
えっ!? WebVRってそういうこと? サイト自体をVRで楽しめる「カヤックVR部」サイト
今まさに隆盛の VR コンテンツがカヤックから登場!
今回は、カヤックのエンジニアで @edo_m18 の HN でお馴染みの比留間さんから寄稿をいただきました。
カヤックではつい先日、VR 部という新しい活動をスタートしています。カヤックのエンジニア自身の言葉で語られるカヤック VR 部とは?
ぜひご覧になってみてください!
先日公開されたカヤックVR部のサイト。実はこのサイト自体がWebVR化されており、Oculus Riftやハコスコ(スマートフォン向け簡易VRグッズ)を使うことで今話題の「VR」を手軽に楽しむことができるようになっています。
いっけん普通のサイトだけど実は…
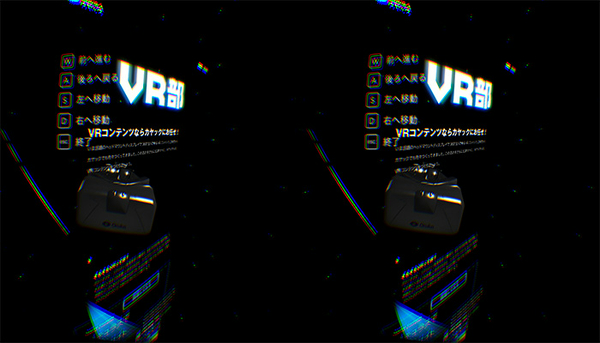
カヤックVR部のサイトにアクセスするとまず、ノイズでちりちりと動く「VR部」という大きなロゴが目に入ります。
その下にはOculus Riftの画像が続き、そのままカヤックが手がけたVRコンテンツの数々が動画や写真とともに紹介されています。
いっけんすると実績紹介をしているただのWebサイトに見えます。(しかもどちらかというと最近のWebサイトにしてはシンプル) ですが実はこのサイト、すべてがWebGLで構築されており、さらにはOculus Riftやハコスコを使って「Webの中」に入れちゃうのです!

「Webの中」に入れるってどういうこと?
いきなり「Webの中」に入れる、と言われても意味が分かりませんよね。そもそもOculus Riftやハコスコ自体を持っていない人のほうがまだまだ多い現状だと思います。
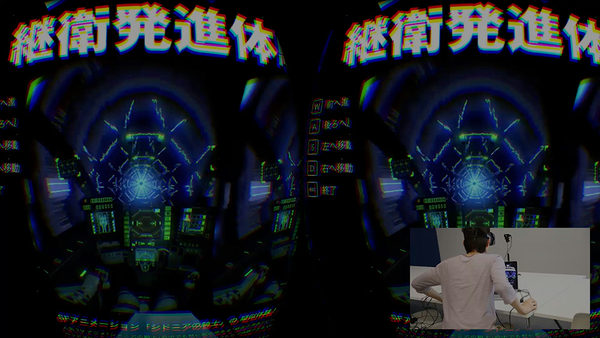
そんな方のために、実際にOculus Riftをかぶって体験している体験動画も公開されています。

動画を見ていただくと分かりますが、まさに「Webの中」に入り込み、普段見ているサイトの「裏側」を覗いたり、実はコンテンツの高さって目もくらむほどの高さだった、というひと味ちがう体験をすることができるサイトに仕上がっています。
マウスカーソルからレーザーが出たり、プロジェクタがあったり
「Webの中」ではなにが起こっているのだろうか? きっとこんな風になってるだろう、という妄想で本サイトは作られています。 例えば「クリックする」とはどういうことかを考えたときに「通信するために光が飛んでいるのでは?」ということで、クリックするとマウスカーソルからレーザーが発射されます。
「動画はどうやって表示されているんだろうか」も考えてみました。
Oculus Rift Development Kit2(DK2)では頭の前後の位置も取ることができます。
これを利用して、実は動画の後ろに回りこむことができます。
そして後ろを覗いてみると・・プロジェクタが投影しているのを表現していたりします。

そもそもWebVRってそういうこと?
このサイトの面白いところはWebVRを間違った方向に使ったことでしょう。
WebVRは本来、その名の通り、WebでVR体験を実現できる技術です。
昨今よく見るOculus Rift向けコンテンツの歪んでふたつに分かれた画像を目にするかと思います。

WebVRを実装したブラウザはそうした画像の出力が可能です。
同時に、Oculus Riftのようなヘッドマウントディスプレイ(HMD)の情報を読み取り、HMDの状態を知ることができます。
それを「Webサイト自体をVR化する」というやや斜め上の表現をしているところがポイントです。
「Webの中」を色々と真剣に考えて、普段見えない部分を見たらどうなるんだろう、を実現するVRコンテンツとなっています。
実装はすべて「Three.js」
サイトは「Three.js」で実装されています。
サイト自体をWebVRで見せるためには当然、すべてのコンテンツを3D対応にしておかないとなりません。
そのためカヤックVR部のサイトは、いっけんするとDOMで構築されているように見える部分においても、すべて「Three.js」を使って構築されています。
また、Three.jsを採用した理由として、Three.jsのGitHubのリポジトリにはすでに、WebVRを制御するコードがコミットされています。
「VRControls.js」と「VREffect.js」のふたつです。
これらふたつのJSを読み込み、ごく簡単なセットアップを行うだけで手軽にVRモードが実現できるのです。
スマートフォン対応も簡単
実はスマートフォンのハコスコモードもThree.jsのコードで実現しています。
「DeviceOrientationControls.js」を使えば、ジャイロセンサーによる加速度から、画面を傾けた状態に応じてカメラの視点が変わります。
これを利用し、さらにVREffect.jsの機能である、画面をふたつに分割する機能を利用すれば、あっという間にハコスコモードの完成です。
Three.jsを利用している人はぜひ、WebVRに挑戦してみてください。
※ ハコスコモードは厳密に言うとWebVRとは関係のない実装になります。
Oculus Riftとハコスコにワンソースで対応
パソコンで見るとOculusモードボタンが、スマートフォンで見るとハコスコモードボタンがそれぞれ表示されます。
画像や細かな画面サイズによる違いはありますが、基本的にはほぼワンソースで実装されています。
筆者が一番可能性を感じているのは、実はここです。
VRが広まるかどうか。その鍵を握っているのがこの「WebVR」だと思っています。そしてこのサイトのように、「VR」を手軽に体験できるのはWebVRの特権だと思っています。
スマートフォンであればただそのサイトにアクセスするだけでよく、WebVR実装のブラウザが正式にリリースされればパソコンであっても同様にアクセスするだけでVR体験を得ることができます。
これは「VR」を広め、体験する人を増やす武器になると考えています。もちろん、本格的なものとなればワンソースとはいかないでしょうが、入門として見れば十分な機能を備えていると思います。
サイトを楽しむためには
WebVRとしてサイトを楽しむためには当然、Oculus Riftかハコスコ(やそれに類するグッズ)を持っている必要があります。
ただスマートフォンをお持ちの方であれば、立体視こそできないものの、ジャイロセンサーを使った立体的なサイトを見ることが可能です。

スマートフォンで表示したところ
Oculus Riftをお持ちの方はさらに、WebVRの機能を実装した特別なブラウザを利用する必要があります(※)。
特別なブラウザはふたつあり、以下のサイトからダウンロードすることができます。 なお、Firefox Nigtlyの場合は追加でプラグインをインストールする必要があるので注意が必要です。
※ 2015.07.15現在、まだWebVRは正式な仕様になっていません。安定版ではその実装が含まれていないため、それ用に作られたブラウザが必要です。



