
セールスプロモーションでここまでやるか!? フランス発の面白いプロモサイト
フランス小売大手のキャンペーンサイト
今回ご紹介するのは、フランスの小売業の会社(だと思う……)のキャンペーンサイトで、恐らくセールスプロモーションを目的として作られたものだと思います。
今回は全体がフランス語なので、自動翻訳を駆使して解読した感じです。もしかすると私の説明することと少しニュアンスが違うのかもしれませんが、そのあたりは大目に見てください(笑)
WebGL を使っているのは大量の画像をさばくためだと思いますが、なかなか見た目は凝っています。独特な雰囲気が面白いので、ご紹介しようと思います。
大量の画像を読み込んで表示
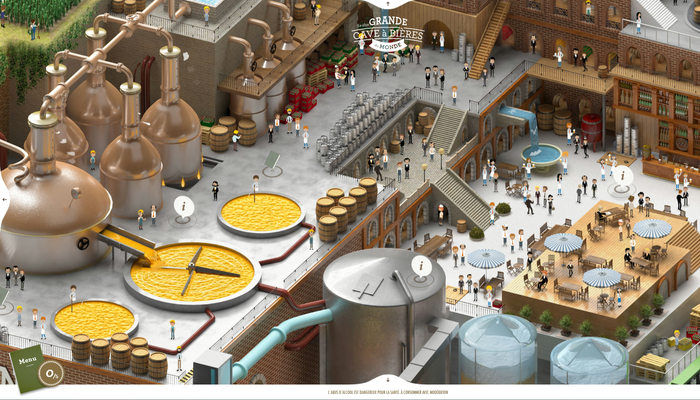
今回のサイトは一見すると WebGL をどんなふうに使っているのかちょっとわかりにくいです。
実際には、大量の画像を高速に処理するために WebGL を利用しているのかなと思います。全体的に、静止画で見ると全部が 3D シーンなのかなと思ってしまうかもしれませんが、実際は画像というか、二次元で表現されています。

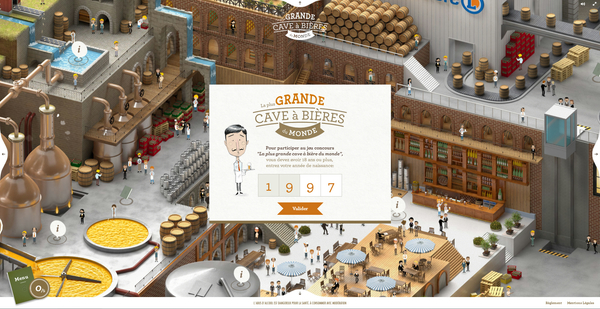
サイトのロードが完了すると、まず年齢の認証画面(簡易的なもの)が出てきます。
恐らく、このキャンペーンサイトがお酒に関わるものなので、このような作りになっているのでしょう。
生年を入力すると、認証画面が消えて背景がしっかり見えるようになります。
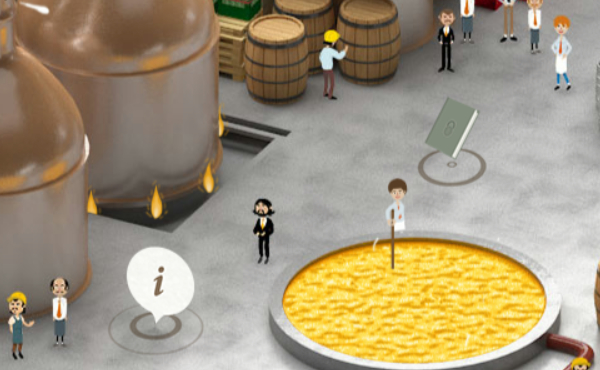
背景の画像の中には、アニメーションするものと、そうでないもの、また人物のキャラクターやマウスクリックに反応するアイコンなどが大量に描画されています。

なんとなく……某ウォーリーをさがすやつを思い出します。
一見すると 3D シーンのようですが実際には画像が表示されているだけなので、リアルタイムでレンダリングしているわけではない分、非常に画面内は綺麗な映像表現になっているなと思います。
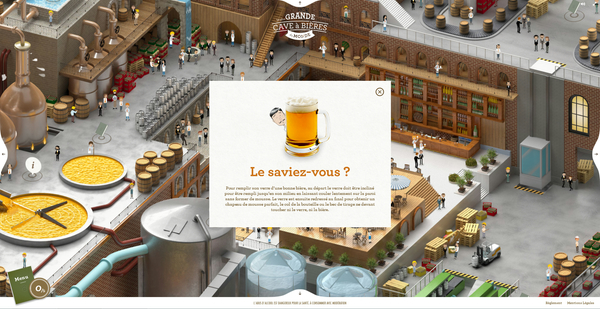
本の形をしたアイコンや、吹き出しの形をしたアイコンをクリックすると、何かしらの反応が起こります。

本の形のアイコンは画面のなかに全部で5つ隠されており、それらを全部見つけることが一応このサイトに仕掛けられた簡易的なゲームになっているみたいですね。
ただ、フランス語なのでよくわからん……
吹き出しの形のアイコンをクリックしたときに表示されるのは、お酒に関する雑学シリーズみたいです。

見た目がすごく凝っているので、画面の隅から隅まで眺めてみると、きっと面白いと思います。
動き回るキャラクターやオブジェクトを見ているだけで、かなり楽しめます。
サイト自体の目的というか、なんのためのサイトなのかはいまいち私の読解力ではよくわかりませんでしたが、フランスの小売業の企業がプロモーションのために用意したサイトなのではないかなと思います。
今までにはあまり見たことのない、2D 表現での WebGL 活用例として、非常に面白いのでチェックしてみてください。



