
あの有名映画と航空会社が夢のコラボレーション! 名台詞を集めて世界を旅する ANA PLANET!
かなりお金……掛かってます
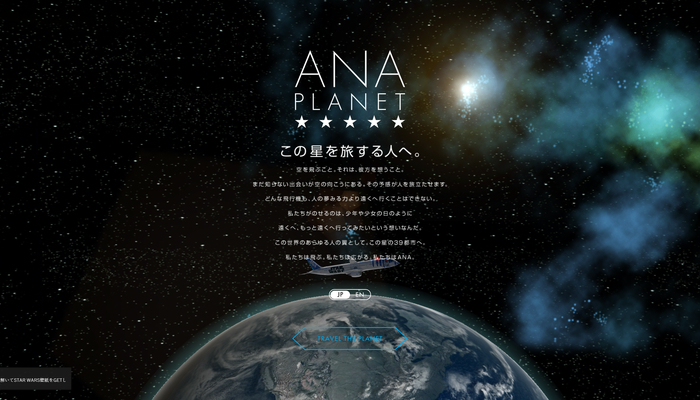
今回ご紹介するのは、誰もが知っている有名映画「STAR WARS」と、日本の航空会社 ANA がコラボレーションしたキャンペーンサイトです。
世界中の各都市に、スターウォーズの名言が紐付けられており、それをクイズ形式でアンロックしながら巡っていくという非常に凝った作りです。
隅から隅まで、しっかり作ってある印象を受ける今回のサイト。なかなかの完成度なのではないかなと思います。
37 の都市を巡る世界旅行
データのロードが完了すると、まずは音声の再生有無を問われます。
再生ありにすると、思いっきりスターウォーズな感じになります。もうしつこいくらいに、あのスターウォーズのテーマが再生されますので、ファンには堪らないのではないでしょうか。
ページのロード時間はそれほど長くなく、その割に見た目はとても綺麗ですね。

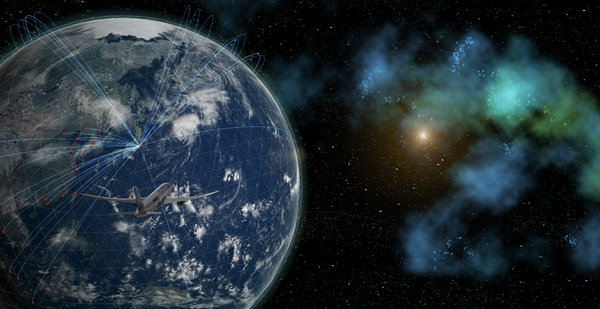
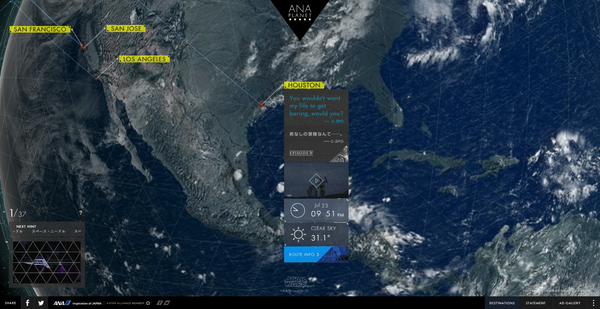
壮大な宇宙空間と、そこに浮かぶ美しい地球。
さらには、各都市を結ぶ旅客ルートがブルーのラインで表現されています。
日本のキャンペーンサイトなので、地球の向きは日本を中心としたビューになっています。英語版でも見ることができますが、あくまでも日本向けに作られている印象を受けますね。
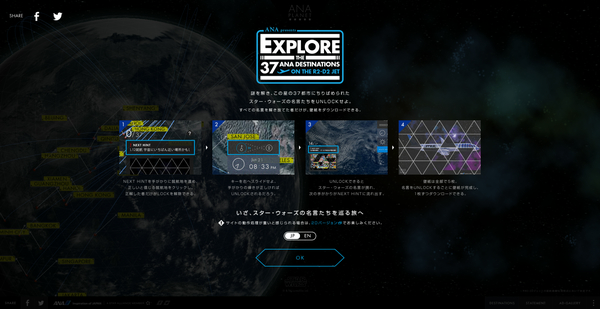
サイト自体はクイズ形式で世界中の都市を巡り、ロックされた壁紙の欠片をひとつひとつアンロックしていくという簡単なゲーム形式になっています。

操作説明を事細かく記したページがあるので、これを見ればなにをどうすればいいのかはわかりやすいです。
問題は、割りとクイズが難しいことですかね(笑)
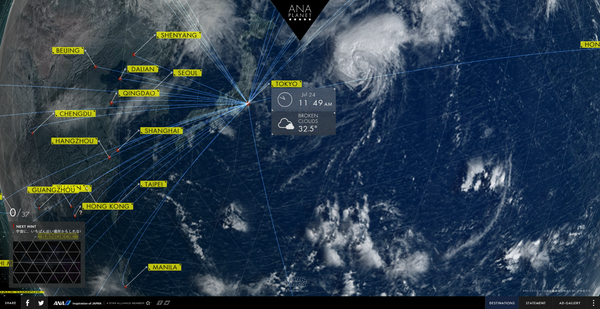
ゲームが始まると、各都市の名前がツールチップ風に浮き上がるようになっているので、クイズの答えだと思う都市をクリックして、鍵マークをスライドさせてアンロックできるか試してみましょう。クイズに正解していれば、無事にロックが解除されるようになっています。

クイズや壁紙の完成度が画面の左下に出ています。ちょっと小さいですけど。
各都市の天気が表示されるなど、かなり凝ってます。
見た目も綺麗ですし、UI も洗練されている感じがします。
版権の問題などももちろんそうですが、かなり手間と工数とお金が掛かってそうなサイトですね……

ちょっとネタバレになっちゃいますが、アンロックに成功した状態だと上のような感じに。
スターウォーズの名言が表示されると共に、左下の三角形で区切られたエリアがひとつ解除されて壁紙の一部が表示されます。壁紙は全部で5種類もあるみたいなので、規模もなかなかのもんですよね。これは作るの大変だったろうなあ……
WebGL 的な観点で見ると、実装は three.js ですね。あまりポストエフェクト的な処理は使われておらず、実直にポリゴンとラインを利用してレンダリングを行っているみたいです。
このクラスのサイトをスクラッチで自前で記述できる人は、世界レベルで考えてもあんまりいないと思います……が、three.js を素直にうまく活用しているいい事例だと思いますね。
キャンペーンサイトとして非常に完成度が高いので、単純に興味深いコンテンツのひとつとして、ご覧になってみてください。



