
tumblr なのに WebGL!? イギリスのシンガーソングライター FKA twigs の tumblr ページ
tumblr を利用した珍しい WebGL 実装
今回ご紹介するのは、イギリスのシンガーソングライターである FKA twigs の tumblr ページです。
タンブラ(tumblr)と言えば、ちょっと独特なリブログなどのシステムを持つブログサービスですが、恐らく今回のページは、公式のものでファンページなどではないみたいですね。
WebGL を利用している部分自体は少ないですが、tumblr で WebGL 実装しているケースは珍しいのでご紹介します。
three.js + tumblr
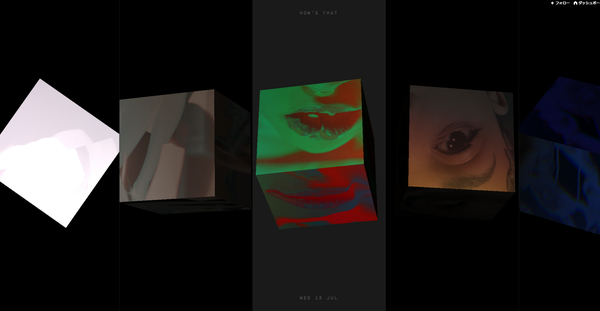
今回のサイトは、トップページにだけ WebGL 実装部分があり、それ以外は基本的に tumblr のシステムに普通に乗っかってます。
トップページには、キューブがいくつもならんでいて、ドラッグ操作で横方向にスクロールすることができるようになっています。
それぞれのキューブは、何かのテーマに沿ってまとめられた一連の投稿なのだと思うのですが、私があまり FKA twigs について詳しくないので、どういうルールでまとめられているのかはちょっとわかりません。曲名とか、なにかのテーマごと、なのかな?

各ポストのまとめられているページです。
全体的にアニメーション GIF が多く、一見すると 3D 表現っぽくなっているものなんかもあります。ただ、これらの演出に WebGL が使われているわけではなく、各ポストで動きのある表現をしているのはあくまでも GIF です。
もちろん、これらのベースは tumblr なので、LIKE したりリブログしたりすることができます。WebGL 実装以外の部分も、割りと細かいところまでしっかり作られている感じがします。

FKA twigs は、英国のシンガーソングライターですが、ジャマイカとスペインのハーフなんだそうです。まだ 20 代の若いアーティストですね。
2014 年辺りから世界的にブレイクしはじめている方のようで、今年のはじめに日本でも公演されているようです。音楽だけでなく、ファッションや、映像制作など、かなり多彩で魅力的な感性を持っている方のようです。
彼女の持っているちょっと謎めいたような雰囲気が、今回の tumblr ページからも感じられます。
tumblr と WebGL を組み合わせた例はあまり見たことがないので、よかったらご覧になってみてください。ちなみに WebGL の実装部分は three.js を使っているようで、それほど技術的に難しいことをやっているわけではありません。でも、なんというか少し尖った最先端を行くアーティスト、という雰囲気がすごく出ているなと思います。



