
PlayCanvas を利用したルービックキューブゲームが登場! BGM が軽快で外見もスタイリッシュな Roobix
HTML5 対応のゲームエンジン PlayCanvas
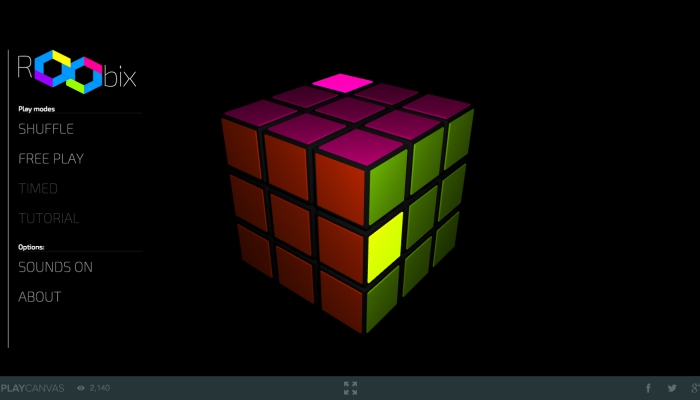
今回ご紹介するのは PlayCanvas を利用して制作された WebGL ゲーム、Roobix です。
PlayCanvas はオープンソースでマルチプラットフォーム対応を謳う、Web 寄りのゲームエンジンです。当然、WebGL もサポートしており、前々から WebGL 界隈では割と有名なゲームエンジンです。ちなみに、作品のホスティングなどのサービスも運営しています。
個人的には、Unity や PlayCanvas などのゲームエンジンを利用して実装した作品はあまり積極的には紹介しないようにしているのですが、今回の作品は見た目が非常にカッコいいので、ぜひ紹介したいなと思いました。
ゲームエンジンを否定しているわけではなく、javascript で書かれたものを優先にしているだけです!
アニメーションが滑らかで動作も軽快!
Roobix がカッコいいとは言っても、題材がルービックキューブなので、遊び方としてはそれ以上でもそれ以下でもありません。
PlayCanvas はオープンソースなので、こういった実装例を見ながら、PlayCanvas の使い方だけでなく、その下にあるエンジンのソースまで研究できるというのが素晴らしいですよね。
ページを表示すると、まずは PlayCanvas 作品ではお馴染みの、ロゴ付きのローディング画面が表示されます。

ゲームの内容的に、それほど大量のリソースがあるわけではないはずですが、ゲームエンジンの基幹部分がそれなりの容量なのでしょう。体感的には、ちょっとだけローディングで待たされるような感じ。ただ、そこまでものすごく待たされるという感じではないので、そのあたりは Unity の WebGL ビルドとはちょっと違いますね。
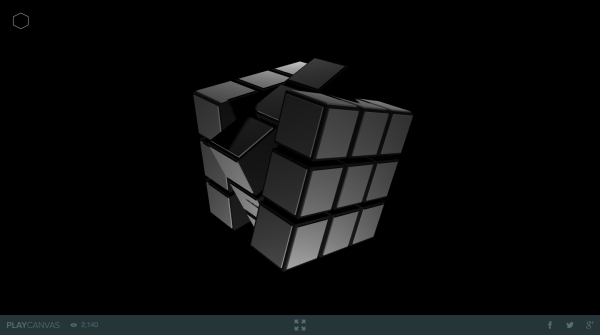
ロードが完了すると、ノリノリの BGM と共に、シャープなルービックキューブのフォルムが浮かび上がります。点滅したり、シルエットだけが浮かび上がったりと、オープニングの時点からなにやらカッコいいです。
左側に表示されるゲームのメニューから、シャッフルを選択するとキューブがグリグリと回転する演出を見ることができます。

シャッフル中はキューブの表面の色がグレーになり、どのように元に戻せばいいのかが若干わかりにくくなるようになっています。
私なんかは全然ルービックキューブが得意ではないので、仮にグレーアウトさせなくても見ているうちにわかんなくなっちゃいますね(笑)
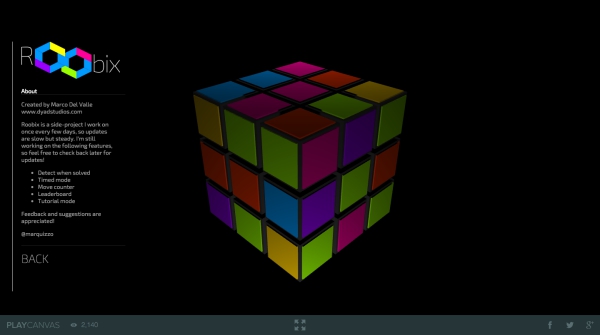
シャッフルが終わると、再びキューブに色が戻ってきます。あとはドラッグ操作でキューブを回転させつつ、色を元に戻していきましょう。

キューブの回転は、もしかするとマウスがないとちょっと苦しいかもしれません。マウスがあっても、ちょっと回しにくい感じもします。ドラッグを開始したカーソル位置と、ドラッグ操作を行った方向を元にどの領域を回転させるのか決めているのだと思います。
ゲームエンジンを利用しているだけあって、レンダリング結果は非常に綺麗ですね。これがオープンソースで公開されているわけですから、参考にしないのはもったいないと言えるかもしれません。
これを機に、PlayCanvas のソースコードを覗いてみるというのもいいかもしれません。



