
テレビゲームに夢中になる少年の姿が見る者の心をくすぐる驚きの WebGL ショートデモ
誰もが熱中したテレビゲームの世界
今回ご紹介するのは、Codepen に投稿されている WebGL のデモ作品。
作者の方はどうやらドイツのフロントエンドエンジニアのようで、今回の作品以外にも、three.js を利用した比較的ローポリゴンなモデルによるデモをいくつか作成されているようです。
今回のショートデモは WebRTC によるカメラアクセスなども使われていて、非常に良く出来ています。
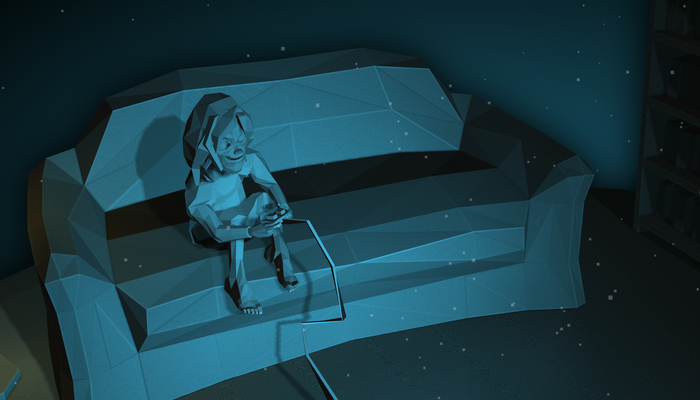
ゲーム小僧だった人ならきっと誰もが経験したことのある、夜中にこっそりゲームを遊ぶ……そんな風景が見事に再現されています。
カメラアクセスを利用してテレビに投影
今回のデモの操作可能な部分は、けして多いというわけではありません。
できることは、ホイール操作によるズーム率の変更、そしてドラッグ操作による視点の移動くらいのものです。
基本的に放置しておいてもカメラワークは勝手にされるというか、常にゆっくり動いている状態なので、そのまま眺めているだけでも楽しめるでしょう。

薄暗い部屋に置かれたソファーの上で、少年がひとりゲームに熱中しています。
この薄暗い雰囲気がなんともいい感じですよね。パーティクルやシャドウをうまく利用して、幻想的とも言えるような、夜の不思議な空気が見事に再現されていると感じました。
また、WebRTC によるカメラアクセスを利用しているので、ページを開くとアクセス許可を求められる場合があります。
ウェブカメラを搭載している場合は、ぜひこれを許可してみましょう。

このウェブカメラへのアクセスを許可すると、シーンにちょっとした変化が起こります。
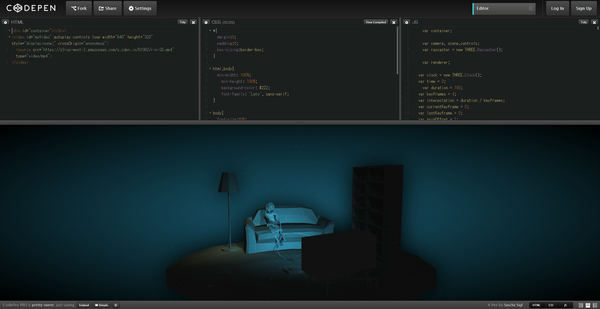
いったいなにが起こるのかと言うと、まずデフォルトの、カメラアクセスを行っていない状態が、以下の状態です。
少年と、テレビ、そして家具などがレンダリングされています。

これが、カメラへのアクセスを許可するとこんなふうになります。
まあ、だいたい想像どおりだとは思いますけど(笑)

ウェブカメラからの入力を、そのままシーン内のテレビのスクリーンに映してしまうというわけですね。
少年が私の顔を見て熱中しているというのもなんか変ですが……この仕組み自体は非常に面白いなと思います。
WebGL の実装としては three.js を利用している形ですが Codepen にこれを投稿しているというのがなんとも面白い。ライティングや影の表現が上手に組み合わされているので、暗い部屋の雰囲気もよく出ていると思います。
当然、コードは Codepen なので全部しっかり見えます。これを参考にすれば、同様のデモを作ることも比較的容易いでしょう。
ぜひご覧になってみてください。



