
なにかと話題の箱根周辺の情報をまとめたニュースサイト! WebGL と熱く燃えるジャーナリズム魂が融合!
ジャーナリズムと WebGL
今回ご紹介するのは、東京新聞の特設サイトです。
こちらのサイトは、最近頻繁にニュースにもなっている箱根周辺の情報がまとめられた特設サイトになっています。箱根山の噴火に関する情報が事細かく記載されているだけでなく、WebGL を利用した 3D ビューを備えています。
今回は縁あって、その実装をされたという方にお話を聞くことができましたので、それを踏まえつつ見ていきたいと思います。
立体を立体として報道する
当サイトは、これまでに様々な WebGL 実装をご紹介してきました。
今回のサイトは、ゲームやエンターテイメント、あるいは技術を披露するポートフォリオサイトなどとは、根本的に WebGL を利用している 意味 が違っています。このサイトの根底にあるのはあくまでもジャーナリズムであり、その意図するところは 立体的なモノや事柄を立体のまま報道する というところにあるのだそうです。
紙面や、映像では、どうしても二次元でしか情報を配信できません。
しかし、WebGL ならば、それを立体的な情報として読者や視聴者に伝えることができるのですね。

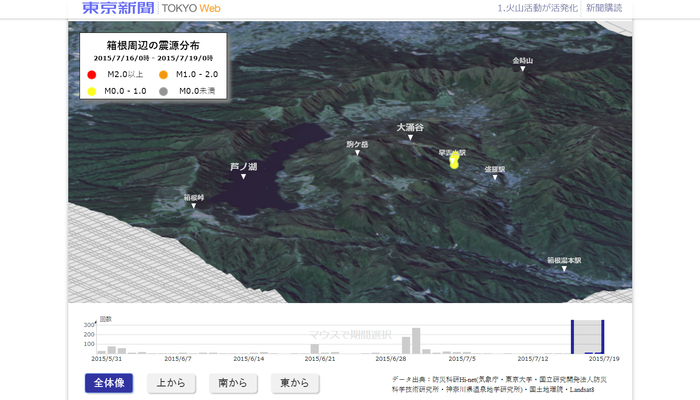
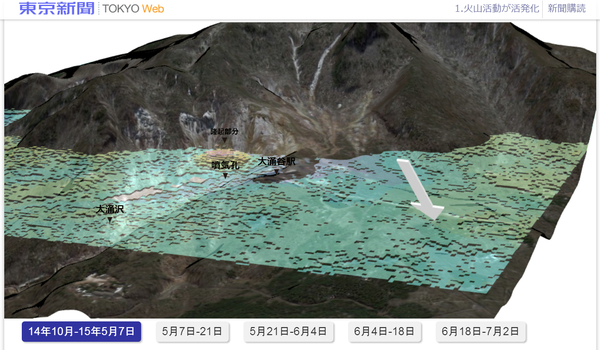
ページの冒頭部分にある canvas から、箱根周辺や、箱根山(大涌谷)の情報を WebGL ビューで閲覧できるようになっています。
立体データとして報道することができる、という観点から言えば、確かに WebGL はとても有用なツールとして利用できますね。
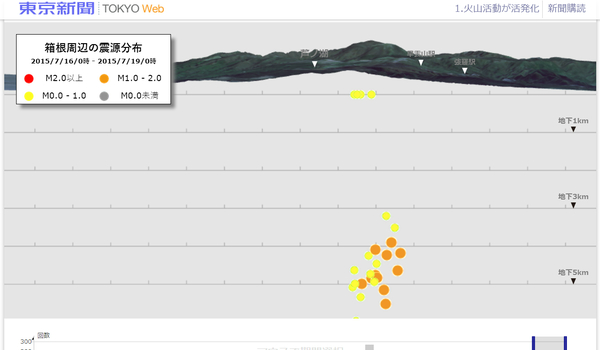
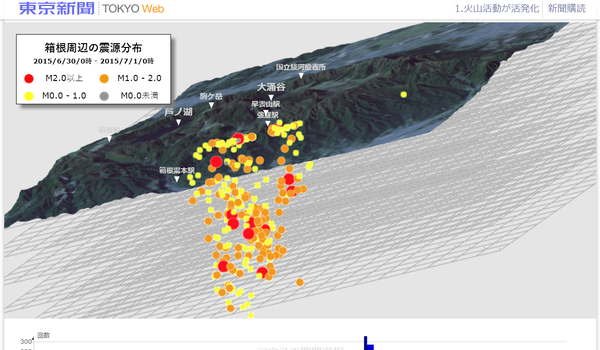
噴火の影響による箱根周辺の地震情報も、WebGL なら好きな角度から、様々な切り口で情報を閲覧することができます。

震源の深さまでしっかり見て取れます。これがインタラクティブにグリグリ動くわけですから、従来までのウェブページでのニュース配信とは、まるで違った見せ方が可能というわけです。
海外に目を向けると、ニューヨーク・タイムズやナショナルジオグラフィックなどの著名なサイトで、いくつかの WebGL 実装がこれまでにも公開されています。日本はここでも若干後追いという形になってしまっていますね。
しかし、驚くべきことに今回のサイトの WebGL 実装をされた方はなんと新聞社に務める 記者の方 なんだそうです。
てっきり外注してエンジニアが実装しているのかと思っていたのですが、社内で実装していたとは……正直とても驚きました。
でも、動機を考えてみると確かに納得できます。というのは、繰り返しになりますがこのサイトはあくまでも報道コンテンツなんですね。少しでも早く、情報を世間に配信したいというジャーナリスト魂が、WebGL 実装を自分たちで行うという選択を取らせたのかと思うと、なにやら正体のわからない感動が込み上げてきます。
すごいです。

今回のサイトには、ページの冒頭に WebGL のデモがあり、それ以外の部分には文章のコンテンツもたくさん埋め込まれています。
記事のテキストを読みつつ、WebGL 実装部分でより深く理解する、という新しい報道のカタチを模索した結果が、このサイトなのかもしれません。
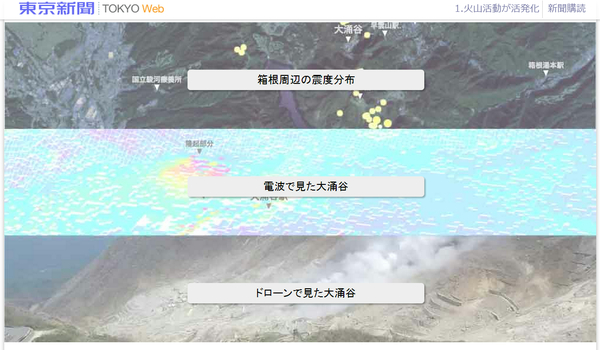
WebGL ビューの部分では、地震情報、あるいは電波で大涌谷を捉えた様子、そしてドローンで撮影されたと思われる大涌谷の映像などを見ることができるようになっています。

普段の総本山の更新では、割りと面白おかしくテキストを書いていることが多い私ですが、ジャーナリズムとしての WebGL という観点ではこれまであまり考えたことがありませんでしたので、いろんな意味で衝撃を受けたサイトになりました。
実装を行った記者の方と少しお話することができて、なんというか WebGL に対する見方や考え方が全然違っていて、興味深かったです。
立体的なものを立体的に報道できる WebGL というテクノロジー。こういった活用の仕方もまた、素晴らしいですね。
みなさんもぜひチェックしてみてください。



