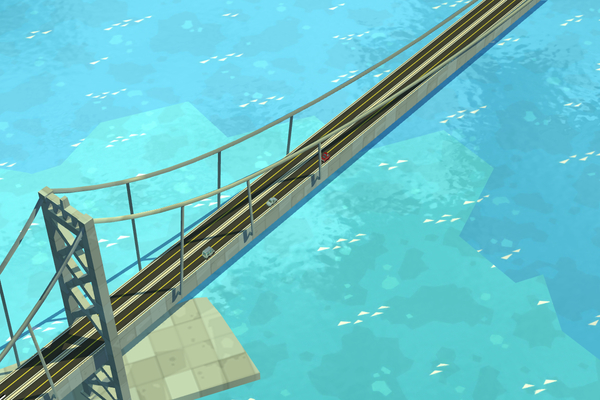
ホイール操作でカメラをズームアップさせていくと、ビルの表面や地形に、テクスチャが貼られてより賑やかな印象になります。
影も綺麗に落ちていて、試してはいませんが、もしかしたら時間帯によってこれらの影や、シーン全体の明るさも変化させることができる仕組みがあるのかもしれません。docomo の 3D マップの紹介ページを見に行くと、夜バージョンのビューをキャプチャした画像もありました。
また、さらにズームアップを続けていくと、通りの名前など、より詳細な情報も 3D ビューの中に描かれるようになります。加えて、車などの小さなオブジェクトまで見えてきます。下の画像では車が道路にめりこんじゃってルーフだけ見えてます(笑)


車のオブジェクト以外にも、飛行機が突然飛んで来たりといったこともありました。
実際の航行ルートまではさすがに反映していないとは思いますが、地味な印象になりがちな地図アプリケーションで、こういうワンポイントがあるとまた見え方が違ってくるなあというふうに感じました。

eeGeo は、オープンソースで SDK などを公開していく方針のようで、Github へのリンクなどもサイト内で公開されています。
また、VR 版のページでは、Oculus Rift による VR 地図体験の動画を公開していたりもします。
VR と地図の組み合わせは、エンターテイメント以外の分野でも、様々な可能性が見出せるジャンルだと思います。例えば、道案内や施設内の設備案内など、より実用的な使い方のひとつとして、VR と地図とのマッチングは面白い可能性が多分にあるなと感じます。
気になる方は是非チェックしてみてください。
リンク:
eeGeo - Dynamic 3D maps for iOS, Android, OSX, WebGL and VR ※トップページ



