
マウス操作でシーンが変わる! 様々なインタラクションを駆使した美麗 WebGL デモ!
とても幻想的な世界観
今回ご紹介するのは、サウンドと映像を見事に組み合わせて作られている WebGL 製のデモ作品です。
three.js を利用しつつも、シェーダによるエフェクト処理や、動的な頂点操作など、非常に高い次元で処理を行っているハイレベルな作品だと思います。
音楽と映像の雰囲気がとても相性良くまとまっていて、見事な世界観を作り出しています。
3段階に変化するシーンと操作性
デモ作品は全部で3つのシーンをひとつひとつ経過していく作りになっていて、それぞれのシーンでマウスカーソルの操作に異なる意味が付けられています。
シーンごとに異なる操作を求めているあたり、インタラクションにも高いこだわりを感じますね。
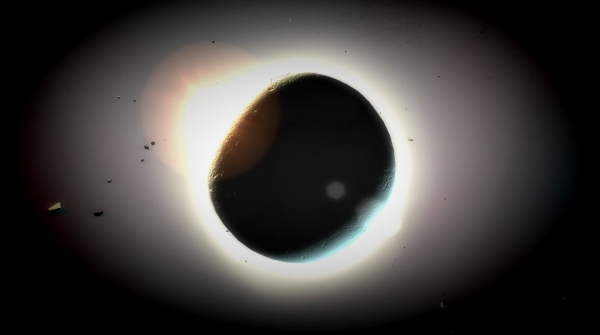
データのロードが完了して冒頭のシーンが表示された時点では、そこまで操作できる内容は多くありません。カーソルを画面上で動かすと、少しだけ視点が変化する程度です。ただ、見た目はこの時点で既にかなりカッコいいですね。

後光が差しているかのような、なんとも言えない幻想的な雰囲気がよく出ています。レンズフレアのようなものも見えますし、とても洗練された印象を受けますよね。
しばらくすると、3つのシーンをひとつずつ進んでいくモードが自動的にスタートします。
第一のシーンでは、クリックを連続して行うことによって、シーンが進んでいくモードになります。画面内をクリックし続けることで、球体だった画面中央のオブジェクトの様子が変わってきます。

まるで生きているかのように動き出す!
画面の下のほうに、細いラインが出てきているのがわかるでしょうか。
ここがプログレスバーのような役割になっており、シーンがどれくらい進んでいるのかを目で見て把握することができるようになっています。
第二のシーンでは、クリックではなくカーソル移動が大きな役割を果たします。飛び散る破片の上に次々とカーソルを合わせて、欠片を吹き飛ばしていきましょう。

画面中に散らばった破片を全てオンマウスで弾き飛ばしていきます。
第三のシーンは、これまた見た目がガラリと変化して、メタボールのような、水の塊のような、そんなオブジェクトがレンダリングされます。
あまり細かく説明してしまうのも、なんだかネタバレのようで無粋な気もするので、ここはキャプチャ画像だけ掲載。

ここではキャプチャ画像こそ載せていませんが、それぞれのシーンへと遷移する際には、インフォメーション画面のようなものが表示されてどのようなインタラクションを期待するのかが事前に表示されるようになっています。
非常にわかりやすいインフォメーションが出るので、操作方法で迷ってしまうことは無いと思います。
見た目が非常にカッコよく、なおかつインタラクションも工夫されていて、とても完成度の高いサイトだと感じます。
ぜひ、チェックしてみてください。
リンク:
OMM | Interactive Audio Visual Experience by Jean Helfenstein



