
眠らない街パリ、その地下鉄の路線や利用状況を三次元化して WebGL で表示する Metropolitain.io
パリのメトロ事情がまるわかり!
今回ご紹介するのは、フランスはパリの地下鉄事情を楽しむことができるコンテンツです。
日本の地下鉄(東京メトロ)の 3D 可視化は @nulldesign さんにより制作され、話題になりましたね。今回紹介するパリの地下鉄可視化デモは、制作されたタイミング自体はそれよりも古く、2013 年ころに制作された作品です。
ただ三次元化するだけでなく、いろいろな情報を見ることができるようになっています。
利用者数を地形で表現
あまりパリについて、ましてやその地下鉄については知りませんでしたが、今回のデモを見ると、さすが主要都市だけあって地下鉄はかなり入り組んでいますね。
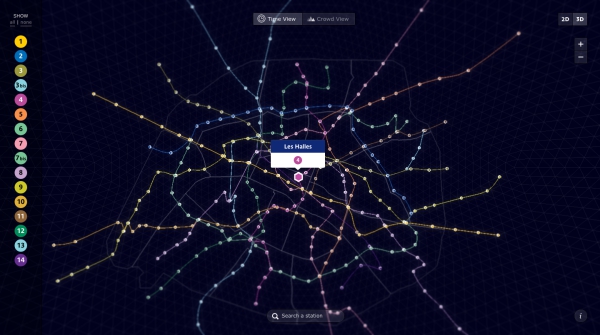
ページを表示した直後に表示される状態だとカメラが真上から見下ろすような形になっていて、全体像が非常にわかりやすくなっています。
駅の部分にカーソルを持っていくと、フォーカスされてポップアップが出てきます。

路線はおおよその色分けなどもされているのでわかりやすいですね。ただ、土地勘が全然ないので見てもよくわからんですけど(笑)
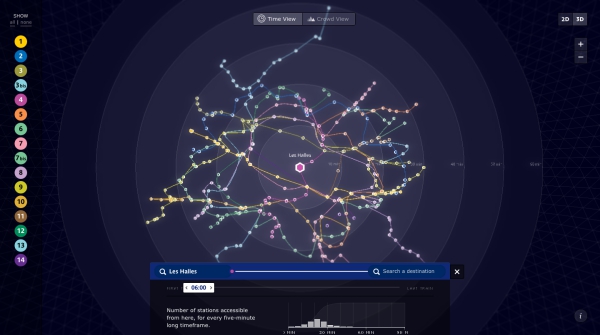
その状態からさらにクリックなどの操作を加えていくと、より詳細な情報を見ることができるようになっています。
クリックした状態では、利用者の推移などが 3D シーンに置かれているモデルの高さに反映されるようです。時間帯ごとの推移なども含め、かなり詳細に具体的な数値と見た目の変化で観察が行えるようになっています。

また、画面の上のほうを見るとビューの切り替えができるボタンが配置されているのがわかると思います。
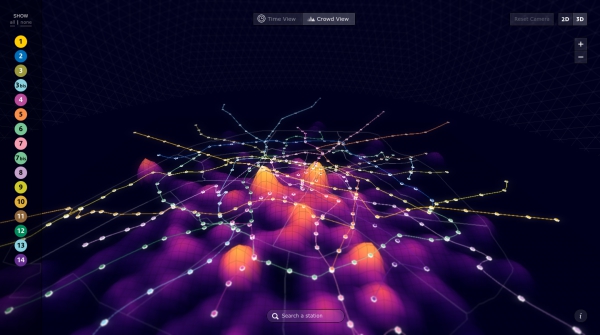
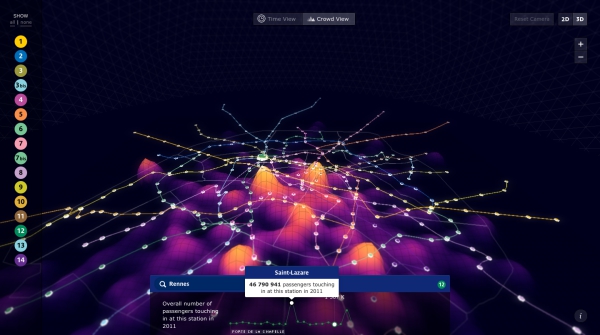
初期状態では時間をベースにしたモードになっていますが、クラウドビュー(Cloud view)と書かれているほうのモードに切り替えると、路線図の下に仕込まれているもうひとつのレイヤーが盛り上がってきて、オレンジ色に可視化される様子を見ることができます。
これが、恐らく混雑具合を表しているのでしょうね。

さらにこの状態でも駅を選択することが可能です。
画面の下ほうに、選択された駅の詳細情報が出てくるようになっていて、時間帯ごとの利用者数の推移などが折れ線グラフで可視化され、非常に直感的に見ることができるようになっています。
見た目のかっこよさもさることながら、情報を数値として可視化するという点にもこだわりが感じられる作りとなっています。

少しだけ技術的なことを書くと、たぶん、一度オフスクリーンで描画したものに対してポストエフェクトを加えていると思います。マップの端のあたりが微妙にぼやけたような感じになっていて、その効果でちょっとしたブルームっぽいような雰囲気も出ているような気がします。
ビッグデータの可視化というジャンルは、WebGL とはとても相性がいいですね。
ただ美しくレンダリングするだけではなく、こうして数値や情報を可視化するところまでしっかり作りこまれると、単なるエンターテイメント以上のものになるような気がします。
日本の metrogram3D もかっこよく仕上がっているのでおすすめです。
併せてチェックしてみてください。
リンク:
Metropolitain.io - A visual and interactive experiment on the Parisian underground network



