
安全運転の啓蒙を兼ねたレースゲームで腕試し! ドライビングテクニックをチェックする WebGL ゲーム!
安全運転でいきましょう!
今回ご紹介するのは、自動車の運転や、その心構えをより安全なものにするべく、ゲームやサイトのコンテンツを使ってうまく啓蒙している面白いサイトです。
WebGL のゲームがセットになってはいますが、WebGL だけでなく、サイト全体のデザインや利用されている技術がすごいですね。どちらかと言うと、WebGL の実装自体はそれほど技術的に驚くようなものではないのですが、むしろスクロールに連動して動くアニメーションなどが、とてもカッコいいです。
スクロールに連動する車のアニメーション
サイトに訪れると、ポップで可愛らしい印象のグラフィックスがまず視界に飛び込んできます。
どちらかと言うと、車の運転やそれに伴う事故といったような、ネガティブな内容が中心のサイトのはずなんですが、グラフィックスの雰囲気も相まってとても楽しい気持ちでコンテンツを閲覧することができます。
WebGL の実装というわけではありませんが、ページをスクロールすることに連動して車が道路を走っていく様子が、なんとも見たことのない表現でびっくりさせられます。

スクロールに伴い、スピードに気をつけましょうとか、飲酒運転は控えましょうとか、危険な運転をしないように促すグラフィックスが次々と登場してきます。
どれもがアニメーションを伴い滑らかに動くので、見ていてとても気持ちがいいですね。
様々な注意事項を最後までスクロールして見終わると、ゲームをスタートするためのボタンが置かれた場所が出てきます。ボタンを押してゲームをスタートすれば、そこから先は WebGL による 3D ゲームが表示されるというわけです。

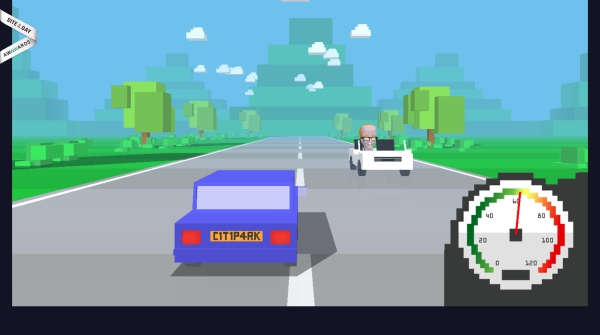
ローポリゴンなモデルを中心にしたゲームシーンです。
画面の右下にはメーターが表示されており、こちらもドット調の雰囲気に統一されています。
ゲーム内に登場するオブジェクトも全体的にそんなローポリな雰囲気に統一されているのですが、なぜか車に乗っているメガネを掛けたキャラクターだけは若干ハイポリです(笑)
ほかの車にぶつからないように、カーソルキーを駆使してかわしていきましょう。

ひたすら前に進んでいくだけのゲーム内容なので、あまり特別なことはありません。一台車を回避するごとにスコアが加算されていき、集計されていきます。
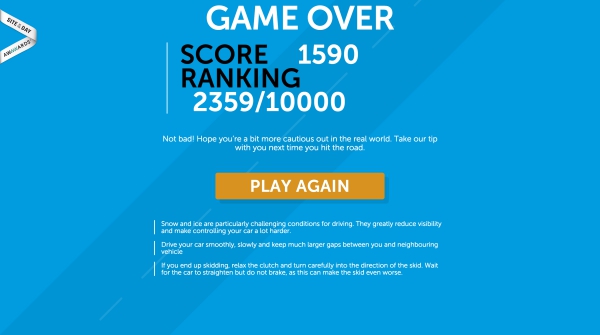
対向車にぶつかってしまうと、車は黒煙を吹き上げながら止まってしまいますが、そこまでに稼いだスコアが表示され、ランキング形式にもなっているみたいですね。
現時点で見ても、第一位の人はかなりのスコアを叩き出したのではないかと想像できます。

WebGL の実装としては、ローポリゴンなモデルが中心なこともあり、それほど重くもなく、かと言って、なにか技術的に難しいことをやっている様子でもないです。
ただ、時間の経過と共に背景が変化したり、天候が雨になると路面に車の姿が反射して映り込んだりと、意外と細かいところまでしっかり作ってある印象を受けます。
WebGL 実装はとてもシンプルで簡素なものですが、サイト全体の完成度という意味では、かなり高い次元に達していると思います。
ぜひ、チェックしてみてください。



